- sales/support
Google Chat: zj734465502@gmail.com
- sales
+86-0755-88291180
- sales01
sales@spotpear.com
- sales02
dragon_manager@163.com
- support
tech-support@spotpear.com
- CEO-Complaints
zhoujie@spotpear.com
- sales/support
WhatsApp:13246739196
- HOME
- >
- ARTICLES
- >
- Common Moudle
- >
- LCD
3inch e-Paper / Module (G) User Guide
Feature
- Dimension: 3 inch
- Outline dimension (raw panel): 45.5mm x 36.4mm x 0.91mm
- Outline dimension (driver board): 47mm x 38mm
- Display dimension: 29.568mm x 29.568mm
- Working voltage: 3.3V/5V
- Communication interfaces: SPI
- Pixel pitch: 0.176 x 0.176mm
- Resolution: 168 x 168
- Display color: Black, White, Yellow, Red
- Gray level: 2
- Full refreshing time: 12 s
- Refresh Power Consumption: < 60 mW (typ.)
- Standby current: <0.01uA (close to0)
- Note:
- Refresh time: The refresh time is the experimental results, the actual refresh time will have errors, and the actual effect shall prevail. There will be a flickering effect during the global refresh process, this is a normal phenomenon.
- Power consumption: The power consumption data is the experimental results. The actual power consumption will have a certain error due to the existence of the driver board and the actual use situation. The actual effect shall prevail.
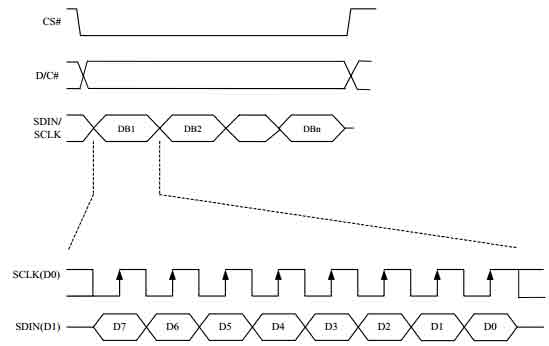
SPI Communication Timing

Since the ink screen only needs to be displayed, the data cable (MISO) sent from the machine and received by the host is hidden here.
- CS: Slave chip select, when CS is low, the chip is enabled.
- DC: data/command control pin, write command when DC=0; write data when DC=1.
- SCLK: SPI communication clock.
- SDIN: SPI communication master sends, the slave receives.
- Timing: CPHL=0, CPOL=0 (SPI0).
[Remarks] For specific information about SPI, you can search for information online.
E-ink Refresh Principle
Working Principle
This product is an E-paper device adopting the image display technology of Microencapsulated Electrophoretic Display. The basic principle is that charged nanoparticles suspended in a liquid migrate under the action of an electric field. The E-paper screen display patterns by reflecting the ambient light, so it has no background light requirement. Under ambient light, the E-paper screen still has high visibility with a wide viewing angle of 180 degrees. It is the ideal choice for E-reading.
Pixel & Byte
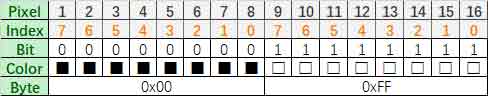
We define the pixels in a monochrome picture, 0 is black and 1 is white.
White:□: Bit 1
Black:■: Bit 0
- The dot in the figure is called a pixel. As we know, 1 and 0 are used to define the color, therefore we can use one bit to define the color of one pixel, and 1 byte = 8pixels
- For example, If we set the first 8 pixels to black and the last 8 pixels to white, we show it by codes, they will be 16 bit as below:

For computer, the data is saved in MSB format:
So we can use two bytes for 16 pixels.
Precautions
- For E-paper displays that support partial refresh, please note that you cannot refresh them with the partial refresh mode all the time. After refreshing partially several times, you need to fully refresh EPD once. Otherwise, the display effect will be abnormal, which cannot be repaired!
- It is a normal phenomenon that the three-color EPD will have a certain color difference in different batches. Hence, It is recommended to use the program to clear all the pictures on the EPD and store it facing up. Please clear the screen several times before powering on.
- Note that the screen cannot be powered on for a long time. When the screen is not refreshed, please set the screen to sleep mode or power off it. Otherwise, the screen will remain in a high voltage state for a long time, which will damage the e-Paper and cannot be repaired!
- When using the e-Paper display, it is recommended that the refresh interval be at least 180s, and refresh at least once every 24 hours. If the e-Paper is not used for a long time, you should use the program to clear the screen before storing it. (Refer to the datasheet for specific storage environment requirements.)
- After the screen enters sleep mode, the sent image data will be ignored, and it can be refreshed normally only after initializing again.
- Control the 0x3C or 0x50 (refer to the datasheet for details) register to adjust the border color. In the demo, you can adjust the Border Waveform Control register or VCOM AND DATA INTERVAL SETTING to set the border.
- If you find that the created image data is displayed incorrectly on the screen, it is recommended to check whether the image size setting is correct, change the width and height settings of the image and try again.
- The working voltage of the e-Paper display is 3.3V. If you buy the raw panel and you need to add a level convert circuit for compatibility with 5V voltage. The new version of the driver board (V2.1 and subsequent versions) has added a level processing circuit, which can support both 3.3V and 5V. The old version only supports a 3.3V working environment. You can confirm the version before using it. (The one with the 20-pin chip on the PCB is generally the new version.)
- The FPC cable of the screen is relatively fragile, pay attention to bending the cable along the horizontal direction of the screen when using it, and do not bend the cable along the vertical direction of the screen.
- The screen of e-Paper is relatively fragile, please try to avoid dropping, bumping, and pressing hard.
- We recommend that customers use the sample program provided by us to test with the corresponding development board.
Users Guides of Raspberry Pi
Hardware connection
If the e-Paper you have is the HAT version which has 40pin GPIO, you can directly attach the e-Paper HAT on Raspberry Pi, otherwise, you can connect your e-Paper to Raspberry Pi by 8pins cable provided.
- To connect the e-Paper, you can following the table below:
| e-Paper | Raspberry Pi | |
| BCM2835 | Board | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| DIN | MOSI | 19 |
| CLK | SCLK | 23 |
| CS | CE0 | 24 |
| DC | 25 | 22 |
| RST | 17 | 11 |
| BUSY | 24 | 18 |
Take the 7.5inch HD e-Paper (B) connected to the e-paper Driver HAT as an example, just plug it directly into the Raspberry Pi:
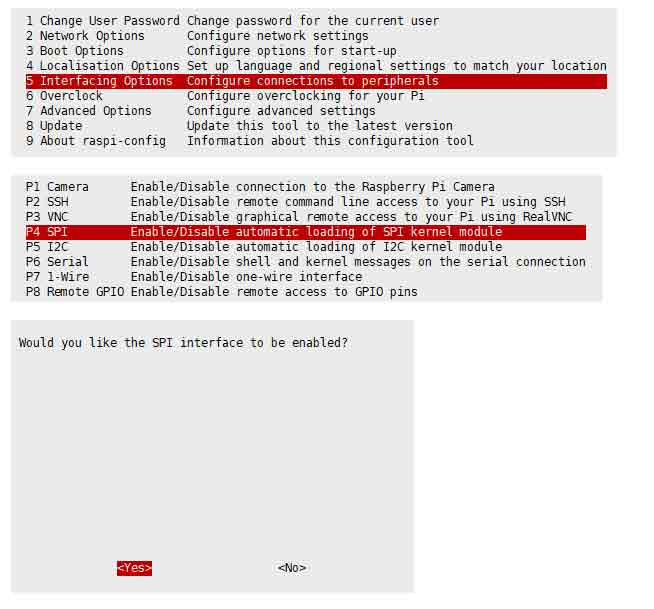
Enable SPI interface
- The communication interface of e-Paper is SPI, to use it, we should firstly enable the SPI interface.
- Open terminal of Raspberry Pi, and open the configuration by the following command:
sudo raspi-config
- Choose Interfacing Options -> SPI -> Yes
- Restart Raspberry Pi
sudo reboot

Install libraries
Open the terminal of Raspberry Pi and run the following commands to install corresponding libraries:
- Install BCM2835 libraries:
#Open the Raspberry Pi terminal and run the following command wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.71.tar.gz tar zxvf bcm2835-1.71.tar.gz cd bcm2835-1.71/ sudo ./configure && sudo make && sudo make check && sudo make install # For more information, please refer to the official website: http://www.airspayce.com/mikem/bcm2835/
- Install WiringPi libraries:
#Open the Raspberry Pi terminal and run the following command sudo apt-get install wiringpi #For Raspberry Pi systems after May 2019 (earlier than before, you may not need to execute), you may need to upgrade: wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v # Run gpio -v and version 2.52 will appear. If it does not appear, the installation is wrong #Bullseye branch system use the following command: git clone https://github.com/WiringPi/WiringPi cd WiringPi ./build gpio -v # Run gpio -v and version 2.60 will appear. If it does not appear, it means that there is an installation error
- Install Python2 libraries:
sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo apt-get install python-numpy sudo pip install RPi.GPIO sudo pip install spidev
- Install Python3 libraries:
sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install RPi.GPIO sudo pip3 install spidev
Download demo codes
Open the Raspberry Pi terminal and execute:
Method 1: Download from Waveshare:
sudo apt-get install p7zip-full wget https://www.waveshare.com/w/upload/3/39/E-Paper_code.7z 7z x E-Paper_code.7z -O./e-Paper cd e-Paper/RaspberryPi_JetsonNano/
Method 2: Use GitHub
git clone https://github.com/waveshare/e-Paper cd e-Paper/RaspberryPi_JetsonNano/
Examples
C

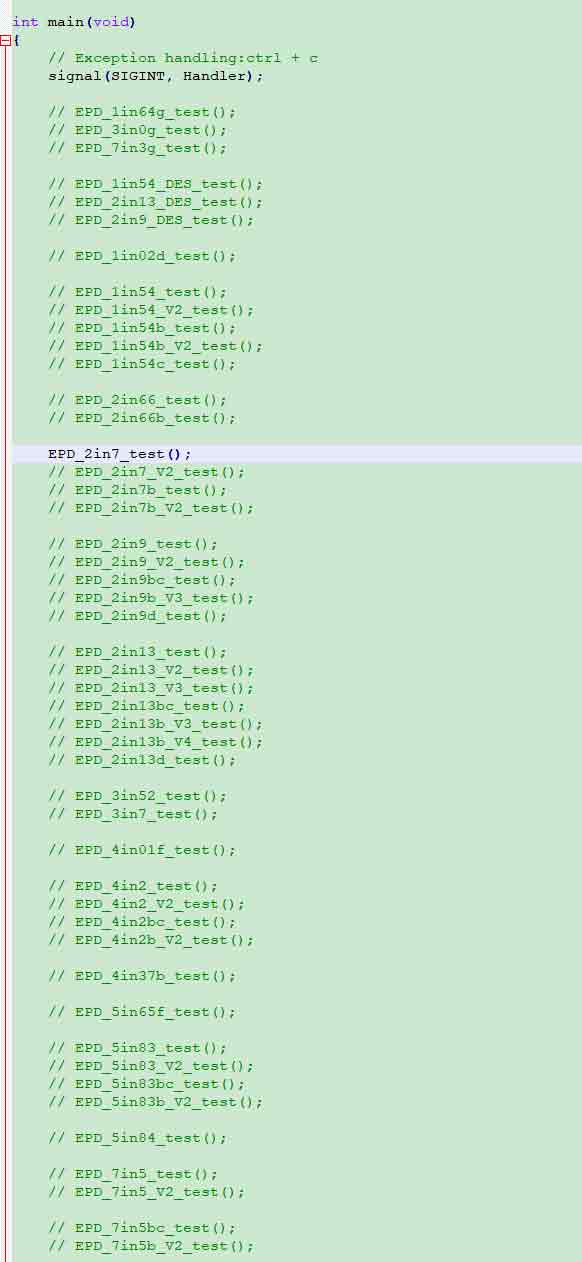
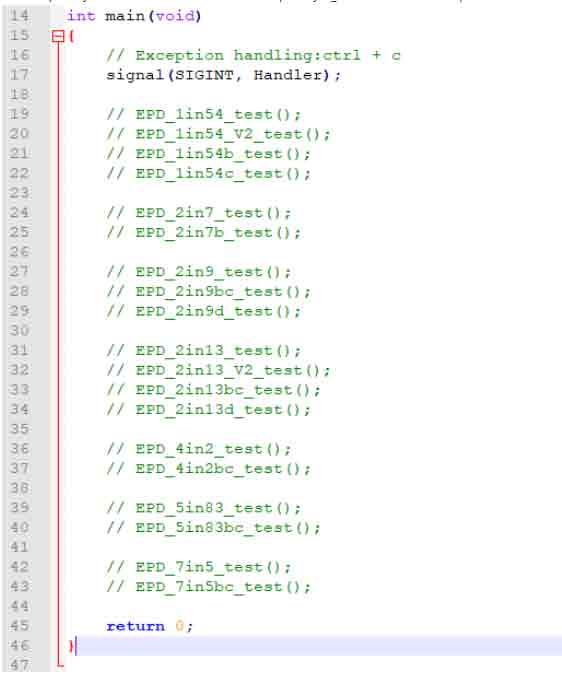
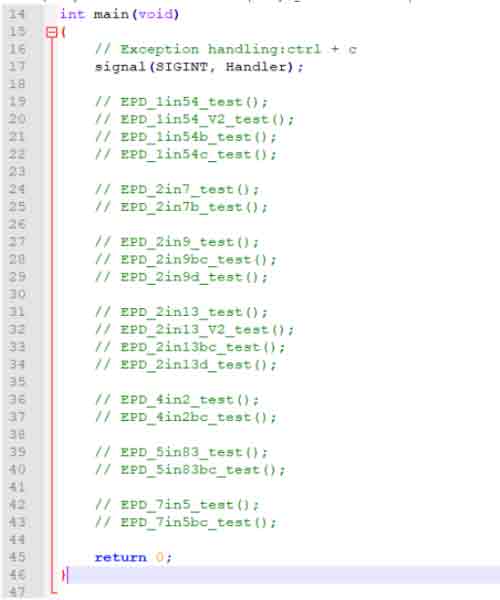
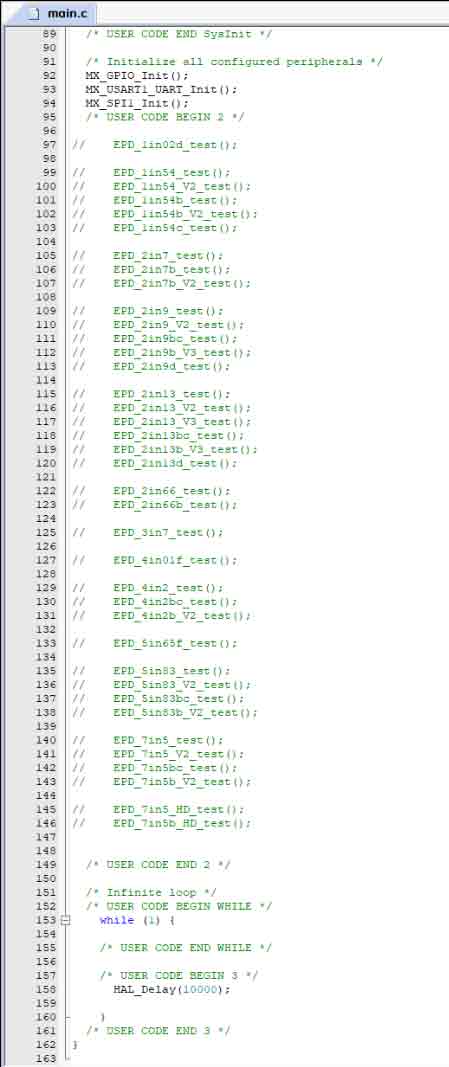
Open main. c to select the screen of the corresponding size.
cd c sudo nano examples/main.c
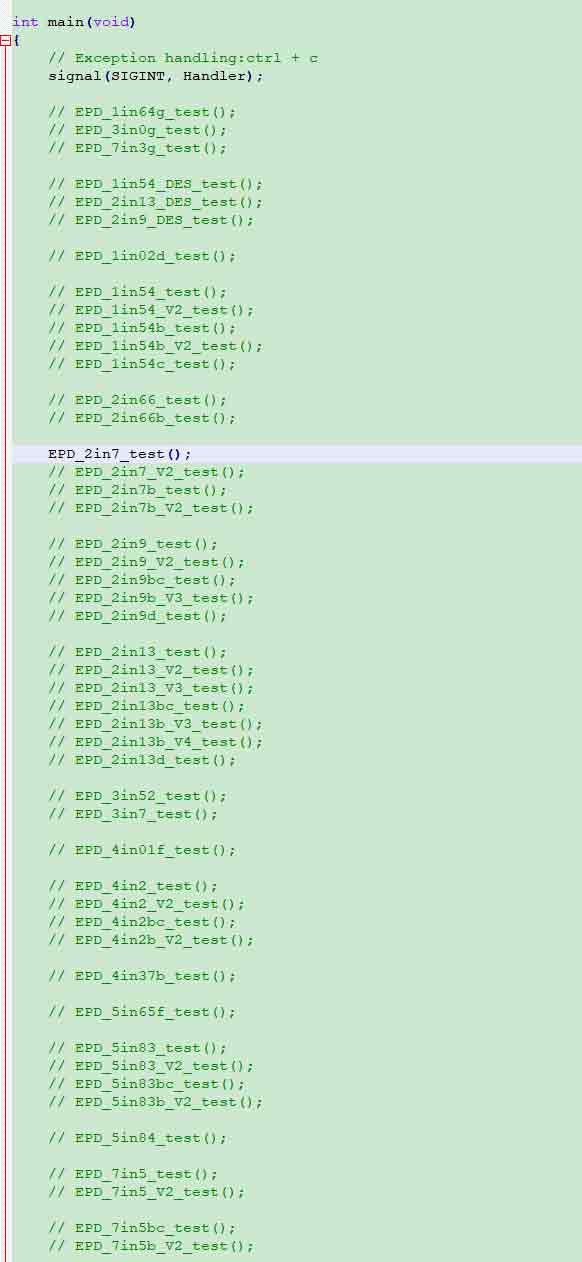
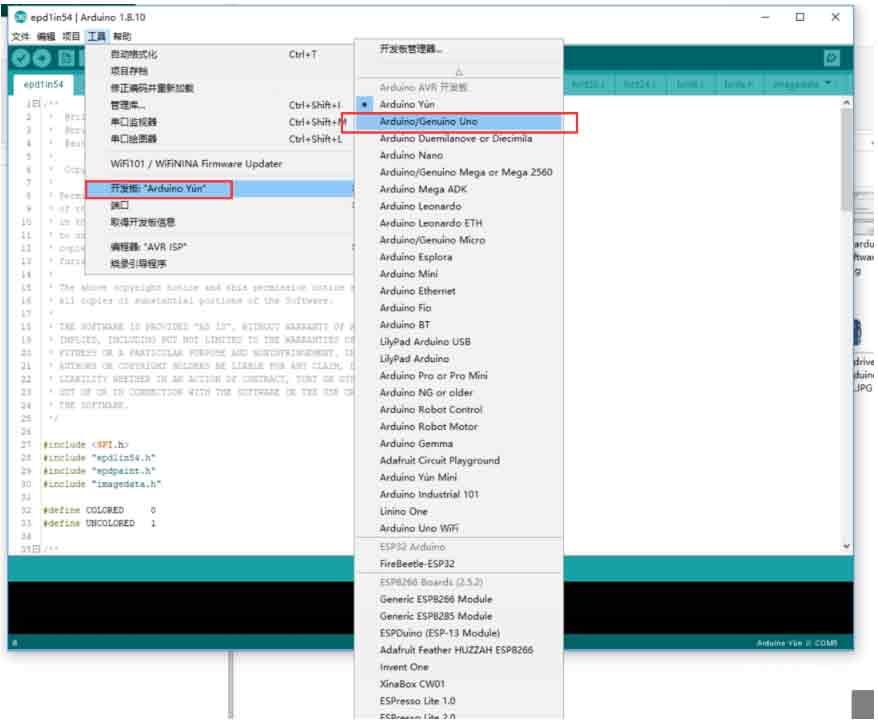
If you are using 2.7inch e-paper, then remove the // in front of the EPD_2IN7_test() function, then press Ctrl+c, press the Y key and Enter to save and exit, as shown in the figure: (The picture may not be updated. Timely, subject to the specific demo).
Supporting types:
- 1.02inch(128 × 80):
EPD_1in02d_test():Example for 1.02inch e-Paper/1.02inch e-Paper Module
- 1.54inch(1.54inch e-paper c:152 × 152,others:200 × 200):
EPD_1in54_test(): Example for 1.54inch e-paper V1(Balck/White): This version was discontinued.
EPD_1in54_V2_test(): Example for 1.54inch e-paper V2(Balck/White): Purchase date later than November 2019 is the V2 version, the current shipping version has the V2 logo on the back.
EPD_1in54b_test(): Example for 1.54inch e-paper B(Black/White/Red). It is currently out of production.
EPD_1in54b_V2_test(): Example for 1.54inch e-Paper B V2 (Black/White/Red). The purchase date later than November 2019 is the V2 version, the current shipping version has the V2 logo on the back;
EPD_1in54c_test(): Example for 1.54inch e-paper C(Black/White/Red);
- 1.64inch(168 × 168)
EPD_1in64g_test(): Example for 1.64inch e-paper G (Black/White/Red/Yellow)
- 2.7inch(264 × 176)
EPD_2in7_test(): Example for 2.7inch e-paper(Black/White);
EPD_2in7b_test(): Example for 2.7inch e-paper B(Black/White/Red);
EPD_2in7b_V2_test(): Example for 2.7inch e-paper B V2(Black/White/Red). The purchase date is later than February 2021 is the V2 version, the current shipping version has the V2 logo on the back;
- 2.9inch (296 × 128)
EPD_2in9_test(): Example for 2.9inch e-paper (Black/White), this version was discontinued.
EPD_2in9_V2_test(): Example for 2.9inch e-paper V2(Black/White); The purchase date is later than December 2020 is the V2 version, the current shipping version has the V2 logo on the back;
EPD_2in9bc_test(): Example for 2.9inch e-paper B(Balck/White/Red) and 2.9inch e-paper C(Black/White/Yellow);
EPD_2in9b_V3_test(): Example for 2.9inch e-paper B V3 (Balck/White/Red); Purchase date later than July 2020 is the V3 version, the current shipping version has the V3 logo on the back;
EPD_2in9d_test(): Example for 2.9inch e-paper D(Black/White);
- 2.13inch(2.13inch e-Paper:250 × 122,others:212 × 104):
EPD_2in13_test(): Example for 2.13inch e-paper V1(Black/White), this version was discontinued.
EPD_2in13_V2_test(): Example for 2.13inch e-paper V2(Black/White). The purchase date is later than May 2019, the V2 version is currently discontinued, and the V2 logo is affixed on the back;
EPD_2in13_V3_test(): Example for 2.13inch e-paper V3(Black/White) This is the current version with sticker V3 on the backside (2020-07-29);
EPD_2in13bc_test():Example for 2.13inch e-paper B(Black/White/Red)and 2.13inch e-paper C(Blackj/White/Yellow);
EPD_2in13b_V3_test():Example for 2.13inch e-paper B V3(Black/White/Red)Purchase date later than April 2020 is the V3 version, the current shipping version has the V3 logo on the back;
EPD_2in13d_test(): Example for 2.13inch e-paper D(Black/White);
- 2.66inch (152 × 296)
EPD_2in66_test(): Example for 2.66inch e-Paper (Black/White);
EPD_2in66b_test(): Example for 2.66inch e-Paper B (Black/White/Red);
- 3inch (400 × 168)
EPD_3in0g_test(): Example for 3inch e-Paper G(Black/White/Red/Yellow);
- 3.52inch (360 × 240)
EPD_3in52_test(): Example for 3.52inch e-Paper (Black/White);
- 3.7inch (280 × 480)
EPD_3in7_test(): Example for 3.7inch e-Paper(Black/White);
- 4.01inch (640 × 400)
EPD_4in01_test(): Example for the 4.01inch e-Paper HAT (F) (Black/White/Green/Blue/Red/Yellow/Orange);
- 4.2inch(400 × 300)
EPD_4in2_test(): Example for 4.2inch e-paper(Black/White);
EPD_4in2bc_test(): Example for 4.2inch e-paper B(Black/White/Red);
EPD_4in2b_V2_test(): Example for 4.2inch e-paper B V2(Black/White/Red). The purchase date is later than November 2020, it is the V2 version, and the current shipping version has the V2 logo on the back;
- 5.65inch (600 × 558)
EPD_5in65f_test(): Example for for 5.65inch e-Paper F (Black/White/Green/Blue/Red/Yellow/Orange);
- 5.83inch(600 × 448):
EPD_5in83_test(): Example for 5.83inch e-paper(Black/White), It is currently out of production.
EPD_5in83_V2_test(): Example for 5.83inch e-paper V2(Black/White), The purchase date is later than December 2020 is the V2 version, the current shipping version, with the V2 logo on the back.
EPD_5in83bc_test(): Example for 5.83inch e-paper B(Black/White/Red)and 5.83inch e-paper C(Black/White/Yellow);
EPD_5in83b_V2_test(): Example for 5.83inch e-paper B V2(Black/White/Red). The purchase date is later than August 2020 for the V2 version, the current shipping version, with the V2 logo on the back.
- 7.3inch (800 × 480)
epd_7in3g_test.py: Example for 7inch3 e-paper G (Black/White/Red/Yellow).
- 7.5inch(V1:640 × 384, V2:800 × 480):
EPD_7in5_test(): Example for 7.5inch e-paper(Black/White). The purchase date is earlier than 2019-12-07 as the V1 version, which is currently discontinued.
EPD_7in5bc_test(): For example for 7.5inch e-paper B(Black/White/Red)and 7.5inch e-paper C(Black/White/Yellow), The purchase date later than 2019-12-07 is the V2 version, and the current shipping version has the V2 logo on the back;
EPD_7in5_V2_test(): Example for 7.5inch e-paper V2(Black/White). The purchase date of 7.5inch e-paper B is earlier than 2019-12-07, which is the V1 version, which is currently discontinued, and 7.5inch e-paper C is normally available.
EPD_7in5bc_V2_test(): Example for 7.5inch e-paper B V2(Black/White/Red); The purchase date is later than 2019-12-07 is the V2 version, with the V2 logo on the back; the purchase date is later than March 2021 is the V3 version, the current 7.5inch e-paper B shipping version, with the V3 logo on the back, the same use this program;
- 7.5inch (880 × 528)
EPD_7in5_HD_test(): Example for 7.5inch e-Paper HD (Black/White);
EPD_7in5b_HD_test(): Example for 7.5inch e-Paper B HD (Black/White/Red);
*Note: The above time is for reference only, please refer to the screen logo for the specific version.
- Recompile, the compilation process may take a few seconds
Return to the c directory and run the following command make clean make sudo ./epd
Python
- Enter the folder of python code.
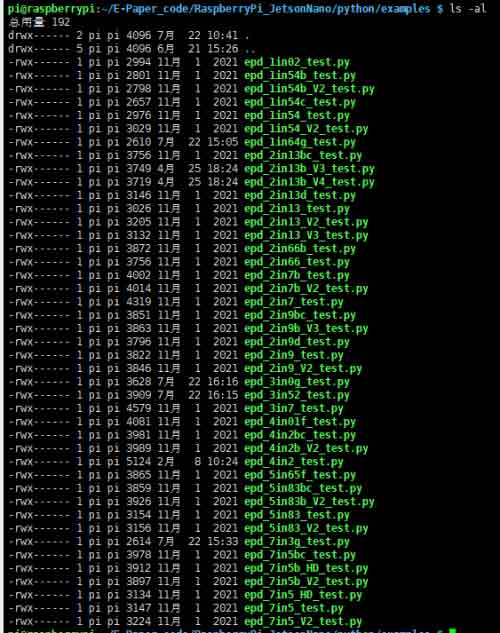
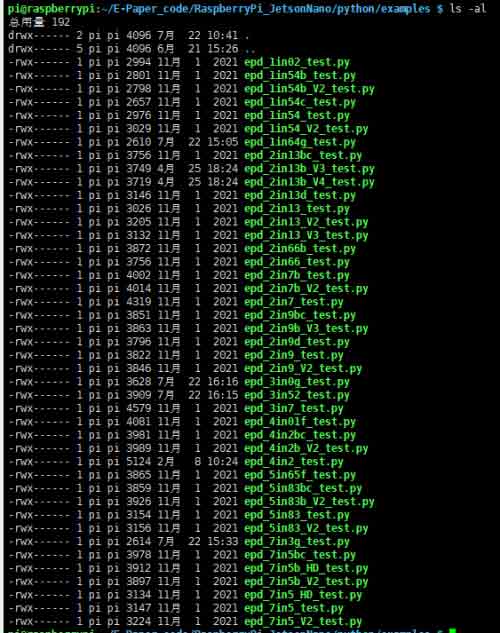
cd python/examples ls -al

- Run the responding example.
sudo python epd_xxx_test.py sudo python3 epd_xxx_test.py
Supporting types:
- 1.02inch(128×80):
epd_1in02_test.py:Example for 1.02inch e-Paper/1.02inch e-Paper Module
- 1.54inch(1.54inch e-paper c:152×152,others:200×200):
epd_1in54_test.py: Example for 1.54inch e-paper V1(Balck/White): This version is stopped production which can be bought before 2019-11-22;
epd_1in54_V2_test.py: Example for 1.54inch e-paper V2(Balck/White): This is the current version which can be bought now (2020-07-29). The e-Paper has V2 sticker on the backside.
epd_1in54b_test.py: Example for 1.54inch e-paper B(Black/White/Red). It is currently out of production.
epd_1in54b_V2_test.py: Example for 1.54inch e-paper B V2 (Black/White/Red). The purchase date is later than April 2020 is the V2 version, the current shipping version has the V2 logo on the back;
epd_1in54c_test.py: Example for 1.54inch e-paper C(Black/White/Red).
- 1.64inch(168 × 168)
epd_1in64g_test.py: Example for 1.64inch e-paper G (Black/White/Red/Yellow)
- 2.7inch(264×176):
epd_2in7_test.py: Example for 2.7inch e-paper(Black/White);
epd_2in7b_test.py: Example for 2.7inch e-paper B(Black/White/Red);
epd_2in7b_V2_test.py: Example for 2.7inch e-paper B V2 (Black/White/Red). The purchase date is later than February 2021 is the V2 version, the current shipping version has the V2 logo on the back;
- 2.9inch(296×128):
epd_2in9_test.py: Example for 2.9inch e-paper(Black/White); It is currently out of production.
epd_2in9_V2_test.py: Example for 2.9inch e-paper V2(Black/White); The purchase date is later than December 2020 is the V2 version, the current shipping version, with the V2 logo on the back.
epd_2in9bc_test.py: Example for 2.9inch e-paper B(Balck/White/Red) and 2.9inch e-paper C(Black/White/Yellow);
epd_2in9b_V3_test.py: Example for 2.9inch e-paper B V3(Balck/White/Red; The purchase date later than July 2020 is the V3 version, the current shipping version has the V3 logo on the back;
epd_2in9d_test.py: Example for 2.9inch e-paper D(Black/White);
- 2.13inch(2.13inch e-Paper:250×122,others:212×104):
epd_2in13_test.py: Example for 2.13inch e-paper V1(Black/White), this version is stopped production and it can be bought before 019-05-15;
epd_2in13_V2_test.py: Example for 2.13inch e-paper V2(Black/White) This is the current version with sticker V2 on the backside (2020-07-29);
epd_2in13_V3_test.py: Example for 2.13inch e-paper V3(Black/White), The purchase date later than February 2022 is the V3 version, the current shipping version, with the V3 logo on the back.
epd_2in13bc_test.py: Example for 2.13inch e-paper B(Black/White/Red)and 2.13inch e-paper C(Black/White/Yellow);
epd_2in13b_V3_test.py: Example for 2.13inch e-paper B V3(Black/White/Red)
epd_2in13d_test.py: Example for 2.13inch e-paper D(Black/White);
- 2.66inch (152 x 296)
epd_2in66_test.py: Example for 2.66inch e-Paper (Black/White);
epd_2in66b_test.py: Example for 2.66inch e-Paoer (Black/White/Red);
- 3inch (400 × 168)
EPD_3in0g_test.py: Example for 3inch e-Paper G(Black/White/Red/Yellow);
- 3.52inch (360 × 240)
EPD_3in52_test.py: Example for 3.52inch e-Paper (Black/White);
- 3.7inch (280 x 480)
epd_3in7_test.py: Example for 3.7inch e-Paper (Black/White);
- 4.01inch (640x400)
epd_4in01f_test.py: Example for 4.01inch e-Paper (Seven-color);
- 4.2inch(400×300)
epd_4in2_test.py: Example for 4.2inch e-paper(Black/White);
epd_4in2bc_test.py: Example for 4.2inch e-paper B(Black/White/Red);
epd_4in2b_V2_test.py: Example for 4.2inch e-paper B V2(Black/White/Red). The purchase date is later than November 2020, it is the V2 version, and the current shipping version has the V2 logo on the back;
- 5.65inch (600x558)
epd_5in65f_test.py: Example for 5.65inch e-Paper F (Seven-color);
- 5.83inch(600×448):
epd_5in83_test.py: Example for 5.83inch e-paper(Black/White). It is currently out of production.
epd_5in83_V2_test.py: Example for 5.83inch e-paper V2(Black/White); The purchase date is later than December 2020 is the V2 version, the current shipping version has the V2 logo on the back;
epd_5in83bc_test.py: Example for 5.83inch e-paper B(Black/White/Red)and 5.83inch e-paper C(Black/White/Yellow);
epd_5in83b_V2_test.py: Example for 5.83inch e-paper B V2(Black/White/Red). The purchase date is later than August 2020 is the V2 version, the current shipping version has the V2 logo on the back;
- 7.3inch (400 × 168)
epd_7in3g_test.py: Example for 7inch3 e-paper G (Black/White/Red/Yellow).
- 7.5inch(V1:640×384, V2:800×480):
epd_7in5_test.py: Example for 7.5inch e-paper(Black/White), this version is stopped production and it can be bought before 2019-12-07;
epd_7in5_V2_test.py: Example for 7.5inch e-paper V2(Black/White), This is the current version with V2 sticker on the backside (2020-07-29)
epd_7in5bc_test.py: Example for 7.5inch e-paper B(Black/White/Red)and 7.5inch e-paper C(Black/White/Yellow), 7.5inch e-paper B V1 version is stopped production and it can be bought before 2019-12-07;
epd_7in5b_V2_test.py: Example for 7.5inch e-paper B V2(Black/White/Red). The purchase date later than 2019-12-07 is the V2 version, with the V2 logo on the back; the purchase date later than March 2021 is the V3 version, the current 7.5inch e-paper B shipping version, with the V3 logo on the back, the same use this program.
- 7.5inch (HD 880 x 528)
epd_7in5_HD_test.py: Example for 7.5inch e-Paper HD (Black/White);
epd_7in5b_HD_test.py: Example for 7.5inch e-Paper B HD (Black/White/Red);
Note: The above time is for reference only, please refer to the screen logo for the specific version.
Just run the program corresponding to the screen, the program supports python2/3, take 1.54 V2 as an example.
# python2 sudo python2.7 epd_1in54_V2_test.py # python3 sudo python3 epd_1in54_V2_test.py
Codes Description(API)
The libraries for Raspberry Pi and Jetson Nano are same. Examples contain three parts, hardware interface, EPD driver and the GUI functions.
C
Hardware interface

We have carried out the underlying package. As the hardware platform is different, the internal is various. If you need to know the internal, you can go to the corresponding directory.
You can see many definitions in DEV_Config.c(.h), in the directory: RaspberryPi_JetsonNano\c\lib\Config.
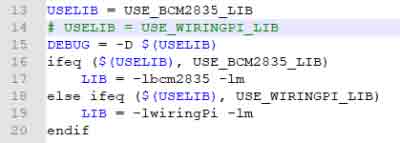
C language uses two ways to drive: BCM2835 library, and WiringPi library. The BCM2835 library is used by default. If you need to use the WiringPi library to drive, you can open RaspberryPi_JetsonNano\c\Makefile and modify lines 13-14.
- Data type
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Init and Exit
void DEV_Module_Init(void); void DEV_Module_Exit(void);
Note: The Init() and Exit() functions are used to configure GPIOs. EPD enters sleep mode after Exit() function is used, and the consumption of e-Paper should be 0 in sleep mode if the PCB is Rev2.1 version.
- GPIO Read/Write
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI transmits data.
void DEV_SPI_WriteByte(UBYTE Value);
EPD Driver
- The driver file is saved under RaspberryPi&JetsonNano\c\lib\e-Paper.

Open .h to see the following functions
- EPD initialization: please use it when the EPD starts to work or exits the sleep mode.
//1.54inch e-Paper, 1.54inch e-Paper V2, 2.13inch e-Paper, 2.13inch e-Paper V2, 2.13inch e-Paper (D), 2.9inch e-Paper, 2.9inch e-Paper (D ) void EPD_xxx_Init(UBYTE Mode); // Mode = 0 full refresh initialization, Mode = 1 partial refresh initialization //other models void EPD_xxx_Init(void);
Where xxx represents the model. If it is 2.13D, the full screen initialization is EPD_2IN13D_Init(0), the partial refresh initialization EPD_2IN13D_Init(1); if it is 1.54 V2, then EPD_1IN54_V2_Init(); if it is 7.5B, it is EPD_7IN5BC_Init(). Although the display colors are different, the driver code of 7.5B and 7.5C is the same.
- Clear the screen, and refresh the ink screen to white.
void EPD_xxx_Clear(void);
Where xxx represents the ink screen model. If it is 2.13D, then it is EPD_2IN9D_Clear(); if it is 7.5B, it is EPD_7IN5_Clear(). Although the display colors are different, the driver code of 7.5B and 7.5C is the same.
- Transfer a frame of picture data and open the display.
//Black and white two-color ink screen void EPD_xxx_Display(UBYTE *Image); //Black and white red or black and white yellow ink screen void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);
Note that the following are special cases:
//For 2.13inch e-paper (D), 2.9inch e-paper (D) two flexible screens, partial refresh void EPD_2IN13D_DisplayPart(UBYTE *Image); void EPD_2IN9D_DisplayPart(UBYTE *Image);
//For 1.54inch e-paper V2 and 2.13inch e-paper V2, due to the upgrade of the control chip, for a partial refresh, it is necessary to call EPD_xxx_DisplayPartBaseImage to display the static background image, that is, to perform partial refresh based on this image, and then call the dynamic EPD_xxx_DisplayPart ()
void EPD_1IN54_V2_DisplayPartBaseImage(UBYTE *Image); void EPD_1IN54_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- Enter sleep mode
void EPD_xxx_Sleep(void);
Note that after entering sleep mode, there are only two ways to work again: the first is a hardware reset, and the second is to call the initialization function again.
Where xxx represents the ink screen model. If it is 2.13D, then it is EPD_2IN13D_Sleep(); if it is 7.5B, it is EPD_7IN5BC_Sleep(). Although the display colors are different, the driver code of 7.5B and 7.5C is the same.
GUI functions
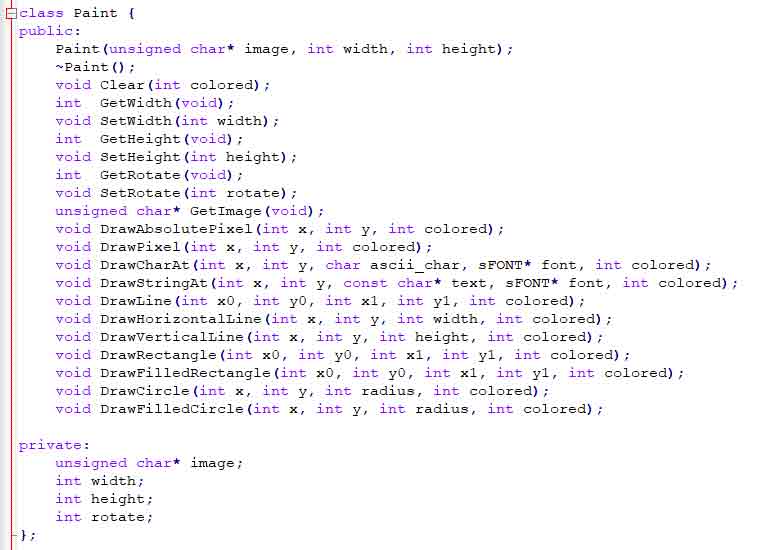
GUI files can be found in RaspberryPi&JetsonNano\c\lib\GUI\GUI_Paint.c(.h) directory.
The fonts can be found in the RaspberryPi&JetsonNano\c\lib\Fonts directory.
- Create an image buffer
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
- Image: the Image buffer
- Width: width of the image
- Height: Height of the image
- Rotate: Rotate angle
- Color: Color of the image
- Select image buffer
void Paint_SelectImage(UBYTE *image)
- The image buffer is a pointer of the image buffer's first address.
- Rotate image
- This function should be used after Paint_SelectImage().
void Paint_SetRotate(UWORD Rotate)
- Rotate: The angle rotated. It should be ROTATE_0, ROTATE_90, ROTATE_180, ROTATE_270.
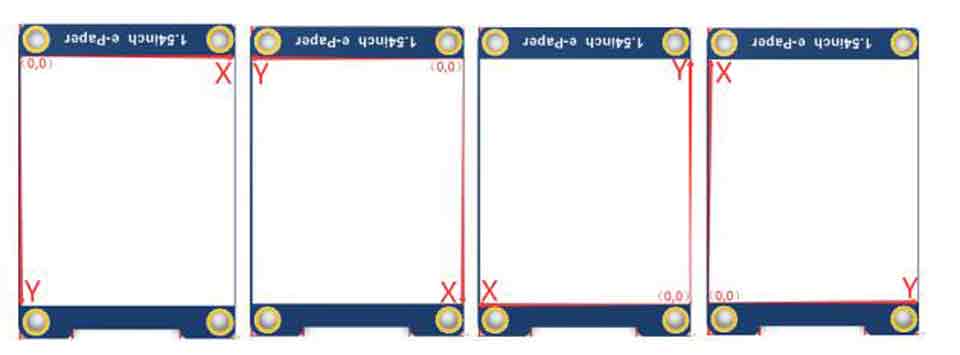
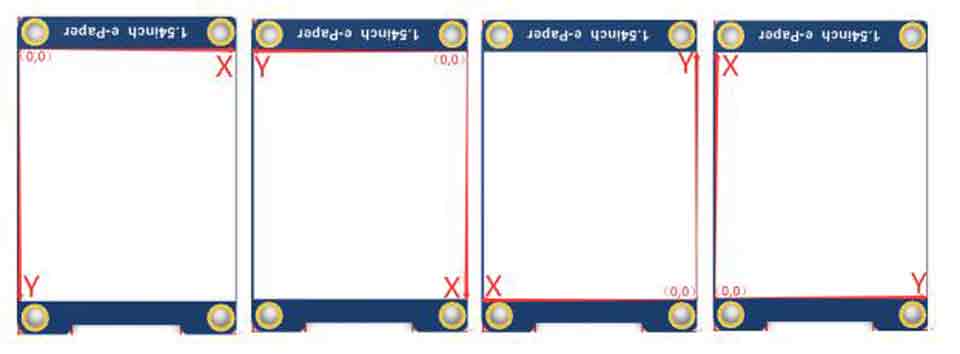
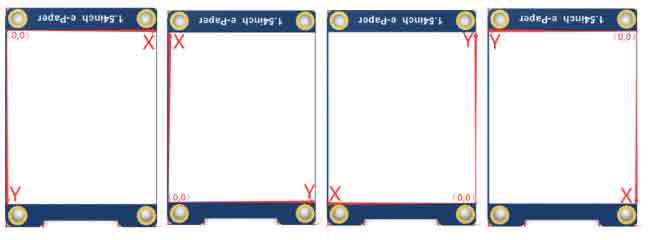
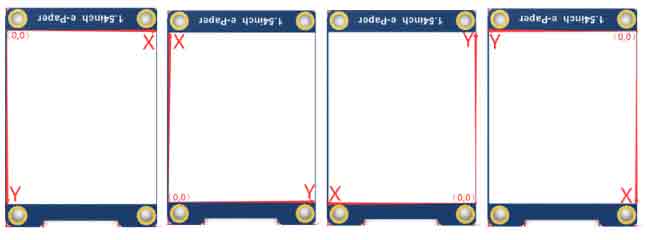
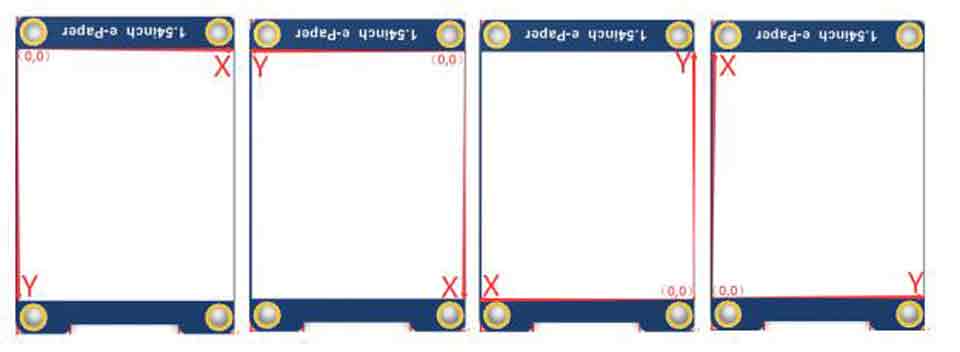
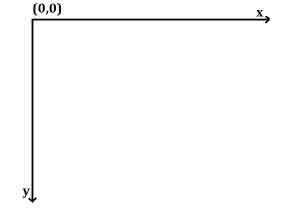
- Note: For different orientations, the position of the first pixel is different, here we take 1.54inch as an example.
Mirroring
void Paint_SetMirroring(UBYTE mirror)
- mirror: The type of mirroring. (MIRROR_NONE, MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN)
- Set Pixel
- This function is used to set the position and types of the pixel
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
- Xpoint: The x-axis coordination of pixel
- Ypoint: The y-axis coordination of pixel
- Color: The color of the pixel
- Clear
- This function is used to clear the e-Paper
void Paint_Clear(UWORD Color)
- Color: The color of the display
- Clear window
- This function is used to clear a partial area
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
- Xstart: The x-axis coordination of the start point
- Ystart: The y-axis coordination of the start point
- Xend: The x-axis coordination of the end point
- Yend: The y-axis coordination of the end point
- Color: The color of the windows
- Draw point
This function is used to draw point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
- Xpoint: The x-axis coordination of point
- Ypoint: The y-axis coordination of point
- Dot_Pixel: The size of the point
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
- Dot_Style: The style of the point
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw Line
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
This function is used to draw a line
- Xstart: The start x-axis coordination of the line
- Ystart: The start y-axis coordination of the line
- Xend: The end x-axis coordination of the line
- Yend: The end y-axis coordination of the line
- Line_width: The width of the line
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
- Line_style: The style of the line
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle
Draw a rectangle from (Xstart, Ystart) to (Xend, Yend).
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
- Xstart: Start coordinate of X-axes of the rectangle
- Ystart: Start coordinate of Y-axes of the rectangle
- Xend: End coordinate of X-end of the rectangle
- Yend: End coordinate of Y-end of the rectangle
- Color: color of the rectangle
- Line_width: The width of edges, 8 sides are available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
- Draw_Fill: set the rectangle as full or empty.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle
- Draw a circle: In the image cache, with (X_Center Y_Center) as the center, draw a circle with a radius of Radius, you can choose the color, the width of the line, and whether to fill the inside of the circle
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
parameter:
X_Center: X coordinate of the center of the circle
Y_Center: Y coordinate of the center of the circle
Radius: the radius of the circle
Color: fill color
Line_width: the width of the arc, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw character (ASCII)
Set(Xstart Ystart) as the left-top point, and draw an ASCII character.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameter:
- Xstart: X coordinate of the left-top pixel of character;
- Ystart: Y coordinate of the left-top pixel of character;
- Ascii_Char:Ascii character;
- Font: 5 fonts are available;
- font12:7*12
- font16:11*16
- font20:14*20
- font24:17*24
- Color_Foreground: color of character;
- Color_Background: color of background;
- Draw String
Set point (Xstart Ystart) as the left-top pixel, draw a string.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
- Xstart: X coordinate of left-top pixel of characters;
- Ystart: Y coordinate of left-top pixel of characters;
- pString:Pointer of string
- Font: 5 fonts are available:
- font8:5*8
- font12:7*12
- font16:11*16
- font20:14*20
- font24:17*24
- Color_Foreground: color of string
- Color_Background: color of the background
- Draw Chinese characters
this function is used to draw Chinese fonts based ON GB2312 fonts.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
- Xstart: Coordinate of left-top pixel of characters;
- Ystart: Coordinate of left-top pixel of characters;
- pString:Pointer of string;
- Font: GB2312 fonts:
- font12CN:11*21(ascii),16*21 (Chinese)
- font24CN:24*41(ascii),32*41 (Chinese)
- Color_Foreground: color of string
- Color_Background: color of the background
- Draw number
Draw a string of numbers, (Xstart, Ystart) is the left-top pixel.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Number, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameter:
- Xstart: X coordinate of left-top pixel;
- Ystart: Y coordicate of left-to pixel;
- Nummber: the numbers displayed. the numbers are saved in int format, the maximum is 2147483647;
- Font: 5 fonts are available:
- font8:5*8
- font12:7*12
- font16:11*16
- font20:14*20
- font24:17*24
- Color_Foreground: the color of the font;
- Color_Background: the color of background;
- Draw image
Send image data of BMP file to buffer
void Paint_DrawBitMap(const unsigned char* image_buffer)
Parameters:
- image_buffer: address of image data in the buffer.
- Read local bmp picture and write it to buffer.
Linux platforms like Jetson Nano and Raspberry Pi support directly operate bmp pictures. Raspberry Pi & Jetson Nano:RaspberryPi&JetsonNano\c\lib\GUI\GUI_BMPfile.c(.h).
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart)
Parameters:
- path:The path of BMP pictures
- Xstart: X coordination of left-top of picture, default 0;
- Ystart: Y coordination of left-top of picture, default 0;
Testing Code

The first three chapters introduce the classic Linux three-layer code structure, here is a little explanation of the user test code.
For Raspberry Pi and Jetson Nano, in the directory: RaspberryPi_JetsonNano\c\examples, for all test codes, multiple shields can be made in main.c in this directory;
If you need to run the 7.5inch e-paper test program, you need to remove the 42-line shield.
//EPD_5in65f_test();
to
EPD_5in65f_test();
Then compile it again and run.
make clean make sudo ./epd
Python

For Jetson Nano\Raspberry Pi, based on python2.7 and python3.
For python, its calls are not as complicated as C.
Raspberry Pi and Jetson Nano: RaspberryPi_JetsonNano\python\lib\
Bottom Interface
The epdconfig.py file package the underlying interface.
- Initialize module and exit handle:
def module_init() def module_exit()
Note:
1. The functions are used to set GPIP before and after driving e-Paper.
2. If the board you have is printed with Rev2.1, the module enters low-ultra mode after Module_Exit(). (as we test, the current is about 0 in this mode);
- GPIO Read/Write:
def digital_write(pin, value) def digital_read(pin)
- SPI Write data:
def spi_writebyte(data)
Driver Interface
epdxxx.py (xxx means size, if it is 2.13inch e-paper, it is epd2in13.py, and so on)
- Initialize e-paper: this function should be used at the beginning. It can also be used to wake up e-Paper from Sleep mode.
#For 2.13inch e-Paper、2.9inch e-Paper def init(self, update) # Choose lut_full_update or lut_partial_update # Other types def init(self)
- Clear e-paper: This function is used to clear e-Paper to white;
def Clear(self) def Clear(self, color) # Some types of e-Paper should use this function to clear screen
- Convert image to arrays
def getbuffer(self, image)
- Transmit one frame of image data and display
#For two-color e-paper def display(self, image) #Because that controllers of 2.13inch e-paper are updated, when partial refresh, they should first use displayPartBaseImage() to display static background, then use displayPart() to dynamaticlly display. def displayPartBaseImage(self, image) def displayPart(self, image)
- Enter sleep mode
def sleep(self)
Testing Function
epd_xxx_test.py (xxx means dimension)python examples are saved in the directory:
Raspberry Pi and Jetson Nano:RaspberryPi&JetsonNano\python\examples\
If the python installed in your OS is python2, you should run examples like the below:
sudo python epd_2in13_V2_test.py
If it is python3, the commands should be:
sudo python3 epd_2in13-V2_test.py
Orientation
To rotate the display, you can use transpose function like blackimage = blackimage.transpose(Image.ROTATE_270):
blackimage = blackimage.transpose(Image.ROTATE_270) redimage = redimage.transpose(Image.ROTATE_270) #Support ROTATE_90, ROTATE_180, ROTATE_270
The rotation effect, taking 1.54B as an example, is 0°, 90°, 180°, 270° in sequence
GUI
Python has a powerful PIL library, which can be used directly to drawing figures. Here we use it for drawing.
- Install the library firstly.
sudo apt-get install python3-pil
Import the library.
from PIL import Image,ImageDraw,ImageFont
Image: library; ImageDraw: drawing function; ImageFont: fonts
- Set image buffer for drawing.
image = Image.new('1', (epd.width, epd.height), 255) # 255: clear the frame
The first parameter is the depth of color, 1 means 2 grayscale. The second parameter is a tuple of image size. The third parameter is the color of the image, 0 is black and 255 is white.
- Create an image object.
draw = ImageDraw.Draw(image)
- Draw rectangle
draw.rectangle((0, 10, 200, 34), fill = 0)
The first parameter is a tuple of coordination. 0, 10 is the top-left point of the rectangle, and 200, 34) is the right-bottom point. fille = 0 set the fill color to black.
- Draw line
draw.line((16, 60, 56, 60), fill = 0)
The first parameter is a type of coordination, 16, 60 is the beginning point, and 200, 34 is the endpoint. fill=0 set the line to black.
- Draw circle
draw.arc((90, 60, 150, 120), 0, 360, fill = 0)
This function is used to draw a encircle of a square. The first parameter is a tuple of coordination of the square. the degree of the circle is 0 to 360 °, fille=0 set the circle to black.
If the figure is not square according to the coordination, you will get an ellipse.
Besides the arc function, you can also use the chord function for drawing a solid circle.
draw.chord((90, 130, 150, 190), 0, 360, fill = 0)
The first parameter is the coordination of the enclosing rectangle. The second and third parameters are the beginning and end degrees of the circle. The fourth parameter is the fill color of the circle.
- Character
You can directly import the ImageFont model for drawing characters:
font = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24)
You can use the fonts of Windows or other fonts which is in ttc format.
To draw English character, you can directly use the fonts; for Chinese characters, you need to add a symbol u:
draw.text((8, 12), 'hello world', font = font, fill = 255) draw.text((8, 36), u'微雪电子', font = font, fill = 0)
The first parameter is a tuple of coordination of character, the second parameter is the font and las one is set the color.
- Read local picture
image = Image.open(os.path.join(picdir, 'lin54.bmp'))
The parameter is the path of picture.
- Other functions.
For more information about the PIL library, you can search online.
User Guides of Jetson Nano
Hardware connection
- Because the 40PIN GPIO of Jetson Nano are compatible with Raspberry Pi's and the Jetson.GPIO libraries are compatible with RPi.GPIO, therefore we use the same connection as Raspberry Pi.
- To connect the e-Paper, you can following the table below.
| e-Paper | Jetson Nano Developer Kit | |
| BCM2835 | Board | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| DIN | 10(SPI0_MOSI) | 19 |
| CLK | 11(SPI0_SCK | 23 |
| CS | 8(SPI0_CS0) | 24 |
| DC | 25 | 22 |
| RST | 17 | 11 |
| BUSY | 24 | 18 |
Software Setting
Install Libraries
Open the terminal of Jetson Nano and run the following commands to install corresponding libraries:
sudo apt-get update sudo apt-get install python3-pip sudo pip3 install Jetson.GPIO sudo groupadd -f -r gpio sudo usermod -a -G gpio your_user_name sudo cp /opt/nvidia/jetson-gpio/etc/99-gpio.rules /etc/udev/rules.d/ sudo udevadm control --reload-rules && sudo udevadm trigger
- Install I2C libraries
sudo apt-get install python3-smbus
- Install PIL libraries
sudo apt-get install python3-pil sudo apt-get install python3-numpy
Download Testing Program
Open a linux terminal and execute:
Method 1: Using the GitHub repository
sudo git clone https://github.com/waveshare/e-Paper
Run the Test Program
Please execute the following commands under RaspberryPi_JetsonNano, otherwise, the directory will not be indexed.
C

- Modify the main.c file for corresponding e-Paper.
cd c sudo nano examples/main.c
If you are using 2.7inch e-paper, then remove the // in front of the EPD_2IN7_test() function, then press ctrl+c, then press Y and press Enter to save and exit, as shown:
Supporting Types
1.02inch(128×80)
EPD_1in02d_test():Example for 1.02inch e-Paper/1.02inch e-Paper Module
1.54inch(1.54inch e-paper c:152×152,others:200×200)
EPD_1in54_test(): Example for 1.54inch e-paper V1(Balck/White): This version is stopped production which can be bought before 2019-11-22;
EPD_1in54_V2_test(): Example for 1.54inch e-paper V2(Balck/White): This is the current version that can be bought now (2020-07-29). The e-Paper has V2 sticker on the backside.
EPD_1in54b_test(): Example for 1.54inch e-paper B(Black/White/Red). It is currently out of production.
EPD_1in54b_V2_test(): Example for 1.54inch e-Paper B V2 (Black/White/Red). The purchase date later than November 2019 is the V2 version, the current shipping version has the V2 logo on the back;
EPD_1in54c_test(): Example for 1.54inch e-paper C(Black/White/Red);
1.64inch(168 × 168)
EPD_1in64g_test(): Example for 1.64inch e-paper G (Black/White/Red/Yellow)
2.7inch(264×176)
EPD_2in7_test(): Example for 2.7inch e-paper(Black/White);
EPD_2in7b_test(): Example for 2.7inch e-paper B(Black/White/Red);
EPD_2in7b_V2_test(): Example for 2.7inch e-paper B V2(Black/White/Red);
2.9inch(296×128)
EPD_2in9_test(): Example for 2.9inch e-paper (Black/White), this version is stopped production.
EPD_2in9_V2_test(): Example for 2.9inch e-paper V2(Black/White); The purchase date is later than December 2020 is the V2 version, the current shipping version has the V2 logo on the back;
EPD_2in9bc_test(): Example for 2.9inch e-paper B(Balck/White/Red) and 2.9inch e-paper C(Black/White/Yellow);
EPD_2in9b_V3_test(): Example for 2.9inch e-paper B V3 (Balck/White/Red); Purchase date later than July 2020 is the V3 version, the current shipping version has the V3 logo on the back;
EPD_2in9d_test(): Example for 2.9inch e-paper D(Black/White);
2.13inch(2.13inch e-Paper:250×122,others:212×104):
EPD_2in13_test(): Example for 2.13inch e-paper V1(Black/White), this version is stopped production and it can be bought before 019-05-15;
EPD_2in13_V2_test(): Example for 2.13inch e-paper V2(Black/White) This is the current version with sticker V2 on the backside (2020-07-29);
EPD_2in13_V3_test(): Example for 2.13inch e-paper V3(Black/White) This is the current version with sticker V3 on the backside (2020-07-29);
EPD_2in13bc_test():Example for 2.13inch e-paper B(Black/White/Red)and 2.13inch e-paper C(Blackj/White/Yellow);
EPD_2in13b_V3_test():Example for 2.13inch e-paper B V3(Black/White/Red)Purchase date later than April 2020 is the V3 version, the current shipping version has the V3 logo on the back;
EPD_2in13d_test(): Example for 2.13inch e-paper D(Black/White);
2.66inch (152 x 296)
EPD_2in66_test(): Example for 2.66inch e-Paper (Black/White);
EPD_2in66b_test(): Example for 2.66inch e-Paper B (Black/White/Red);
3inch (400 × 168)
EPD_3in0g_test(): Example for 3inch e-Paper G(Black/White/Red/Yellow);
3.52inch (360 × 240)
EPD_3in52_test(): Example for 3.52inch e-Paper (Black/White);
3.7inch (280 x 480)
EPD_3in7_test(): Example for 3.7inch e-Paper(Black/White);
4.01inch (640x400)
EPD_4in01_test(): Example for the 4.01inch e-Paper HAT (F) (Black/White/Green/Blue/Red/Yellow/Orange);
4.2inch(400×300)
EPD_4in2_test(): Example for 4.2inch e-paper(Black/White);
EPD_4in2bc_test(): Example for 4.2inch e-paper B(Black/White/Red);
EPD_4in2b_V2_test(): Example for 4.2inch e-paper B V2(Black/White/Red). The purchase date is later than November 2020, it is the V2 version, and the current shipping version has the V2 logo on the back;
5.65inch (600x448)
EPD_5in65f_test(): Example for for 5.65inch e-Paper F (Black/White/Green/Blue/Red/Yellow/Orange);
5.83inch(600×448)
EPD_5in83_test(): Example for 5.83inch e-paper(Black/White), It is currently out of production.
EPD_5in83_V2_test(): Example for 5.83inch e-paper V2(Black/White), The purchase date is later than December 2020 is the V2 version, the current shipping version, with the V2 logo on the back.
EPD_5in83bc_test(): Example for 5.83inch e-paper B(Black/White/Red)and 5.83inch e-paper C(Black/White/Yellow);
EPD_5in83b_V2_test(): Example for 5.83inch e-paper B V2(Black/White/Red). The purchase date is later than August 2020 for the V2 version, the current shipping version, with the V2 logo on the back.
7.5inch(V1:640×384, V2:800×480)
EPD_7in5_test(): Example for 7.5inch e-paper(Black/White). The purchase date is earlier than 2019-12-07 as the V1 version, which is currently discontinued.
EPD_7in5bc_test(): For example for 7.5inch e-paper B(Black/White/Red)and 7.5inch e-paper C(Black/White/Yellow), The purchase date later than 2019-12-07 is the V2 version, and the current shipping version has the V2 logo on the back;
EPD_7in5_V2_test(): Example for 7.5inch e-paper V2(Black/White). The purchase date of 7.5inch e-paper B is earlier than 2019-12-07, which is the V1 version, which is currently discontinued, and 7.5inch e-paper C is normally available.
EPD_7in5bc_V2_test(): Example for 7.5inch e-paper B V2(Black/White/Red); The purchase date is later than 2019-12-07 is the V2 version, with the V2 logo on the back; the purchase date is later than March 2021 is the V3 version, the current 7.5inch e-paper B shipping version, with the V3 logo on the back, the same use this program;
7.5inch(HD880 x 528)
EPD_7in5_HD_test(): Example for 7.5inch e-Paper HD (Black/White);
EPD_7in5b_HD_test(): Example for 7.5inch e-Paper B HD (Black/White/Red);
*Note: The above time is for reference only, please refer to the screen logo for the specific version.
- Recompile, the compilation process may take a few seconds.
Return to the c directory and run the following command make clean make JETSON sudo ./epd
Python
Enter the python program directory and run the command ls -al.
cd python/examples ls -al

Support Types
1.02inch(128×80)
epd_1in02_test.py:Example for 1.02inch e-Paper/1.02inch e-Paper Module.
1.54inch(1.54inch e-paper c:152×152,others:200×200)
epd_1in54_test.py: Example for 1.54inch e-paper V1(Balck/White). This version is stopped production which can be bought before 2019-11-22;
epd_1in54_V2_test.py: Example for 1.54inch e-paper V2(Balck/White): This is the current version which can be bought now (2020-07-29). The e-Paper has V2 sticker on the backside.
epd_1in54b_test.py: Example for 1.54inch e-paper B(Black/White/Red). It is currently out of production.
epd_1in54b_V2_test.py: Example for 1.54inch e-paper B V2 (Black/White/Red). The purchase date is later than April 2020 is the V2 version, the current shipping version has the V2 logo on the back;
epd_1in54c_test.py: Example for 1.54inch e-paper C(Black/White/Red).
2.7inch(264×176)
epd_2in7_test.py: Example for 2.7inch e-paper(Black/White);
epd_2in7b_test.py: Example for 2.7inch e-paper B(Black/White/Red);
epd_2in7b_V2_test.py: Example for 2.7inch e-paper B V2 (Black/White/Red). The purchase date is later than February 2021 is the V2 version, the current shipping version has the V2 logo on the back;
2.9inch(296×128)
epd_2in9_test.py: Example for 2.9inch e-paper(Black/White); It is currently out of production.
epd_2in9_V2_test.py: Example for 2.9inch e-paper V2(Black/White); The purchase date is later than December 2020 is the V2 version, the current shipping version, with the V2 logo on the back.
epd_2in9bc_test.py: Example for 2.9inch e-paper B(Balck/White/Red) and 2.9inch e-paper C(Black/White/Yellow);
epd_2in9b_V3_test.py: Example for 2.9inch e-paper B V3(Balck/White/Red). The purchase date later than July 2020 is the V3 version, the current shipping version has the V3 logo on the back;
epd_2in9d_test.py: Example for 2.9inch e-paper D(Black/White);
2.13inch(2.13inch e-Paper:250×122,others:212×104)
epd_2in13_test.py: Example for 2.13inch e-paper V1(Black/White), this version is stopped production and it can be bought before 019-05-15;
epd_2in13_V2_test.py: Example for 2.13inch e-paper V2(Black/White) This is the current version with sticker V2 on the backside (2020-07-29);
epd_2in13_V3_test.py: Example for 2.13inch e-paper V3(Black/White), The purchase date later than February 2022 is the V3 version, the current shipping version, with the V3 logo on the back.
epd_2in13bc_test.py: Example for 2.13inch e-paper B(Black/White/Red)and 2.13inch e-paper C(Black/White/Yellow);
epd_2in13b_V3_test.py: Example for 2.13inch e-paper B V3(Black/White/Red)
epd_2in13d_test.py: Example for 2.13inch e-paper D(Black/White);
2.66inch (152 x 296)
epd_2in66_test.py: Example for 2.66inch e-Paper (Black/White);
epd_2in66b_test.py: Example for 2.66inch e-Paoer (Black/White/Red);
3inch (400 × 168)
EPD_3in0g_test.py: Example for 3inch e-Paper G(Black/White/Red/Yellow);
3.52inch (360 × 240)
EPD_3in52_test.py: Example for 3.52inch e-Paper (Black/White);
3.7inch (280 x 480)
epd_3in7_test.py: Example for 3.7inch e-Paper (Black/White);
4.01inch (640x400)
epd_4in01f_test.py: Example for 4.01inch e-Paper (Seven-color);
4.2inch(400×300)
epd_4in2_test.py: Example for 4.2inch e-paper(Black/White);
epd_4in2bc_test.py: Example for 4.2inch e-paper B(Black/White/Red);
epd_4in2b_V2_test.py: Example for 4.2inch e-paper B V2(Black/White/Red). The purchase date is later than November 2020, it is the V2 version, and the current shipping version has the V2 logo on the back;
5.65inch (600x448)
epd_5in65f_test.py: Example for 5.65inch e-Paper F (Seven-color);
5.83inch(600×448)
epd_5in83_test.py: Example for 5.83inch e-paper(Black/White). It is currently out of production.
epd_5in83_V2_test.py: Example for 5.83inch e-paper V2(Black/White); The purchase date is later than December 2020 is the V2 version, the current shipping version has the V2 logo on the back;
epd_5in83bc_test.py: Example for 5.83inch e-paper B(Black/White/Red)and 5.83inch e-paper C(Black/White/Yellow);
epd_5in83b_V2_test.py: Example for 5.83inch e-paper B V2(Black/White/Red). The purchase date is later than August 2020 is the V2 version, the current shipping version has the V2 logo on the back;
7.5inch(V1:640×384, V2:800×480)
epd_7in5_test.py: Example for 7.5inch e-paper(Black/White), this version is stopped production and it can be bought before 2019-12-07;
epd_7in5_V2_test.py: Example for 7.5inch e-paper V2(Black/White), This is the current version with V2 sticker on the backside (2020-07-29)
epd_7in5bc_test.py: Example for 7.5inch e-paper B(Black/White/Red)and 7.5inch e-paper C(Black/White/Yellow), 7.5inch e-paper B V1 version is stopped production and it can be bought before 2019-12-07;
epd_7in5b_V2_test.py: Example for 7.5inch e-paper B V2(Black/White/Red). The purchase date later than 2019-12-07 is the V2 version, with the V2 logo on the back; the purchase date later than March 2021 is the V3 version, the current 7.5inch e-paper B shipping version, with the V3 logo on the back, the same use this program.
7.5inch (HD 880 x 528)
epd_7in5_HD_test.py: Example for 7.5inch e-Paper HD (Black/White);
epd_7in5b_HD_test.py: Example for 7.5inch e-Paper B HD (Black/White/Red);
*Note: The above time is for reference only, please refer to the screen logo for the specific version
- Just run the program corresponding to the screen, the program supports python2/3, take 1.54 V2 as an example
# python2 sudo python2.7 epd_1in54_V2_test.py # python3 sudo python3 epd_1in54_V2_test.py
Description of codes (API)
The libraries for Raspberry Pi and Jetson Nano are the same. Examples contain three parts, hardware interface, EPD driver, and the GUI functions.
C
Hardware interface
- Two libraries are used by C example, WiringPi, and BCM2835. The codes use wiringPi by default, if you want to use BCM2835, you can modify the RaspberryPi&JetsonNano\c\Makefile file, modify lines 13 and 14. Change it as below:

- Data type
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Init and Exit
void DEV_Module_Init(void); void DEV_Module_Exit(void);
- Note: The Init() and Exit() function are used to configure GPIOs . EPD enter sleep mode after Exit() function is used, and the consumption of e-Paper should be 0 in sleep mode if the PCB is Rev2.1 version.
- GPIO Read/Write
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI transmit data
void DEV_SPI_WriteByte(UBYTE Value);
EPD
e-paper driver code file, in the directory: RaspberryPi_JetsonNano\c\lib\e-Paper.
As shown below:
Open .h to see the following functions.
- After the initialization, called when the screen starts working and after exiting sleep mode.
//1.54inch e-Paper, 1.54inch e-Paper V2, 2.13inch e-Paper, 2.13inch e-Paper V2, 2.13inch e-Paper (D), 2.9inch e-Paper, 2.9inch e-Paper (D ) void EPD_xxx_Init(UBYTE Mode); // Mode = 0 global refresh initialization, Mode = 1 local refresh initialization //other models void EPD_xxx_Init(void);
Where xxx represents the model. If it is 2.13D, the full screen initialization is EPD_2IN13D_Init(0), the partial refresh initialization EPD_2IN13D_Init(1); if it is 1.54 V2, then EPD_1IN54_V2_Init(); if it is 7.5B, it is EPD_7IN5BC_Init(), because 7.5B and 7.5C are common The driver code, but the color displayed is different.
- Clear the screen, brush the ink screen to white
void EPD_xxx_Clear(void);
Where xxx represents the ink screen model. If it is 2.13D, then it is EPD_2IN9D_Clear(); if it is 7.5B, it is EPD_7IN5_Clear(), because 7.5B and 7.5C share the driver code, but the color displayed is different.
- Transfer a frame of picture data and open the display.
//Black and white two-color ink screen void EPD_xxx_Display(UBYTE *Image); //Black and white red or black and white yellow ink screen void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);
Note that the following are special cases:
//For 2.13inch e-paper (D), 2.9inch e-paper (D) two flexible screens, partial refresh void EPD_2IN13D_DisplayPart(UBYTE *Image); void EPD_2IN9D_DisplayPart(UBYTE *Image);
//For 1.54inch e-paper V2 and 2.13inch e-paper V2, due to the upgrade of the control chip, for a partial refresh, it is necessary to call EPD_xxx_DisplayPartBaseImage to display the static background image, that is, to perform partial refresh based on this image, and then call the dynamic EPD_xxx_DisplayPart ()
void EPD_1IN54_V2_DisplayPartBaseImage(UBYTE *Image); void EPD_1IN54_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- Enter sleep mode
void EPD_xxx_Sleep(void);
Note that after entering sleep mode, there are only two ways to work again: the first is a hardware reset, and the second is to call the initialization function again.
Where xxx represents the ink screen model. If it is 2.13D, then it is EPD_2IN13D_Sleep(); if it is 7.5B, it is EPD_7IN5BC_Sleep(), because 7.5B and 7.5C share the driver code, but the color displayed is different.
GUI Functions
GUI files can be found in RaspberryPi&JetsonNano\c\lib\GUI\GUI_Paint.c(.h) directory
The fonts can be found in RaspberryPi&JetsonNano\c\lib\Fonts directory
- Create an image buffer
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
- Image: the Image buffer
- Width: width of the image
- Height: Height of the image
- Rotate: Rotate angle
- Color: Color of the image
- Select image buffer
void Paint_SelectImage(UBYTE *image)
- The image buffer, it is a pointer of image buffer's first address
- Rotate image
- This function should be used after Paint_SelectImage()
void Paint_SetRotate(UWORD Rotate)
- Rotate: The angle rotated. It should be ROTATE_0, ROTATE_90, ROTATE_180, ROTATE_270
- Note: For different orientation, the position of the first pixel is different, here we take 1.54inch as example
Mirroring
void Paint_SetMirroring(UBYTE mirror)
- mirror: The type of mirroring. (MIRROR_NONE, MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN)
- Set Pixel
- This function is used to set the position and types of the pixel
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
- Xpoint: The x-axis coordination of pixel
- Ypoint: The y-axis coordination of pixel
- Color: The color of the pixel
- Clear
- This function is used to clear the e-Paper
void Paint_Clear(UWORD Color)
- Color: The color of the display
- Clear window
- This function is used to clear a partial area
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
- Xstart: The x-axis coordination of the start point
- Ystart: The y-axis coordination of the start point
- Xend: The x-axis coordination of the end point
- Yend: The y-axis coordination of the end point
- Color: The color of the windows
- Draw point
This function is used to draw points.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
- Xpoint: The x-axis coordination of point
- Ypoint: The y-axis coordination of point
- Dot_Pixel: The size of the point
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
- Dot_Style: The style of the point
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Drawn Line
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
This function is used to draw a line
- Xstart: The start x-axis coordination of the line
- Ystart: The start y-axis coordination of the line
- Xend: The end x-axis coordination of the line
- Yend: The end y-axis coordination of the line
- Line_width: The width of the line
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
- Line_style: The style of the line
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle
Draw a rectangle from (Xstart, Ystart) to (Xend, Yend).
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
- Xstart: Start coordinate of X-axes of the rectangle
- Ystart: Start coordinate of Y-axes of the rectangle
- Xend: End coordinate of X-end of the rectangle
- Yend: End coordinate of Y-end of the rectangle
- Color: color of the rectangle
- Line_width: The width of edges, 8 sides are available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
- Draw_Fill: set the rectangle full or empty.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw a circle: In the image cache, with (X_Center Y_Center) as the center, draw a circle with a radius of Radius, you can choose the color, the width of the line, whether to fill the inside of the circle
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
parameter:
X_Center: X coordinate of the center of the circle
Y_Center: Y coordinate of the center of the circle
Radius: the radius of the circle
Color: fill color
Line_width: the width of the arc, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw character (ASCII)
Set(Xstart Ystart) as letf-top point, draw a ASCII character.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameter:
- Xstart: X coordinate of the left-top pixel of character;
- Ystart: Y coordinate of the left-top pixel of character;
- Ascii_Char:Ascii character;
- Font: 5 fonts are available;
- font12:7*12
- font16:11*16
- font20:14*20
- font24:17*24
- Color_Foreground: color of character;
- Color_Background: color of background;
- Draw String
Set point (Xstart Ystart) as the left-top pixel, draw a string.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
- Xstart: X coordinate of left-top pixel of characters;
- Ystart: Y coordinate of left-top pixel of characters;
- pString:Pointer of string
- Font: 5 fonts are available:
- font8:5*8
- font12:7*12
- font16:11*16
- font20:14*20
- font24:17*24
- Color_Foreground: color of string
- Color_Background: color of the background
- Draw Chinese characters
this function is used to draw Chinese fonts based ON GB2312 fonts.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
- Xstart: Coordinate of left-top pixel of characters;
- Ystart: Coordinate of left-top pixel of characters;
- pString:Pointer of string;
- Font: GB2312 fonts:
- font12CN:11*21(ascii),16*21 (Chinese)
- font24CN:24*41(ascii),32*41 (Chinese)
- Color_Foreground: color of string
- Color_Background: color of the background
- Draw number
Draw a string of numbers, (Xstart, Ystart) is the left-top pixel.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameter:
- Xstart: X coordinate of left-top pixel;
- Ystart: Y coordicate of left-to pixel;
- Nummber: the numbers displayed. the numbers are saved in int format, the maximum is 2147483647;
- Font: 5 fonts are available:
- font8:5*8
- font12:7*12
- font16:11*16
- font20:14*20
- font24:17*24
- Color_Foreground: color of font;
- Color_Background: color of background;
- Draw image
Send image data of BMP file to buffer
void Paint_DrawBitMap(const unsigned char* image_buffer)
Parameters:
- image_buffer: adrress of image data in buffer
- Read local bmp picture and write it to buffer
Linux platform like Jetson Nano and Raspberry Pi support to directly operate bmp pictures Raspberry Pi & Jetson Nano:RaspberryPi&JetsonNano\c\lib\GUI\GUI_BMPfile.c(.h)
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart)
Parameters:
- path:The path of BMP pictures
- Xstart: X coordination of left-top of picture, default 0;
- Ystart: Y coordination of left-top of picture, default 0;
Testing Code

The first three chapters introduce the classic linux three-layer code structure, here is a little explanation of the user test code
For Raspberry Pi and Jetson Nano, in the directory: RaspberryPi_JetsonNano\c\examples, for all test codes, multiple shields can be made in main.c in this directory;
If you need to run the 7.5inch e-paper test program, you need to remove the 42 line shield
// EPD_7in5_test();
change to
EPD_7in5_test();
Re-execute in linux command mode as follows:
make clean make sudo ./epd
Python
For Jetson Nano\Raspberry Pi, based on python2.7 and python3
python is easy to use than c codes
Raspberry Pi and Jetson Nano:RaspberryPi&JetsonNano\python\lib\
Bottom Interface
The epdconfig.py file in the underlying interface
- Initialize module and exit handle:
def module_init() def module_exit()
Note:
1. The functions are used to set GPIP before and after driving e-Paper
2. If the board you have is printed with Rev2.1, the module enter low-ultra mode after Module_Exit(). (as we test, the current is about 0 in this mode);
- GPIO Read/Write:
def digital_write(pin, value) def digital_read(pin)
- SPI Write data:
def spi_writebyte(data)
Driver Interface
epdxxx.py (xxx means size, if it is 2.13inch e-paper, it is epd2in13.py, and so on)
- Initialize e-paper: this function should be used at the beginning. It can also be used to wake up e-Paper from Sleep mode.
#For 2.13inch e-Paper、2.9inch e-Paper def init(self, update) # Choose lut_full_update or lut_partial_update #Other type def init(self)
- Clear e-paper: This function is used to clear e-Paper to white;
def Clear(self) def Clear(self, color) # Some types of e-Paper should use this function to clear screen
- Convert image to arrays
def getbuffer(self, image)
- Transmit one frame of image data and display
#For two-color e-paper def display(self, image) #Because that controllers of 2.13inch e-paper are updated, when partial refresh, they should first use displayPartBaseImage() to display static background, then use displayPart() to dynamaticlly display. def displayPartBaseImage(self, image) def displayPart(self, image)
- Enter sleep mode
def sleep(self)
Testing Function
epd_xxx_test.py (xxx means size, if it is 2.13inch e-paper, it is epd_2in13_test.py, and so on)
python is in the following directory:
Raspberry Pi and Jetson Nano: RaspberryPi_JetsonNano\python\examples\
If your python version is python2, and you need to run the 7.5inch e-paper test program, re-execute it in the linux command mode as follows:
sudo python epd_7in5_test.py
If your python version is python3, and you need to run the 7.5inch e-paper test program, re-execute it in the linux command mode as follows:
sudo python3 epd_7in5_test.py
Orientation
To rotate the display, you can use transpose function like blackimage = blackimage.transpose(Image.ROTATE_270):
blackimage = blackimage.transpose(Image.ROTATE_270) redimage = redimage.transpose(Image.ROTATE_270) #Support ROTATE_90, ROTATE_180, ROTATE_270

GUI
Python has a powerful PIL library, which can be used directly to draw figures. Here we use it for drawing.
- Install the library firstly
sudo apt-get install python3-pil
Import the library
from PIL import Image,ImageDraw,ImageFont
Image: library; ImageDraw: drawing function; ImageFont: fonts
- Set image buffer for drawing.
image = Image.new('1', (epd.width, epd.height), 255) # 255: clear the frame
The first parameter is the depth of color, 1 means 2 grayscale. The second parameter is a tuple of image size. The third parameter is the color of the image, 0 is black and 255 is white.
- Create an image object.
draw = ImageDraw.Draw(image)
- Draw rectangle
draw.rectangle((0, 10, 200, 34), fill = 0)
The first parameter is a tuple of coordination. 0, 10 is the top-left point of the rectangle, 200, 34) is the right-bottom point. fille = 0 set the fill color to black.
- Draw line
draw.line((16, 60, 56, 60), fill = 0)
The first parameter is a type of coordination, 16, 60 is the beginning point, and 200, 34 is the endpoint. fill=0 set the line to black
- Draw circle
draw.arc((90, 60, 150, 120), 0, 360, fill = 0)
This function is used to draw a encircle of a square. The first parameter is a tuple of coordination of the square. the degree of the circle is 0 to 360 °, fille=0 set the circle to black.
If the figure is not square according to the coordination, you will get an ellipse.
Besides the arc function, you can also use the chord function for drawing a solid circle.
draw.chord((90, 130, 150, 190), 0, 360, fill = 0)
The first parameter is the coordination of the enclosing rectangle. The second and third parameters are the beginning and end degrees of the circle. The fourth parameter is the fill color of the circle.
- Character
You can directly import ImageFont model for drawing characters:
font = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24)
You can use the fonts of Windows or other fonts which is in ttc format.
To draw English characters, you can directly use the fonts; for Chinese characters, you need to add a symbol u:
draw.text((8, 12), 'hello world', font = font, fill = 255) draw.text((8, 36), u'微雪电子', font = font, fill = 0)
The first parameter is a tuple of 2 elements, with (8, 12) as the left vertex, fill is the font color, and the first sentence fill=255, so it seems that it will not be displayed. The second sentence shows 微雪电子.
- Read local picture
image = Image.open(os.path.join(picdir, 'lin54.bmp'))
The parameter is the path of picture.
- Other functions.
For more information about the PIL library, you can search online.
User Guides of STM32
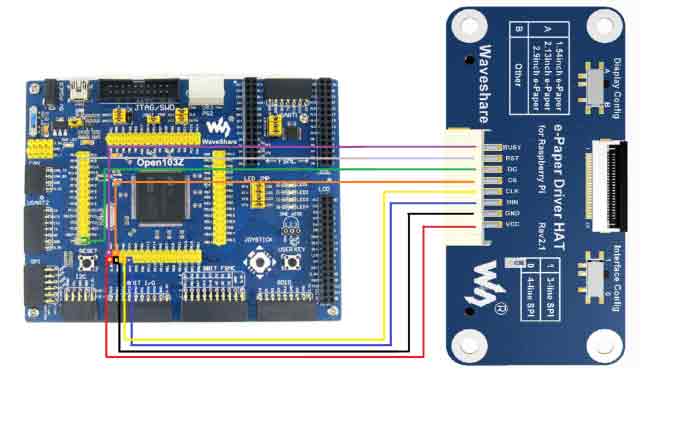
Hardware connection
The demo codes we provided are based on STM32F103ZET6, the connection table is also based on STM32F103ZET6, if you want to use other chip, you need to port the codes and change the connection according to actual situation.
| e-Paper | STM32 |
| Vcc | 3.3V |
| GND | GND |
| DIN | PA7 |
| CLK | PA5 |
| CS | PA4 |
| DC | PA2 |
| RST | PA1 |
| BUSY | PA3 |
If the STM32 board you have is STM32F103RB, you can refer to the guides of E-Paper Shield
Software settings
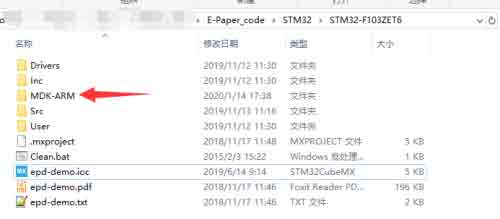
The codes are based on HAL library. Download the codes and the project files are saved under the STM32\STM32-F103ZET6\MDK-ARM directory.
Modify main.c, define the line according to the e-paper type and re-compile project and download.
Supporting types
- 1.02inch(128 × 80):
EPD_1in02d_test():Example for 1.02inch e-Paper/1.02inch e-Paper Module
- 1.54inch(1.54inch e-paper c:152 × 152,others:200 × 200):
EPD_1in54_test(): Example for 1.54inch e-paper V1(Balck/White): This version is stopped production which can be bought before 2019-11-22;
EPD_1in54_V2_test(): Example for 1.54inch e-paper V2(Balck/White): This is the current version that can be bought now (2020-07-29). The e-Paper has V2 sticker on the backside.
EPD_1in54b_test(): Example for 1.54inch e-paper B(Black/White/Red). It is currently out of production.
EPD_1in54b_V2_test(): Example for 1.54inch e-Paper B V2 (Black/White/Red). The purchase date later than November 2019 is the V2 version, the current shipping version has the V2 logo on the back;
EPD_1in54c_test(): Example for 1.54inch e-paper C(Black/White/Red);
- 1.64inch(168 × 168)
EPD_1in64g_test(): Example for 1.64inch e-paper G (Black/White/Red/Yellow)
- 2.7inch(264 × 176)
EPD_2in7_test(): Example for 2.7inch e-paper(Black/White);
EPD_2in7b_test(): Example for 2.7inch e-paper B(Black/White/Red);
EPD_2in7b_V2_test(): Example for 2.7inch e-paper B V2(Black/White/Red);
- 2.9inch (296 × 128)
EPD_2in9_test(): Example for 2.9inch e-paper (Black/White), this version is stopped production.
EPD_2in9_V2_test(): Example for 2.9inch e-paper V2(Black/White); The purchase date is later than December 2020 is the V2 version, the current shipping version has the V2 logo on the back;
EPD_2in9bc_test(): Example for 2.9inch e-paper B(Balck/White/Red) and 2.9inch e-paper C(Black/White/Yellow);
EPD_2in9b_V3_test(): Example for 2.9inch e-paper B V3 (Balck/White/Red); Purchase date later than July 2020 is the V3 version, the current shipping version has the V3 logo on the back;
EPD_2in9d_test(): Example for 2.9inch e-paper D(Black/White);
- 2.13inch(2.13inch e-Paper:250 × 122,others:212 × 104):
EPD_2in13_test(): Example for 2.13inch e-paper V1(Black/White), this version is stopped production and it can be bought before 019-05-15;
EPD_2in13_V2_test(): Example for 2.13inch e-paper V2(Black/White) This is the current version with sticker V2 on the backside (2020-07-29);
EPD_2in13_V3_test(): Example for 2.13inch e-paper V3(Black/White) This is the current version with sticker V3 on the backside (2020-07-29);
EPD_2in13bc_test():Example for 2.13inch e-paper B(Black/White/Red)and 2.13inch e-paper C(Blackj/White/Yellow);
EPD_2in13b_V3_test():Example for 2.13inch e-paper B V3(Black/White/Red)Purchase date later than April 2020 is the V3 version, the current shipping version has the V3 logo on the back;
EPD_2in13d_test(): Example for 2.13inch e-paper D(Black/White);
- 2.66inch (152 × 296)
EPD_2in66_test(): Example for 2.66inch e-Paper (Black/White);
EPD_2in66b_test(): Example for 2.66inch e-Paper B (Black/White/Red);
- 3inch (400 × 168)
EPD_3in0g_test(): Example for 3inch e-Paper G(Black/White/Red/Yellow);
- 3.52inch (360 × 240)
EPD_3in52_test(): Example for 3.52inch e-Paper (Black/White);
- 3.7inch (280 × 480)
EPD_3in7_test(): Example for 3.7inch e-Paper(Black/White);
- 4.01inch (640 × 400)
EPD_4in01_test(): Example for the 4.01inch e-Paper HAT (F) (Black/White/Green/Blue/Red/Yellow/Orange);
- 4.2inch(400 × 300)
EPD_4in2_test(): Example for 4.2inch e-paper(Black/White);
EPD_4in2bc_test(): Example for 4.2inch e-paper B(Black/White/Red);
EPD_4in2b_V2_test(): Example for 4.2inch e-paper B V2(Black/White/Red). The purchase date is later than November 2020, it is the V2 version, and the current shipping version has the V2 logo on the back;
- 5.65inch (600 × 448)
EPD_5in65f_test(): Example for for 5.65inch e-Paper F (Black/White/Green/Blue/Red/Yellow/Orange);
- 5.83inch(600 × 448):
EPD_5in83_test(): Example for 5.83inch e-paper(Black/White), It is currently out of production.
EPD_5in83_V2_test(): Example for 5.83inch e-paper V2(Black/White), The purchase date is later than December 2020 is the V2 version, the current shipping version, with the V2 logo on the back.
EPD_5in83bc_test(): Example for 5.83inch e-paper B(Black/White/Red)and 5.83inch e-paper C(Black/White/Yellow);
EPD_5in83b_V2_test(): Example for 5.83inch e-paper B V2(Black/White/Red). The purchase date is later than August 2020 for the V2 version, the current shipping version, with the V2 logo on the back
- 7.5inch(V1:640 × 384, V2:800 × 480):
EPD_7in5_test(): Example for 7.5inch e-paper(Black/White). The purchase date is earlier than 2019-12-07 as the V1 version, which is currently discontinued.
EPD_7in5bc_test(): For example for 7.5inch e-paper B(Black/White/Red)and 7.5inch e-paper C(Black/White/Yellow), The purchase date later than 2019-12-07 is the V2 version, and the current shipping version has the V2 logo on the back;
EPD_7in5_V2_test(): Example for 7.5inch e-paper V2(Black/White). The purchase date of 7.5inch e-paper B is earlier than 2019-12-07, which is the V1 version, which is currently discontinued, and 7.5inch e-paper C is normally available.
EPD_7in5bc_V2_test(): Example for 7.5inch e-paper B V2(Black/White/Red); The purchase date is later than 2019-12-07 is the V2 version, with the V2 logo on the back; the purchase date is later than March 2021 is the V3 version, the current 7.5inch e-paper B shipping version, with the V3 logo on the back, the same use this program;
- 7.3inch (400 × 168)
epd_7in3g_test.py: Example for 7inch3 e-paper G (Black/White/Red/Yellow).
- 7.5inch (880 × 528)
EPD_7in5_HD_test(): Example for 7.5inch e-Paper HD (Black/White);
EPD_7in5b_HD_test(): Example for 7.5inch e-Paper B HD (Black/White/Red);
Note: The above time is for reference only, please refer to the screen logo for the specific version
For example, 1.54inch e-Paper Module. Open the epd1in54 folder and run the epd1in54.ino file.
Open the program, select the development board model Arduino UNO
Codes description
Bottom hardware interface
We package the bottom for different hardware platforms.
You can check the DEV_Config.c(.h) file which is located in \STM32\STM32-F103ZET6\User\Config
- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialized and exit:
void DEV_Module_Init(void); void DEV_Module_Exit(void);
Note: 1.The functions are used to set GPIP before and after driving e-Paper.
2..If the board you have is printed with Rev2.1, the module enters low-ultra mode after DEV_Module_Exit(). (as we test, the current is about 0 in this mode);
- GPIO Read/Write:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI Write data
void DEV_SPI_WriteByte(UBYTE Value);
Middle EPD driver
The epd driver are saved in: STM32\STM32-F103ZET6\User\e-Paper
Open .h file, functions are declared here
- Initialization: It should be used to initialize e-Paper or wakeup e-Paper from sleep mode.
//1.54inch e-Paper、1.54inch e-Paper V2、2.13inch e-Paper、2.13inch e-Paper V2、2.13inch e-Paper (D)、2.9inch e-Paper、2.9inch e-Paper (D) void EPD_xxx_Init(UBYTE Mode); //ode = 0 Initialize full refresh; Mode = 1 Initialize partial refresh //Other type void EPD_xxx_Init(void);
xxx is the type of e-paper
- Clear display: This function is used to clear the e-paper to white
void EPD_xxx_Clear(void);
xxx is the type of e-Paper.
- Transmit a frame of image and display
//Black/White e-Paper void EPD_xxx_Display(UBYTE *Image);
Because controllers of 1.54inch e-paper V2 and 2.13inch e-paper V2 were updated, you need to use EPD_xxx_DisplayPartBaseImage to display static image and ten use EPD_xxx_displayPart() to dymatic display when partial refreshing. void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- Enter sleep mode
void EPD_xxx_Sleep(void);
Note, You should hardware reset or use initialize function to wake up e-Paper from sleep mode.
xxx is the type of e-Paper
Application function
Basic drawing functions are provided here. You can find they in:\STM32\STM32-F103ZET6\User\GUI\GUI_Paint.c(.h)
The fonts are saved in the directory:\STM32\STM32-F103ZET6\User\Fonts
- Create a new image buffer: This function is used to create a new image with width, height, Rotate degree and its color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) Parameter: image: The buffer of the image, this is a pointer of buffer address; Width: width of the image; Height: Height of the image; Rotate: Rotate degree; Color: Initial color of the image;
- Select image buffer: this function is used to select the image buffer. You can create multiple image buffers with the last function, then select the buffer for every image.
void Paint_SelectImage(UBYTE *image) Parameter: image: The name of image buffer, it is a pointer of buffer address;
- Set display orientation: This function is used to set the rotate degree, it is generally be used after Paint_SelectImage(). You can set the rotate degree to 0、90、180、270 degree.
void Paint_SetRotate(UWORD Rotate) Parameter: Rotate: Rotate degree, you can choose ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270 which stands for 0、90、180、270 degree repetitively.

- Image mirroring: This function is used to mirror image.
void Paint_SetMirroring(UBYTE mirror) Parameter: mirror: You can set it to MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN
- Set pixel: this function is used to set the position and color of pixels in the buffer. This is the basic function of GUI.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) Parameter: Xpoint: X-axes in the buffer; Ypoint: Y-axes in buffer; Color: color
- Clear: This function is used to clear the screen to certain color.
void Paint_Clear(UWORD Color) Parameter: Color:
- Clear windows: this function is used to clear a window. It is generally used for time display.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) Parameter: Xstart: Start coordinate of X-axes of the window; Ystart: Start coordinate of Y-axes of the window; Xend: End coordinate of X-axes of the window; Yend: End coordinate of Y-axes of the window; Color:
- Draw point: Draw a point on the position (Xpoint, Ypoint)in buffer
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameter:
Xpoint: X coordinate of point;
Ypoint: Y coordinate of point;
Color: color of point;
Dot_Pixel: the size of point, there are 8 sizes available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: style of point.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw line: draw a line for (Xstart, Ystart) to (Xend, Yend)
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameter:
Xstart: Start coordinate of X-axes of line;
Ystart: Start coordinate of Y-axes of line;
Xend: End coordinate of X-axes of line;
Yend: End coordinate of Y-axes of line
Color:
Line_width: the width of line, 8 sizes are avalilable;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Style of the line;
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend).
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameter:
Xstart: Start coordinate of X-axes of rectangle
Ystart: Start coordinate of Y-axes of rectangle
Xend: End coordinate of X-end of rectangle
Yend: End coordinate of Y-end of rectangle
Color: color of rectangle
Line_width: The width of edges, 8 sides are available;
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: set the rectangle full or empty.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle:Draw a circle, use (X_Center Y_Center) as center;
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameter:
X_Center: X coordinate of center
Y_Center: Y coordinate of center
Radius:Radius of circle
Color: color of circle
Line_width: width of circle, 8 sizes are avalilable
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: style of circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw character (ASCII): Set(Xstart Ystart) as letf-top point, draw a ASCII character.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of left-top pixel of character; Ystart: Y coordinate of left-top pixel of character; Ascii_Char:Ascii character; Font: 5 fonts are available; font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of character; Color_Background: color of background;
- Draw String: Set point (Xstart Ystart) as the left-top pixel, draw a string.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of left-top pixel of characters; Ystart: Y coordinate of left-top pixel of characters; pString:Pointer of string Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of string Color_Background: color of background
- Draw Chinese characters: this function is used to draw Chinese fonts based ON GB2312 fonts.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: Coordinate of left-top pixel of characters; Ystart: Coordinate of left-top pixel of characters; pString:Pointer of string Font: GB2312 fonts font12CN:11*21(ascii),16*21 (Chinese) font24CN:24*41(ascii),32*41 (Chinese) Color_Foreground: color of string Color_Background: color of background
- Draw number: Draw a string of numbers, (Xstart, Ystart) is the left-top pixel.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of left-top pixel; Ystart: Y coordicate of left-to pixel; Nummber:the numbers displayed. the numbers are saved in int format, the maximum is 2147483647; Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of font; Color_Background: color of background;
- Display time:Display time, (Xstart, Ystart) is the left-top pixel. This function is used for e-Paper which supports partial refresh
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameter: Xstart: X coordinate of left-top pixel of character; Ystart: Y coordinate of left-top pixel of character; pTime:Pointer of time displayed; Font: 5 fonts are available; font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of fonts Color_Background: color of background
- Draw image:send image data of bmp file to buffer
void Paint_DrawBitMap(const unsigned char* image_buffer) Parameter: image_buffer: adrress of image data in buffer
User Guides of Arduino
Hardware connection
The demo codes provided are based on Arduino UNO. If you want to use another Arduino board, you may need to change the connection and port the codes by yourself.
The RAM of Arduino UNO is too small to realize drawing function of e-Paper. In this case, for most of the e-Paper, we only make the image display function and save the image to flash.
We recommend you to use [E-Paper Shield] if you use Arduino UNO. The seven-color e-Paper is not compatible with the e-Paper shield, please note it.
| e-Paper | Arduino UNO | Mega2560 |
| Vcc | 5V | 5V |
| GND | GND | GND |
| DIN | D11 | D51 |
| CLK | D13 | D52 |
| CS | D10 | D10 |
| DC | D9 | D9 |
| RST | D8 | D8 |
| BUSY | D7 | D7 |
Install Arduino IDE
Run the Program
Download the program on the product encyclopedia interface, and then unzip it. Arduino programs are located at ~/Arduino/…
Please select the corresponding program to open according to the ink screen model
Supporting types
- 1.02inch(128 × 80):
EPD_1in02d_test():Example for 1.02inch e-Paper/1.02inch e-Paper.
- 1.54inch(1.54inch e-paper c:152 × 152,others:200 × 200):
epd1in54: Example for 1.54inch e-paper V1(Balck/White): This version is stopped production which can be bought before 2019-11-22;
epd1in54_V2: Example for 1.54inch e-paper V2(Balck/White): This is the current version that can be bought now (2020-07-29). The e-Paper has V2 sticker on the backside.
epd1in54b: Example for 1.54inch e-paper B(Black/White/Red). It is currently out of production.
epd1in54b_V2: Example for 1.54inch e-Paper B V2 (Black/White/Red). The purchase date later than November 2019 is the V2 version, the current shipping version has the V2 logo on the back;
epd1in54c: Example for 1.54inch e-paper C(Black/White/Red);
- 1.64inch(168 × 168)
EPD_1in64g_test(): Example for 1.64inch e-paper G (Black/White/Red/Yellow)
- 2.7inch(264 × 176)
epd2in7: Example for 2.7inch e-paper(Black/White);
epd2in7b: Example for 2.7inch e-paper B(Black/White/Red);
epd2in7b_V2: Example for 2.7inch e-paper B V2(Black/White/Red);
- 2.9inch (296 × 128)
epd2in9: Example for 2.9inch e-paper (Black/White), this version is stopped production.
epd2in9_V2: Example for 2.9inch e-paper V2(Black/White); The purchase date is later than December 2020 is the V2 version, the current shipping version has the V2 logo on the back;
epd2in9bc: Example for 2.9inch e-paper B(Balck/White/Red) and 2.9inch e-paper C(Black/White/Yellow);
epd2in9b_V3: Example for 2.9inch e-paper B V3 (Balck/White/Red); Purchase date later than July 2020 is the V3 version, the current shipping version has the V3 logo on the back;
epd2in9d: Example for 2.9inch e-paper D(Black/White).
- 2.13inch(2.13inch e-Paper:250 × 122,others:212 × 104):
epd2in13: Example for 2.13inch e-paper V1(Black/White), this version is stopped production and it can be bought before 019-05-15;
epd2in13_V2: Example for 2.13inch e-paper V2(Black/White) This is the current version with sticker V2 on the backside (2020-07-29);
epd2in13_V3: Example for 2.13inch e-paper V3(Black/White) This is the current version with sticker V3 on the backside (2020-07-29);
epd2in13bc:Example for 2.13inch e-paper B(Black/White/Red)and 2.13inch e-paper C(Blackj/White/Yellow);
epd2in13b_V3:Example for 2.13inch e-paper B V3(Black/White/Red)Purchase date later than April 2020 is the V3 version, the current shipping version has the V3 logo on the back;
epd2in13d: Example for 2.13inch e-paper D(Black/White);
- 2.66inch (152 × 296)
epd2in66: Example for 2.66inch e-Paper (Black/White);
epd2in66b: Example for 2.66inch e-Paper B (Black/White/Red);
- 3inch (400 × 168)
EPD_3in0g_test(): Example for 3inch e-Paper G(Black/White/Red/Yellow);
- 3.52inch (360 × 240)
EPD_3in52_test(): Example for 3.52inch e-Paper (Black/White);
- 3.7inch (280 × 480)
epd3in7: Example for 3.7inch e-Paper(Black/White);
- 4.01inch (640 × 400)
epd4in01f: Example for the 4.01inch e-Paper HAT (F) (Black/White/Green/Blue/Red/Yellow/Orange);
- 4.2inch(400 × 300)
epd4in2: Example for 4.2inch e-paper(Black/White);
epd4in2bc: Example for 4.2inch e-paper B(Black/White/Red);
epd4in2b_V2: Example for 4.2inch e-paper B V2(Black/White/Red). The purchase date is later than November 2020, it is the V2 version, and the current shipping version has the V2 logo on the back;
- 5.65inch (600 × 448)
epd5in65: Example for for 5.65inch e-Paper F (Black/White/Green/Blue/Red/Yellow/Orange);
- 5.83inch(600 × 448):
epd5in83: Example for 5.83inch e-paper(Black/White), It is currently out of production.
epd5in83_V2: Example for 5.83inch e-paper V2(Black/White), The purchase date is later than December 2020 is the V2 version, the current shipping version, with the V2 logo on the back.
epd5in83bc: Example for 5.83inch e-paper B(Black/White/Red)and 5.83inch e-paper C(Black/White/Yellow);
epd5in83b_V2: Example for 5.83inch e-paper B V2(Black/White/Red). The purchase date is later than August 2020 for the V2 version, the current shipping version, with the V2 logo on the back
- 7.5inch(V1:640 × 384, V2:800 × 480):
epd7in5: Example for 7.5inch e-paper(Black/White). The purchase date is earlier than 2019-12-07 as the V1 version, which is currently discontinued.
epd7in5_V2: For example for 7.5inch e-paper B(Black/White/Red)and 7.5inch e-paper C(Black/White/Yellow), The purchase date later than 2019-12-07 is the V2 version, and the current shipping version has the V2 logo on the back;
epd7in5bc: Example for 7.5inch e-paper V2(Black/White). The purchase date of 7.5inch e-paper B is earlier than 2019-12-07, which is the V1 version, which is currently discontinued, and 7.5inch e-paper C is normally available.
epd7in5b_V2: Example for 7.5inch e-paper B V2(Black/White/Red); The purchase date is later than 2019-12-07 is the V2 version, with the V2 logo on the back; the purchase date is later than March 2021 is the V3 version, the current 7.5inch e-paper B shipping version, with the V3 logo on the back, the same use this program;
- 7.3inch (400 × 168)
epd_7in3g_test.py: Example for 7inch3 e-paper G (Black/White/Red/Yellow).
- 7.5inch (880 × 528)
epd7in5_HD: Example for 7.5inch e-Paper HD (Black/White);
epd7in5b_HD: Example for 7.5inch e-Paper B HD (Black/White/Red);
*Note: The above time is for reference only, please refer to the screen logo for the specific version.
For example, 1.54inch e-Paper Module. Open the epd1in54 folder and run the epd1in54.ino file.
Open the program, select the development board model Arduino UNO
Select the corresponding COM port
Then click compile and download
Since the flash of arduino UNO is very small, several large-size screens use MEGA2560 for better results:<
Code Description
Files
Take the 1.54-inch ink screen controlled by Arduino UNO as an example, open the epd1in54 directory:
in which:
epd1in54.ino: open with Arduino IDE;
epd1in54.cpp(.h): is the driver of the ink screen;
epdif.cpp(.h): is the hardware interface definition, which encapsulates the read and write pin levels, SPI data transmission, and pin initialization;
font8.cpp, font12.cpp, font16.cpp, font20.cpp, font24.cpp, fonts.h: are the models of characters of different sizes;
imagedata.cpp(.h): is the image data, which can convert the 2-bit depth BMP image into an array through Img2Lcd (downloadable in the development data).
The program is divided into the bottom hardware interface, the middle layer ink screen driver, and the upper layer application;
Bottom Hardware Interface
hardware interfaces are defined in epdif.cpp(.h) file.
- Write GPIO
void DigitalWrite(int pin, int value)
The first parameter is GPIO, and the second parameter is level.
- Read GPIO
int DigitalRead(int pin)
The parameter is GPIO, and the return value is level.
- Delay
DelayMs(unsigned int delaytime)
Delay time, the unit is ms.
- SPI transmit data
SpiTransfer(unsigned char data)
The type of parameter is char
- Hardware initialize
int IfInit(void)
The initialize function of SPI, input/ouptu are packaged here。
Middle EPD driver
- Instantiate e-Paper class
The Arduino codes are based on C++, should instantiate e-Paper class is necessary.
Epd epd;
- Initialize e-Paper, it should be used to initialize e-Paper or wakeup e-Paper from sleep mode.
- 2.13inch e-Paper,2.9inch e-Paper
epd.Init(lut_full_update); //Fully update epd.Init(lut_partial_update); //Partial update
- 4.2inch e-Paper
epd.Init();
- Clear, clear the e-Paper to white
epd.clear();
In some of project, the operation is divided to two part, they work in the same way
epd.ClearFrameMemory(0xFF); epd.DisplayFrame();//Display it
- Transmit one frame of image and display
void Display(const unsigned char* frame_buffer); void DisplayFrame(const unsigned char* frame_buffer_black, const unsigned char* frame_buffer_red); //Three color e-Paper
- Sleep
epd.Sleep();
Set the e-Paper enter sleep mode. The consumption of the e-Paper will be reduced. However, you still need to update the display periodically to avoid a ghost problem.
Application functions
The drawing functions are defined in this part.
The coordination of the image buffer:
The functions are defined in epdpaint.h file
- Initailze image buffer
Paint(unsigned char* image, int width, int height);
The first parameter is the image buffer, the second one is the width of the picture, and the third one is the height.
Paint paint(image, 0, 0); // width should be the multiple of 8
The second and third parameters are set to 0, you can re-configure them with functions below:
- Set the width, height, and rotation degree.
int GetWidth(void); //Get the width void SetWidth(int width);//Set the width int GetHeight(void);//Get the height void SetHeight(int height);//Set the height int GetRotate(void);//Get the degree void SetRotate(int rotate);//Set the rotate degree
- Get the image data
unsigned char* GetImage(void);
- Draw circle
void DrawPixel(int x, int y, int colored);
Coordination(x,y)
- Draw character
void DrawCharAt(int x, int y, char ascii_char, sFONT* font, int colored);
Set(x,y)as the start point, draw characters ascii_char, set the fonts as font, and color is colored.
- Drawstring
void DrawStringAt(int x, int y, const char* text, sFONT* font, int colored);
Set(x,y)as the start point, draw the string text, font is a font, color is colored
- Draw line
void DrawLine(int x0, int y0, int x1, int y1, int colored);
Use (x0,y0)as start point, (x1,y1) as endpoint;
- Draw cross line
void DrawHorizontalLine(int x, int y, int width, int colored);
Set(x0,y0)as start points, draw a line, the width is width, and the color is colored</ br>
- Draw a vertical line
void DrawVerticalLine(int x, int y, int height, int colored);
Use(x0,y0) as a start point, draw a vertical line, width is height, and the color is colored./ br>
- Draw a empty rectangle
void DrawRectangle(int x0, int y0, int x1, int y1, int colored);
User(x0,y0) as a start point,(x1,y1) as an end point, draw a rectangle, color of edges are colored.
- Draw a full rectangle
void DrawFilledRectangle(int x0, int y0, int x1, int y1, int colored);
Use(x0,y0)as a start point, (x1,y1) as an end point, draw a rectangle, fill it with color: colored
- Draw an empty circle
void DrawCircle(int x, int y, int radius, int colored);
Use (x,y)as the center, and draw an empty circle with a radius, color is colored
- Draw a full circle
void DrawFilledCircle(int x, int y, int radius, int colored);
Use (x,y)as the center, and draw a solid circle with a radius, filled with color: colored.