- sales/support
Google Chat:---
- sales
+86-0755-88291180
- sales01
sales@spotpear.com
- sales02
dragon_manager@163.com
- support
tech-support@spotpear.com
- CEO-Complaints
zhoujie@spotpear.com
- sales/support
WhatsApp:13246739196
- HOME
- >
- ARTICLES
- >
- Common Moudle
- >
- LCD
1.5inch LCD Module User Guide
Overview
Introduction
Provides demo for Raspberry Pi, STM32, Arduino, ESP32, Pico, and Jetson Nano.
Parameters
- Operating voltage: 3V/5V
- Communication interface: SPI (Please ensure that the supply voltage and logic voltage are consistent; otherwise, it may lead to malfunction.)
- Screen type: IPS
- Controller: NV3030B
- Resolution: 240(H)RGB x 280(V)
- Display size: 24.768 x 28.896 mm
- Pixel pitch: 0.1032 (H) x 0.1032 (V) mm
- Dimensions: 28.5 x 35 mm
Function Pin
Raspberry Pi
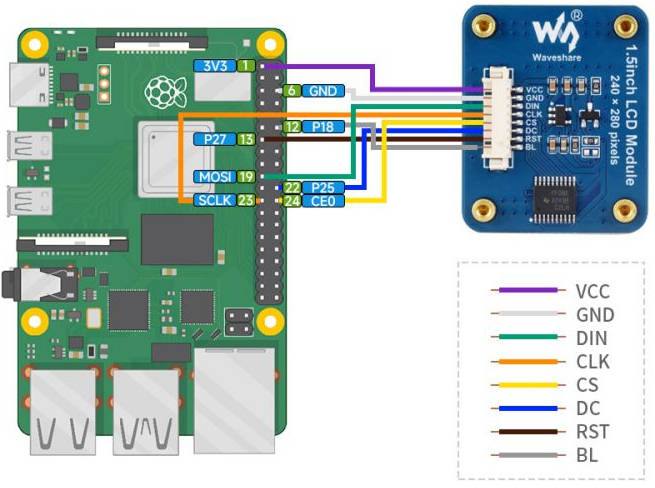
When connecting to the Raspberry Pi, select the GH1.25 8PIN cable to connect, please refer to the following table:
| LCD | Raspberry Pi | |
| BCM2835 code | Board PIN | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| DIN | MOSI | 19 |
| CLK | SCLK | 23 |
| CS | CE0 | 24 |
| DC | 25 | 22 |
| RST | 27 | 13 |
| BL | 18 | 12 |
The 1.5inch LCD uses the GH1.25 8PIN connector, connect it to the Raspberry Pi according to the above table: (Please connect it according to the pin definition table, the color of the wires in the picture is for reference only, the actual color shall prevail.)

STM32
The demo we provided is based on STM32F103RBT6, and the connection method corresponds to the pins of STM32F103RBT6. If you need to port the demo, please connect it according to the actual pins:
| LCD | STM32 |
| VCC | 3.3V |
| GND | GND |
| DIN | PA7 |
| CLK | PA5 |
| CS | PB6 |
| DC | PA8 |
| RST | PA9 |
| BL | PC7 |
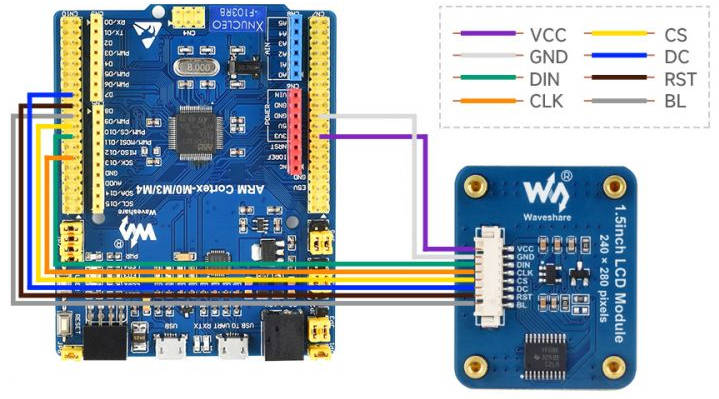
Take XNUCLEO-F103RB as an example, the connection is shown below:

Arduino
| LCD | UNO |
| VCC | 5V |
| GND | GND |
| DIN | D11 |
| CLK | D13 |
| CS | D10 |
| DC | D7 |
| RST | D8 |
| BL | D9 |
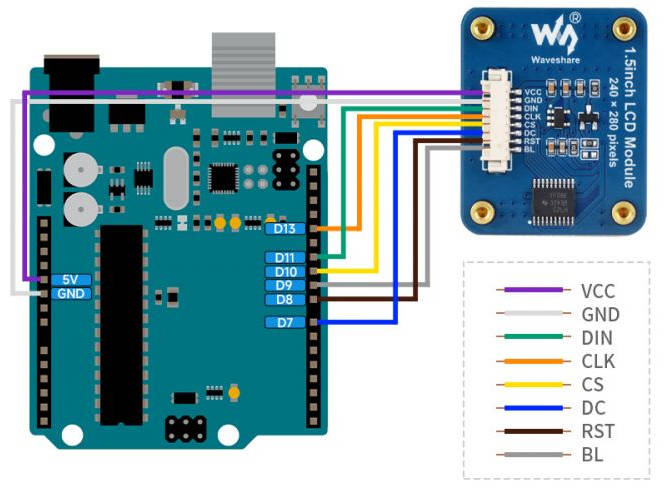
The connection diagram is as follows (click to enlarge):

ESP32
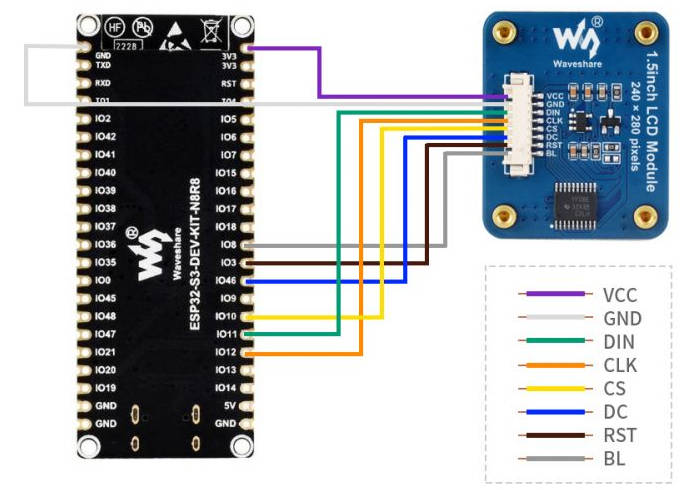
The demo we provided is based on ESP32-S3-WROOM-1-N8R8, and the connection also is based on ESP32-S3 pins. If you want to port the demo, please connect it according to the actual pin connection.
| LCD | ESP32 |
| VCC | 3V3 |
| GND | GND |
| DIN | IO11 |
| CLK | IO12 |
| CS | IO10 |
| DC | IO46 |
| RST | IO3 |
| BL | IO8 |
The connection diagram is as follows (click to enlarge):

Pico
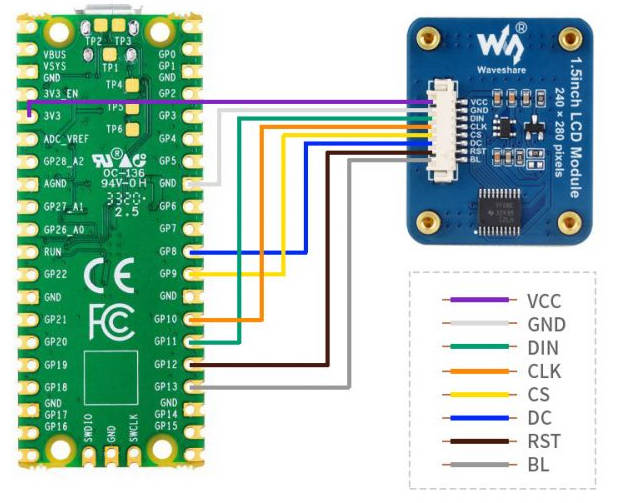
The demo we provided is based on Raspberry Pi Pico, and the connection also is based on ESP32-S3 pins. If you want to port the demo, please connect it according to the actual pin connection.
| LCD | Pico |
| VCC | 3.3V |
| GND | GND |
| DIN | GP11 |
| CLK | GP10 |
| CS | GP9 |
| DC | GP8 |
| RST | GP12 |
| BL | GP13 |
Take Pico as the example as shown below:

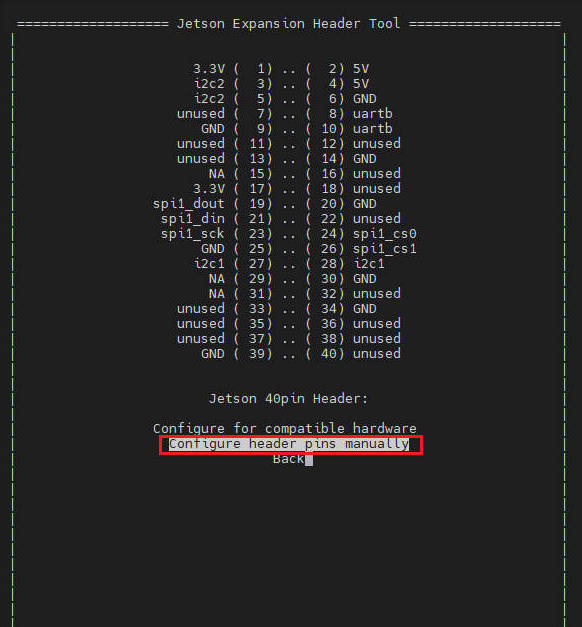
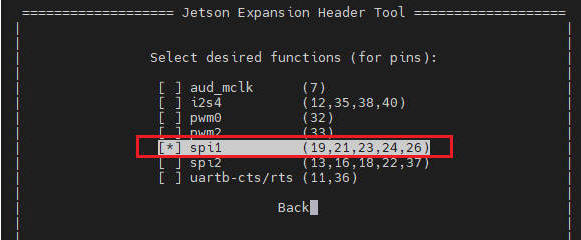
Jetson Nano
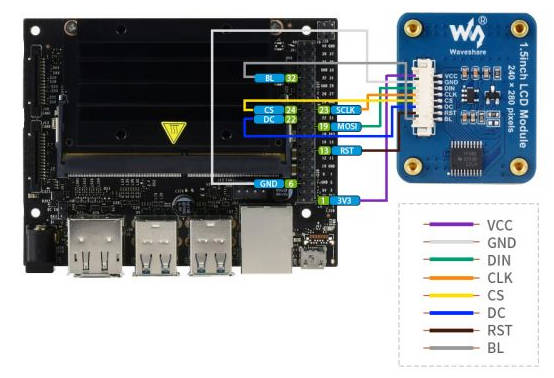
Connect the Jetson Nano with GH1.25 8PIN cable, please refer to the pinout table below.
| LCD | Jetson Nano | |
| BCM | Board | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| DIN | MOSI | 19 |
| CLK | SCLK | 23 |
| CS | CE0 | 24 |
| DC | 25 | 22 |
| RST | 27 | 13 |
| BL | 12 | 32 |
The 1.5inch LCD uses a 1.25 8PIN connector, which can be connected to the Jetson Nano according to the above table: (Please connect according to the pin definition table, the color of the wires in the picture is for reference only, and the actual color shall prevail.)
LCD & Controller
The built-in controller used in this LCD is NV3030B, which is an LCD controller with 240 x RGB x 132 pixels, while the pixels of this LCD are 240(H)RGB x 280(V). Also, since the initialization control can be initialized to both horizontal and vertical screens, the LCD's internal RAM is not fully used.
Looking over the datasheet, you can see that the controller supports 8-bit, 9-bit, 16-bit, and 18-bit input color formats per pixel, namely RGB444, RGB565, and RGB666 three color formats, this screen uses RGB565 format color format, which is also commonly used RGB Format.
This LCD uses a four-wire SPI communication interface, which can greatly save the GPIO port, and the communication speed will be faster.
Communication Protocol

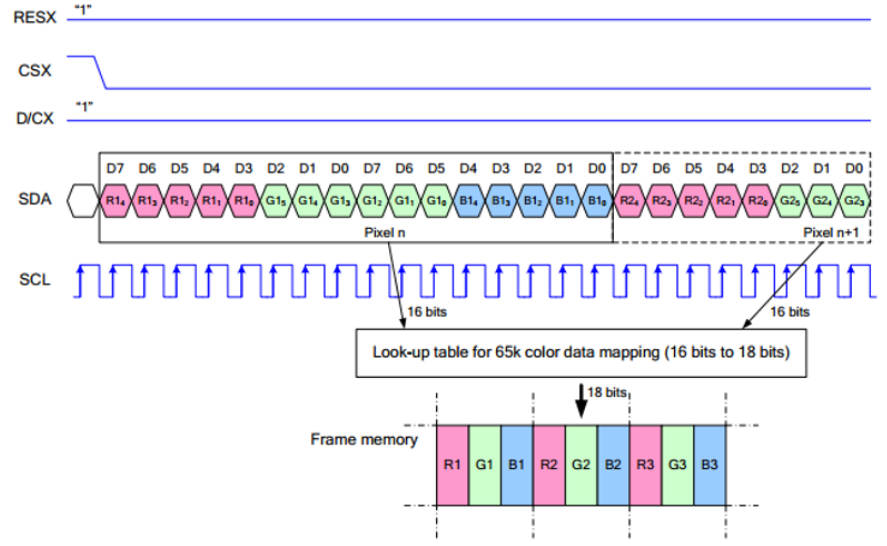
Note: The difference from the traditional SPI protocol is that the data line sent from the slave to the host is hidden because it only needs to be displayed. Please refer to Datasheet Page 66 for the table.
RESX is reset, it is pulled low when the module is powered on, usually set to 1;
CSX is the slave chip select, and the chip will be enabled only when CS is low.
D/CX is the data/command control pin of the chip, when DC = 0, write command, when DC = 1, write data.
SDA is the transmitted data, that is, RGB data;
SCL is the SPI communication clock.
For SPI communication, data is transmitted with timing, that is, the combination of clock phase (CPHA) and clock polarity (CPOL):
The level of CPHA determines whether the serial synchronization clock is collected on the first clock transition edge or the second clock transition edge. When CPHA = 0, data acquisition is performed on the first transition edge;
The level of CPOL determines the idle state level of the serial synchronous clock. CPOL = 0, which is a low level.
As can be seen from the figure, when the first falling edge of SCLK starts to transmit data, 8-bit data is transmitted in one clock cycle, using SPI0, bit-by-bit transmission, high-order first, low-order last.
Working with RPI
Enable SPI interface
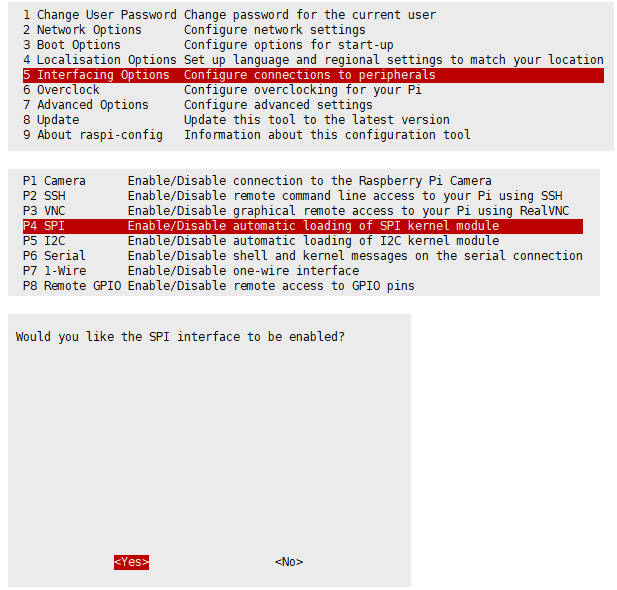
- Open terminal, use command to enter the configuration page
sudo raspi-config Choose Interfacing Options -> SPI -> Yes to enable SPI interface

Reboot Raspberry Pi:
sudo reboot
Please make sure that SPI interface was not used by other devices, you can check in the middle of /boot/config.txt.
Install Library
If you use bookworm system, only the lgpio library is available, bcm2835 and wiringPi libarary cannot be installed or used. Please note that the python library does not need to install, you can directly run the demo.
BCM2835
#Open the Raspberry Pi terminal and run the following command wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.71.tar.gz tar zxvf bcm2835-1.71.tar.gz cd bcm2835-1.71/ sudo ./configure && sudo make && sudo make check && sudo make install # For more, you can refer to the official website at: http://www.airspayce.com/mikem/bcm2835/
WiringPi
#Open the Raspberry Pi terminal and run the following command cd sudo apt-get install wiringpi #For Raspberry Pi systems after May 2019 (earlier than that can be executed without), an upgrade may be required: wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v # Run gpio -v and version 2.52 will appear, if it doesn't it means there was an installation error # Bullseye branch system using the following command: git clone https://github.com/WiringPi/WiringPi cd WiringPi . /build gpio -v # Run gpio -v and version 2.70 will appear, if it doesn't it means there was an installation error
lgpio
#Open the Raspberry Pi terminal and run the following command wget https://github.com/joan2937/lg/archive/master.zip unzip master.zip cd lg-master sudo make install #Raspberry Pi 5 sudo apt install python3-rpi-lgpio #For more details, you can refer to https://github.com/gpiozero/lg
Python
#python2 sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo apt-get install python-numpy sudo pip install RPi.GPIO sudo pip install spidev #python3 sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install RPi.GPIO sudo pip3 install spidev
Download Examples
Open Raspberry Pi terminal and run the following command
sudo apt-get install unzip -y sudo wget https://files.waveshare.com/wiki/1.5inch-LCD-Module/LCD_1.5_Code.zip sudo unzip ./LCD_1.5_Code.zip cd LCD_1.5_Code/RaspberryPi/
Run the Demo
Please go into the RaspberryPi directory (demo codes) first and run the commands in terminal
C Codes
- Re-compile the demo codes
cd c sudo make clean sudo make -j 8
- The test program of all screens can be called directly by entering the corresponding size
sudo ./main Screen Size
Depending on the LCD, one of the following commands should be entered:
#0.85inch LCD Module sudo ./main 0.85 #0.96inch LCD Module sudo ./main 0.96 #1.14inch LCD Module sudo ./main 1.14 #1.28inch LCD Module sudo ./main 1.28 #1.3inch LCD Module sudo ./main 1.3 #1.47inch LCD Module sudo ./main 1.47 #1.5inch LCD Module sudo ./main 1.5 #1.54inch LCD Module sudo ./main 1.54 #1.8inch LCD Module sudo ./main 1.8 #2inch LCD Module sudo ./main 2 #2.4inch LCD Module sudo ./main 2.4
Python
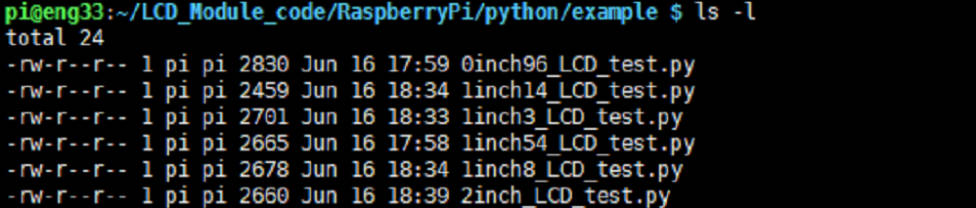
- Enter the python demo directory and run the command ls -l
cd python/examples ls -l

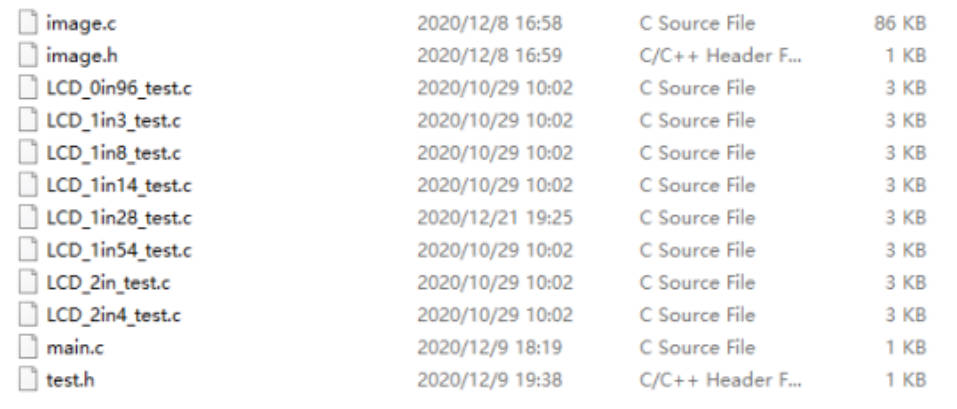
Test demos for all screens can be viewed, sorted by size:
0inch85_LCD_test.py: 0.85inch LCD test demo 0inch96_LCD_test.py: 0.96inch LCD test demo 1inch14_LCD_test.py: 1.14inch LCD test demo 1inch28_LCD_test.py: 1.28inch LCD test demo 1inch3_LCD_test.py: 1.3inch LCD test demo 1inch47_LCD_test.py: 1.47inch LCD test demo 1inch5_LCD_test.py: 1.5inch LCD test demo 1inch54_LCD_test.py: 1.54inchLCD test demo 1inch8_LCD_test.py: 1.8inch LCD test demo 2inch_LCD_test.py: 2inch LCD test demo 2inch4_LCD_test.py: 2.4inch LCD test demo
- Just run the demo corresponding to the screen, the demo supports python2/3
# python2 sudo python 0inch85_LCD_test.py sudo python 0inch96_LCD_test.py sudo python 1inch14_LCD_test.py sudo python 1inch28_LCD_test.py sudo python 1inch3_LCD_test.py sudo python 1inch47_LCD_test.py sudo python 1inch5_LCD_test.py sudo python 1inch54_LCD_test.py sudo python 1inch8_LCD_test.py sudo python 2inch_LCD_test.py sudo python 2inch4_LCD_test.py # python3 sudo python3 0inch85_LCD_test.py sudo python3 0inch96_LCD_test.py sudo python3 1inch14_LCD_test.py sudo python3 1inch28_LCD_test.py sudo python3 1inch3_LCD_test.py sudo python3 1inch47_LCD_test.py sudo python3 1inch5_LCD_test.py sudo python3 1inch54_LCD_test.py sudo python3 1inch8_LCD_test.py sudo python3 2inch_LCD_test.py sudo python3 2inch4_LCD_test.py
FBCP Porting
Framebuffer uses a video output device to drive a video display device from a memory buffer containing complete frame data. Simply put, a memory area is used to store the display content, and the display content can be changed by changing the data in the memory.
There is an open source project on github: fbcp-ili9341. Compared with other fbcp projects, this project uses partial refresh and DMA to achieve a speed of up to 60fps.
Download Drivers
sudo apt-get install cmake -y cd ~ wget https://files.waveshare.com/upload/1/18/Waveshare_fbcp.zip unzip Waveshare_fbcp.zip cd Waveshare_fbcp/ sudo chmod +x ./shell/*
Method 1: Use a script (recommended)
Here we have written several scripts that allow users to quickly use fbcp and run corresponding commands according to their screens.
If you use a script and do not need to modify it, you can ignore the second method below.
Note: The script will replace the corresponding /boot/config.txt and /etc/rc.local and restart, if the user needs, please back up the relevant files in advance
#0.96inch LCD Module sudo ./shell/waveshare-0inch96 #1.14inch LCD Module sudo ./shell/waveshare-1inch14 #1.3inch LCD Module sudo ./shell/waveshare-1inch3 #1.47inch LCD Module sudo ./shell/waveshare-1inch47 #1.54inch LCD Module sudo ./shell/waveshare-1inch54 #1.69inch LCD Module sudo ./shell/waveshare-1inch69 #1.8inch LCD Module sudo ./shell/waveshare-1inch8 #1.9inch LCD Module sudo ./shell/waveshare-1inch9 #2inch LCD Module sudo ./shell/waveshare-2inch #2.4inch LCD Module sudo ./shell/waveshare-2inch4
Method 2: Manual Configuration
Environment Configuration
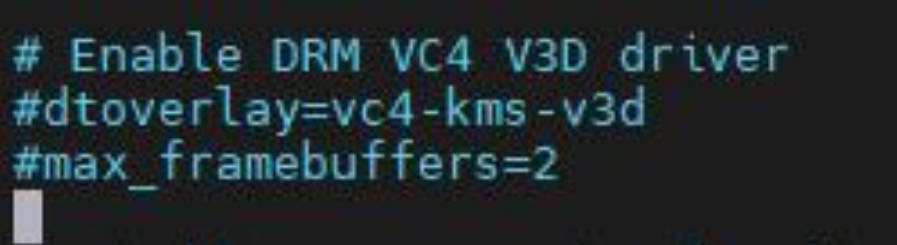
Raspberry Pi's vc4-kms-v3d will cause fbcp to fail, so we need to close vc4-kms-v3d before installing in fbcp
sudo nano /boot/config.txt
Just block the statement corresponding to the picture below:

A reboot is then required.
sudo reboot
Compile And Run
mkdir build cd build cmake [options] .. sudo make -j sudo ./fbcp
Replace it by yourself according to the LCD Module you use, above cmake [options] ..
#0.96inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_0INCH96_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.14inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH14_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.3inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH3_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.47inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH47_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.54inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH54_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.69inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH69_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.8inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH8_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #1.9inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_1INCH9_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #2inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_2INCH_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 .. #2.4inch LCD Module sudo cmake -DSPI_BUS_CLOCK_DIVISOR=20 -DWAVESHARE_2INCH4_LCD=ON -DBACKLIGHT_CONTROL=ON -DSTATISTICS=0 ..
Set up to Start Automatically
sudo cp ~/Waveshare_fbcp/build/fbcp /usr/local/bin/fbcpsudo nano /etc/rc.local
Add fbcp& before exit 0. Note that you must add "&" to run in the background, otherwise the system may not be able to start.
Set the Display Resolution
Set the user interface display size in the /boot/config.txt file.
sudo nano /boot/config.txt
Then add the following lines at the end of the config.txt.
hdmi_force_hotplug=1 hdmi_cvt=[options] hdmi_group=2 hdmi_mode=1 hdmi_mode=87 display_rotate=0
Replace the above hdmi_cvt=[options] according to the LCD Module you are using.
#2.4inchinch LCD Module & 2inchinch LCD Module hdmi_cvt=640 480 60 1 0 0 0 #1.9inch LCD Module hdmi_cvt 640 340 60 6 0 0 0 #1.8inch LCD Module hdmi_cvt=400 300 60 1 0 0 0 #1.69inch LCD Module hdmi_cvt 560 480 60 6 0 0 0 #1.47inch LCD Module hdmi_cvt 640 344 60 6 0 0 0 #1.3inch LCD Module & 1.54inch LCD Module hdmi_cvt 480 480 60 6 0 0 0 #1.14inch LCD Module hdmi_cvt 480 270 60 6 0 0 0 #0.96inch LCD Module hdmi_cvt 320 160 60 6 0 0 0
And then reboot the system
sudo reboot
After rebooting the system, the Raspberry Pi OS user interface will be displayed.

API (Options for C/Python)
Raspberry Pi series can all share a common set of programs, because they are embedded systems, compatibility is stronger.
The demo is divided into the bottom hardware interface, the middle layer LCD driver, and the upper layer application;
C
Hardware Interface
We have carried out the low-level encapsulation, if you need to know the internal implementation can go to the corresponding directory to check, for the reason that the hardware platform and the internal implementation are different.
You can open DEV_Config.c(.h) to see definitions, which in the directory RaspberryPi\c\lib\Config.
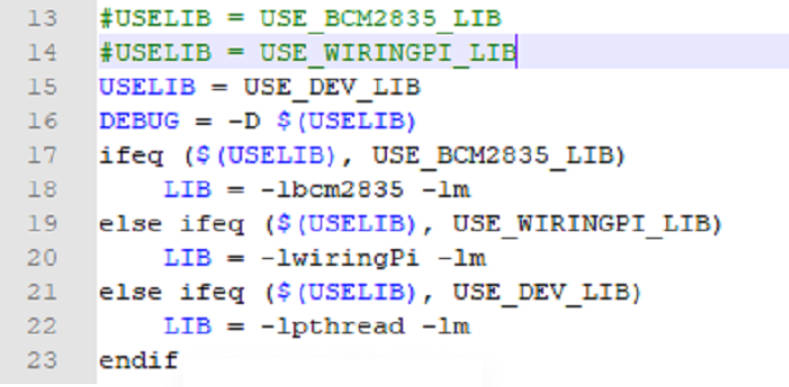
1. There are three ways for C to drive: BCM2835 library, WiringPi library, and Dev library respectively 2. We use Dev libraries by default. If you need to change to BCM2835 or WiringPi libraries, please open RaspberryPi\c\Makefile and modify lines 13-15 as follows:

- Data type
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit processing.
void DEV_Module_Init(void); void DEV_Module_Exit(void); Note: Here is some GPIO processing before and after using the LCD screen.
- GPIO read and write:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI write data
void DEV_SPI_WriteByte(UBYTE Value);
Upper Application
If you need to draw pictures, display Chinese and English characters, display pictures, etc., we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).

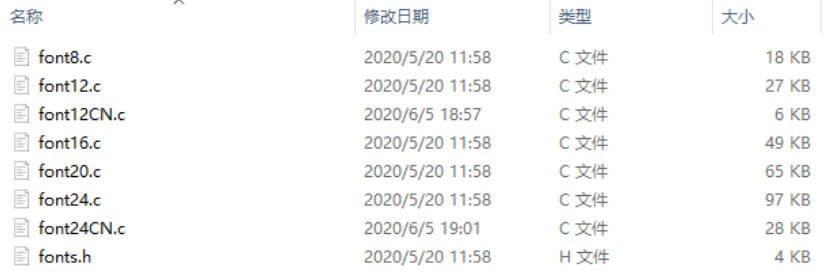
The fonts can be found in RaspberryPi\c\lib\Fonts directory.
- New Image Properties: Create a new image buffer, this property includes the image buffer name, width, height, flip Angle, and color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Image: the name of the image buffer, which is a pointer to the first address of the image buffer;
Width: image buffer Width;
Height: the Height of the image buffer;
Rotate: Indicates the rotation Angle of an image
Color: the initial Color of the image;
- Select image buffer: The purpose of the selection is that you can create multiple image attributes, there can be multiple image buffers, and you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image buffer, which is a pointer to the first address of the image buffer;
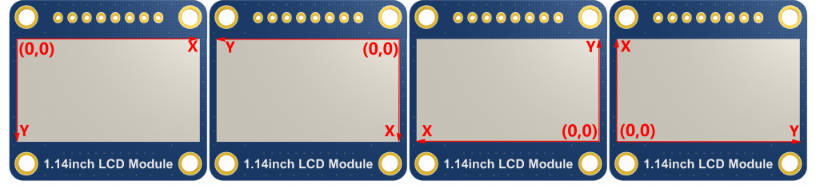
- Image Rotation: Set the rotation Angle of the selected image, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.
void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees.

- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and image center mirror respectively.
- Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: Y position of a point in the image buffer
Color: indicates the Color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill Color
- The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: the y-starting coordinate of the window
Xend: the x-end coordinate of the window
Yend: the y-end coordinate of the window
Color: fill Color
- Draw point: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, and the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point.
Ypoint: indicates the Y coordinate of a point.
Color: fill Color
Dot_Pixel: The size of the dot, the demo provides 8 size points by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the size of a point that expands from the center of the point or from the bottom left corner of the point to the right and up.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw the line: In the image buffer, draw a line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width, and the style of the line.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style, LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of a line
Ystart: the y-starting coordinate of a line
Xend: the x-end coordinate of a line
Yend: the y-end coordinate of a line
Color: fill Color
Line_width: The width of the line, the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: the starting Y coordinate of the rectangle
Xend: the x-end coordinate of the rectangle
Yend: the y-end coordinate of the rectangle
Color: fill Color
Line_width: The width of the four sides of a rectangle. And the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of the circle
Y_Center: the y-coordinate of the center of the circle
Radius: indicates the Radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, and write an Ascii character, you can select Ascii visual character library, font foreground color, and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of English characters, you can choose Ascii visual character library, font foreground color, or font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, and write a string of Chinese characters, you can choose character font, font foreground color, and font background color of the GB2312 encoding.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder the demo provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font24 *41, Chinese font 32*41
Color_Foreground: Font color
Color_Background: indicates the background color
- Write numbers: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of numbers, you can choose Ascii visual character library, font foreground color, or font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xpoint: the x-coordinate of the left vertex of a character Ypoint: the Y coordinate of the left vertex of the font Nummber: indicates the number displayed, which can be a decimal Digit: It's a decimal number Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts: Font8: 5*8 font Font12: 7*12 font Font16: 11*16 font Font20: 14*20 font Font24: 17*24 font Color_Foreground: Font color Color_Background: indicates the background color
- Write a series of numbers with decimals in the image buffer, with (Xstart Ystart) as the top-left vertex. You can choose from an ASCII visual character library, font foreground color, and font background color.
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
Parameters:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the character
Nummber: The displayed numbers here are stored using the 'double' data type, which is sufficient for typical requirements.
Decimal_Point: To display a specific number of digits after the decimal point.
Font: The ASCII visual character library offers the following fonts in the 'Fonts' folder:
font8: 5*8 fonts
font12:7*12 fonts
font16:11*16 fonts
font20:14*20 fonts
font24:17*24 fonts
Color_Foreground: font color
Color_Background: background color
- Display time: in the image buffer, use (Xstart Ystart) as the left vertex, For display time, you can choose Ascii visual character font, font foreground color, or font background color.;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PTime: display time, A time structure is defined here, as long as the hours, minutes, and seconds are passed to the parameters;
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Read the local bmp image and write it to the cache
For Linux operating systems such as Raspberry Pi, you can read and write pictures For Raspberry Pi, in the directory: RaspberryPi\c\lib\GUI\GUI_BMPfile.c(.h)
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart) parameter: path: the relative path of the BMP image Xstart: The X coordinate of the left vertex of the image, generally 0 is passed by default Ystart: The Y coordinate of the left vertex of the picture, generally 0 by default
User Test Code
The first three chapters introduce the classic Linux three-layer code structure, here is a little bit about the user test code For Raspberry Pi, in the directory: RaspberryPi\c\examples, for all the test code;

If you need to run the 0.96-inch LCD test program, you need to add 0.96 as a parameter when running the mian program.
Re-execute in Linux command mode as follows:
make clean make sudo ./main 0.96
Python(for Raspberry Pi)
Works with python and python3.
Python is not as complicated as C.
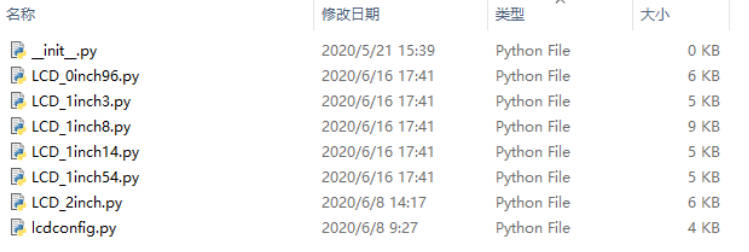
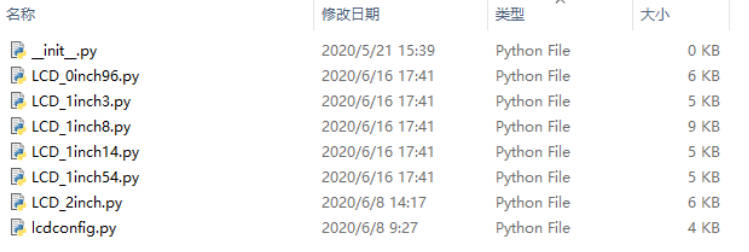
Raspberry Pi: RaspberryPi\python\lib\

lcdconfig.py
- Module initialization and exit processing.
def module_init() def module_exit() Note: 1. Here is some GPIO processing before and after using the LCD screen. 2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
- GPIO read and write:
def digital_write(pin, value) def digital_read(pin)
- SPI write data.
def spi_writebyte(data)
- xxx_LCD_test.py (xxx indicates the size, if it is a 0.96inch LCD, it is 0inch96_LCD_test.py, and so on)
python is in the following directory:
Raspberry Pi: RaspberryPi\python\examples\

If your Python version is python2 and you need to run the 0.96inch LCD test program, re-execute it as follows in Linux command mode:
sudo python 0inch96_LCD_test.py
If your Python version is python3 and you need to run the 0.96inch LCD test program, re-execute the following in Linux command mode:
sudo python3 0inch96_LCD_test.py
About Rotation Settings
If you need to set the screen rotation in the Python program, you can set it by the statement im_r= image1.rotate(270).
im_r= image1.rotate(270)
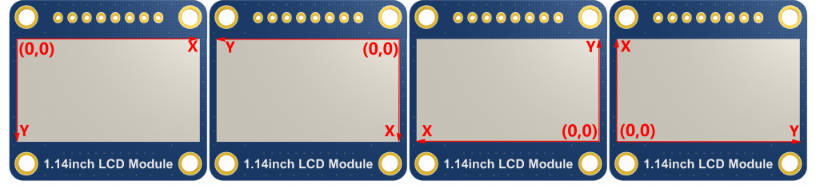
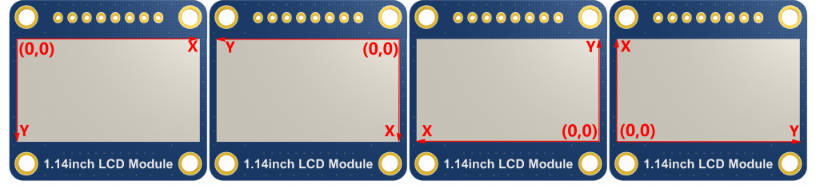
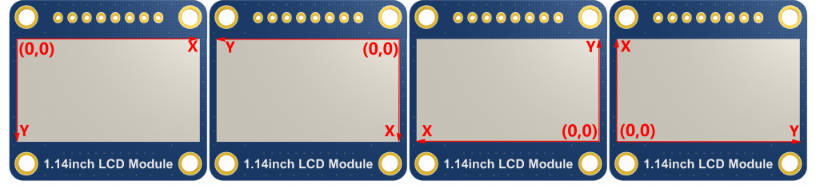
- Rotation effect, take 1.54 as an example, the order is 0°, 90°, 180°, 270°

GUI Functions
Python has an image library PIL official library link, it does not need to write code from the logical layer like C and can directly call the image library for image processing. The following will take a 1.54-inch LCD as an example, we provide a brief description of the demo.
- It needs to use the image library and install the library.
sudo apt-get install python3-pil
And then import the library:
from PIL import Image,ImageDraw,ImageFont.
Among them, Image is the basic library, ImageDraw is the drawing function, and ImageFont is the text function.
- Define an image cache to facilitate drawing, writing, and other functions on the picture.
image1 = Image.new("RGB", (disp.width, disp.height), "WHITE")
The first parameter defines the color depth of the image, which is defined as RGB indicating RGB888 colorful image. The second parameter is a tuple that defines the width and height of the image. The third parameter defines the default color of the buffer, which is defined as "WHITE".
- Create a drawing object based on Image1 on which all drawing operations will be performed on here.
draw = ImageDraw.Draw(image1)
- Draw a line.
draw.line([(20, 10),(70, 60)], fill = "RED",width = 1)
The first parameter is a four-element tuple starting at (20, 10) and ending at (70, 60). Draw a line. Fill ="RED" means the color of the line is red. width =1 indicates the line width is one pixel.
- Draw a rectangle.
draw.rectangle([(20,10),(70,60)],fill = "WHITE",outline="BLUE")
The first parameter is a tuple of four elements. (20,10) is the coordinate value in the upper left corner of the rectangle, and (70,60) is the coordinate value in the lower right corner of the rectangle. Fill =" WHITE" means BLACK inside, and outline="BLUE" means the color of the outline is blue.
- Draw a circle.
draw.arc((150,15,190,55),0, 360, fill =(0,255,0)
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (150, 15) as the upper left corner vertex of the square, (190, 55) as the lower right corner vertex of the square, specifying the level median line of the rectangular frame is the angle of 0 degrees, and this angle becomes larger clockwise. The second parameter indicates the starting angle, the third parameter indicates the ending angle and fill =(0,255,0) indicates that the color of the line is green. If the figure is not square according to the coordination, you will get an ellipse. Besides the arc function, you can also use the chord function for drawing a solid circle.
draw.ellipse((150,65,190,105), fill = (0,255,0))
It is the drawing of the ellipse, the first parameter specifies the string of the circle tangent rectangle, fill = (0,255,0) that the internal fill color is green, if the ellipse tangent matrix is a square, the ellipse is a circle.
- Character.
The ImageFont module needs to be imported and instantiated:
Font1 = ImageFont.truetype("../Font/Font01.ttf",25)
Font2 = ImageFont.truetype("../Font/Font01.ttf",35)
Font3 = ImageFont.truetype("../Font/Font02.ttf",32)
To have a better visual experience, here is the use of free fonts from the web, if other font files with the suffix ttf are also supported.
Note: Each font contains different characters; if some characters can not be displayed, it is recommended to use the font according to the encoding set to use! Write English characters can be used directly, write Chinese, as its encoding is GB2312 so you need to add "u" in front:
draw.text((40, 50), 'WaveShare', fill = (128,255,128),font=Font2) text= u"微雪电子" draw.text((74, 150),text, fill = "WHITE",font=Font3)
The first parameter is a 2-element tuple with (40, 50) as the left vertex, Font2, and "fill" as the font color. You can just let fill = "WHITE" as the values for the regular colors are already defined, but of course, you can use fill = (128,255,128) with the values corresponding to the three RGB colors in parentheses so that you will be able to control exactly the color you want. The second sentence displays "微雪电子" (Waveshare Electronics), using Font3 with a white font color.
- Read local pictures.
image = Image.open('../pic/LCD_1inch28.jpg')
The parameter is the image path.
- Other functions.
Python's image library is very powerful, if you need to implement more, you can learn on the website http://effbot.org/imagingbook pil.
STM32 Software Description
Software Description
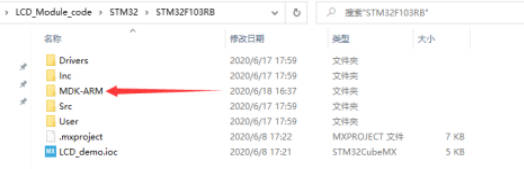
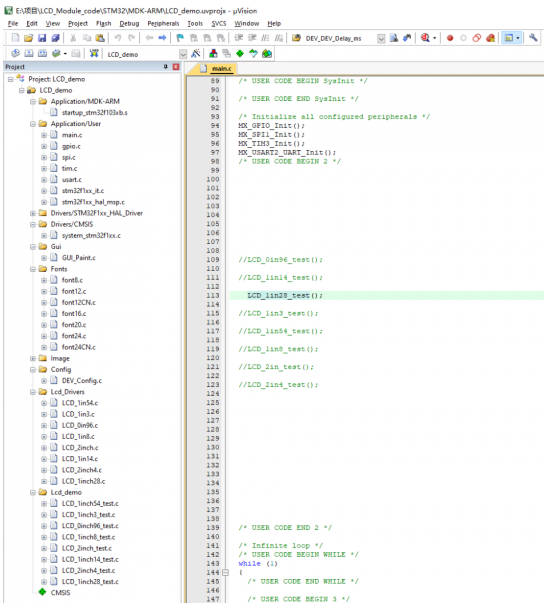
- The demo is developed based on the HAL library. Download the demo, find the STM32 program file directory, and open the LCD_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to check the program.

- Open main.c, you can see all the test programs, remove the comments in front of the test programs on the corresponding screen, and recompile and download.

LCD_0in85_test(): 0.85inch LCD test program LCD_0in96_test(): 0.96inch LCD test program LCD_1in14_test(): 1.14inch LCD test program LCD_1in28_test(): 1.28inch LCD test program LCD_1in3_test(): 1.3 inch LCD test program LCD_1in47_test(): 1.47 inch LCD test program LCD_1in5_test(): 1.5 inch LCD test program LCD_1in54_test(): 1.54inch LCD test program LCD_1in8_test(): 1.8inch LCD test program LCD_2in_test(): 2inch LCD test program
Program Description
Underlying Hardware Interface
- Data type
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit processing
UBYTE System_Init(void); void System_Exit(void); Note: 1. Here is some GPIO processing before and after using the LCD screen. 2. After the System_Exit(void) function is used, the OLED display will be turned off;
- Write and read GPIO
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI writes data
void DEV_SPI_WRITE(UBYTE _dat);
Upper Application
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do so, and we provide some basic functions here about some graphics processing in the directory STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
Note: Because of the size of the internal RAM of STM32 and Arduino, the GUI is directly written to the RAM of the LCD.

The character font on which GUI dependent is in the directory STM32\STM32F103RB\User\Fonts

- New Image Properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, and color.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Width: image buffer Width;
Height: the Height of the image buffer;
Rotate: Indicates the rotation Angle of an image
Color: the initial Color of the image;
- Set the clear screen function, usually call the clear function of LCD directly.
void Paint_SetClearFuntion(void (*Clear)(UWORD));
parameter:
Clear: Pointer to the clear screen function, used to quickly clear the screen to a certain color;
- Set the drawing pixel function
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD));
parameter:
Display: Pointer to the pixel drawing function, which is used to write data to the specified location in the internal RAM of the LCD;
- Select image buffer: the purpose of the selection is that you can create multiple image attributes, an image buffer can exist multiple, and you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image cache, which is a pointer to the first address of the image buffer
- Image Rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.

void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees respectively;
- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and about image center mirror respectively.
- Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: Y position of a point in the image buffer
Color: indicates the Color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill Color
- Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: indicates the Y starting point of the window
Xend: the x-end coordinate of the window
Yend: indicates the y-end coordinate of the window
Color: fill Color
- Draw points: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, and the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point
Ypoint: indicates the Y coordinate of a point
Color: fill Color
Dot_Pixel: The size of the dot, providing a default of eight size points
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the size of a point that expands from the center of the point or the bottom left corner of the point to the right and up
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Line drawing: In the image buffer, line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style,LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of a line
Ystart: indicates the Y starting point of a line
Xend: x-terminus of a line
Yend: the y-end coordinate of a line
Color: fill Color
Line_width: The width of the line, which provides a default of eight widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: indicates the Y starting point of the rectangle
Xend: X terminus of the rectangle
Yend: specifies the y-end coordinate of the rectangle
Color: fill Color
Line_width: The width of the four sides of a rectangle. Default eight widths are provided
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, in whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of a circle
Y_Center: Y coordinate of the center of a circle
Radius: indicates the Radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, in whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select the Ascii visual character library, font foreground color, and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, and write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, and font background color.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font24 *41, Chinese font 32*41
Color_Foreground: Font color
Color_Background: indicates the background color
- Write numbers: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of numbers, you can choose Ascii visual character library, font foreground color, or font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xpoint: the x-coordinate of the left vertex of a character
Ypoint: the Y coordinate of the left vertex of the font
Nummber: indicates the number displayed, which can be a decimal
Digit: It's a decimal number
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write a series of numbers with decimals in the image buffer, with (Xstart Ystart) as the top-left vertex. You can choose from an ASCII visual character library, font foreground color, and font background color.
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
Parameters:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the character
Nummber: The displayed numbers here are stored using the 'double' data type, which is sufficient for typical requirements.
Decimal_Point: To display a specific number of digits after the decimal point.
Font: The ASCII visual character library offers the following fonts in the 'Fonts' folder:
font8: 5*8 fonts
font12:7*12 fonts
font16:11*16 fonts
font20:14*20 fonts
font24:17*24 fonts
Color_Foreground: font color
Color_Background: background color
- Display time: in the image buffer, use (Xstart Ystart) as the left vertex to display time, you can choose Ascii visual character font, font foreground color, or font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PTime: display time, here defined as a good time structure, as long as the hour, minute, and second bits of data to the parameter;
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
Arduino Software Description
Note: The examples were tested on the Arduino UNO R3 PLUS. If using a different model of Arduino, ensure that the connected pins are correct and whether it's possible to adjust the operating voltage and logic level to 3.3V.
Arduino IDE Installation Tutorial
Run the Demo

- Please open the demo corresponding to the LCD.

You can see the test demos for all screen sizes, categorized by size.
For example, a 1.54-inch LCD Module. Open the LCD_1inch54 folder and run the LCD_1inch54.ino file.
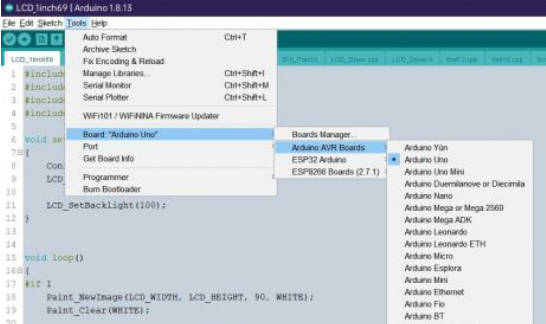
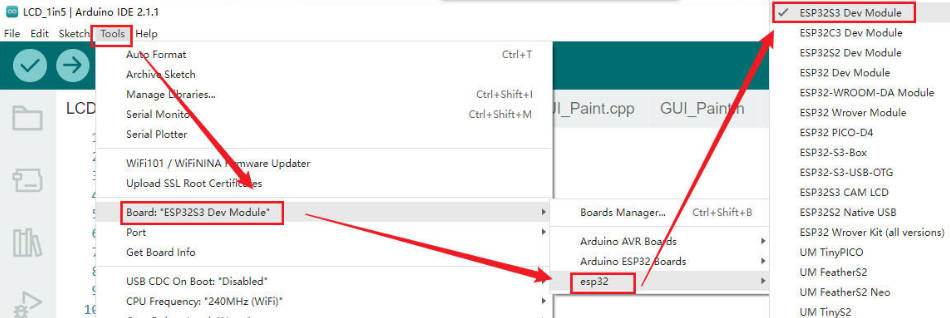
Open the program, and select the development board model Arduino UNO.
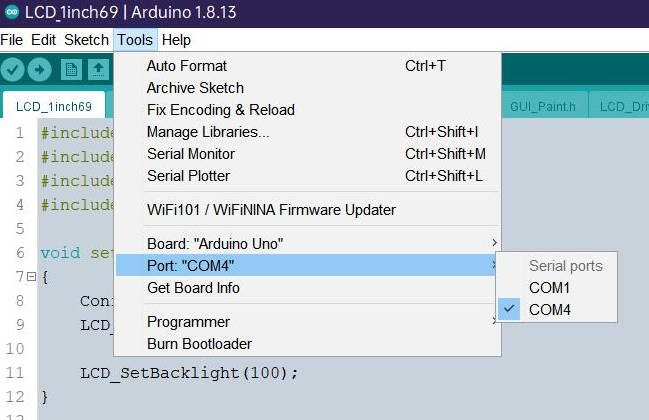
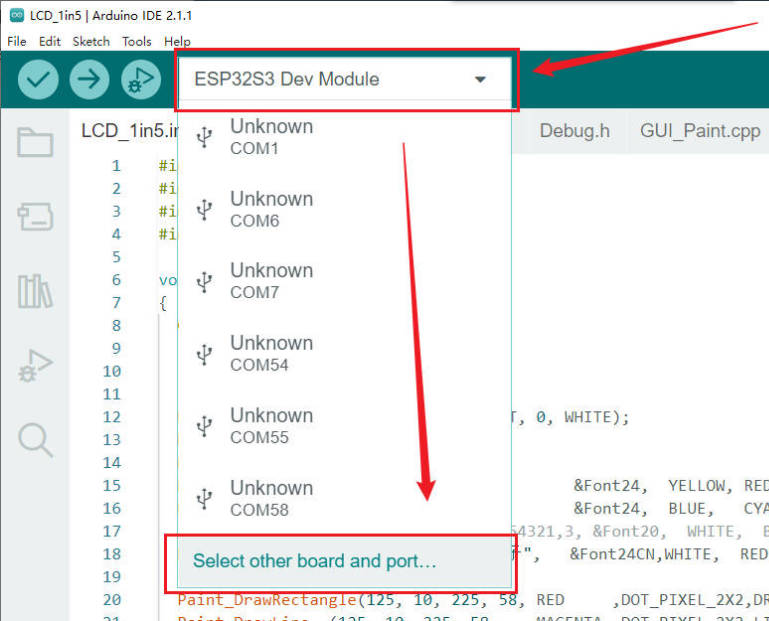
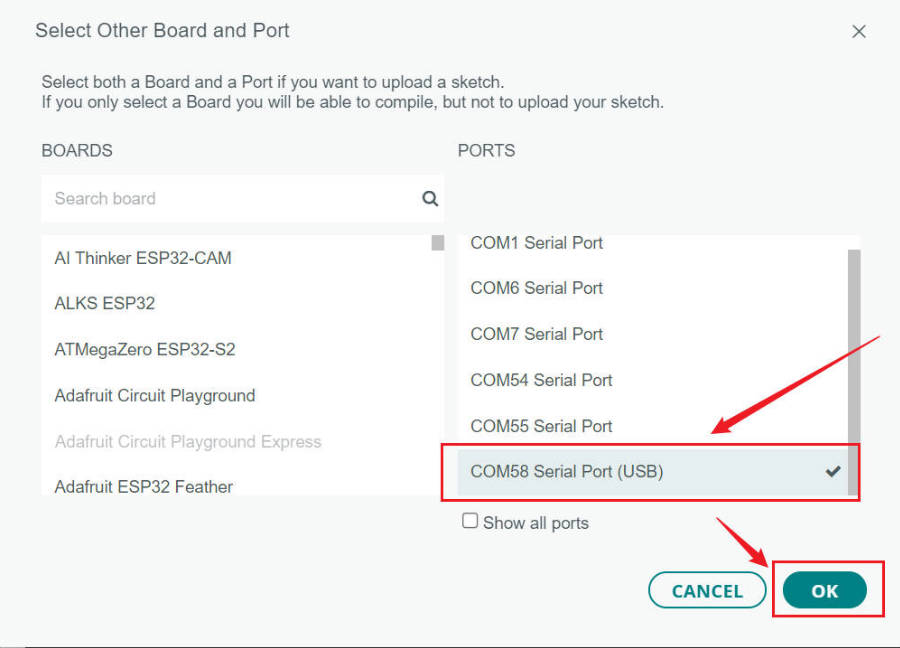
- Choose the corresponding COM port.

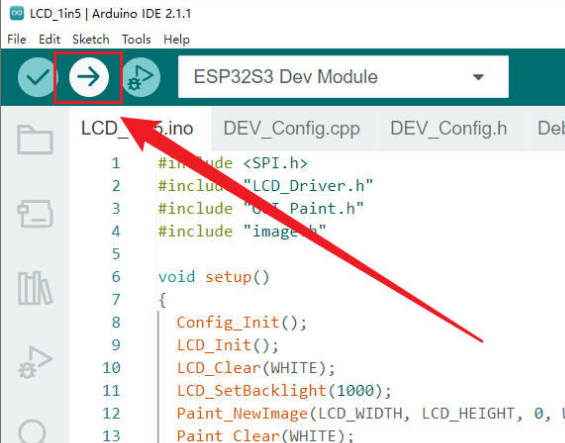
- Then click to compile and download.

Demo Remarks
File Introduction
Take ESP32-S3 controlling 1.5inch LCD as an example, open the ESP32\LCD_1inch5 directory:

Among them:
LCD_1inch5.ino: Open it using the Arduino IDE.
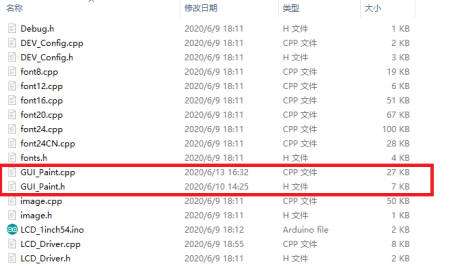
LCD_Driver.cpp(.h): The driver demo for the LCD screen.
DEV_Config.cpp(.h): Hardware interface definitions, encapsulating pin level reading/writing, SPI data transmission, and pin initialization.
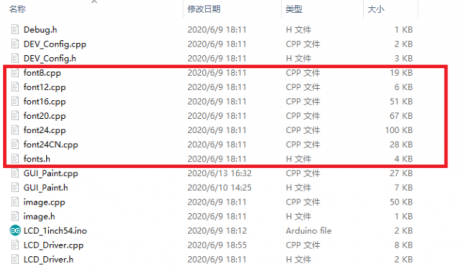
font8.cpp, font12.cpp, font16.cpp, font20.cpp, font24.cpp, font24CN.cpp, fonts.h: Font modules for different character sizes.
image.cpp(.h): Contains image data. Use Img2Lcd (available for download in the development resources) to convert any BMP image into a 16-bit true-color image array.
The program is divided into the hardware interface at the bottom, the LCD screen driver in the middle, and the upper-layer applications.
Hardware Low-Level Interface
The DEV_Config.cpp(.h) files define hardware interfaces and encapsulate functions for reading/writing pin levels, delays, and SPI data transmission.
Writing Pin Levels
void DEV_Digital_Write(int pin, int value)
The first parameter represents the pin, and the second parameter indicates the logic level.
Reading Pin Levels
int DEV_Digital_Read(int pin)
The parameter is the PIN, and the return value is the read logic level.
Delay
DEV_Delay_ms(unsigned int delaytime)
This function provides millisecond-level delay.
SPI Data Output
DEV_SPI_WRITE(unsigned char data)
The parameter is a char type, occupying 8 bits.
Upper Application
If you need to draw pictures, display Chinese and English characters, display pictures, etc., we provide some basic functions here about some graphics processing in the directory GUI_Paint.c(.h).
Note: As the limited RAM of STM32 and Arduino, GUI adopts the direct writing to the LCD's RAM.

The fonts can be found in RaspberryPi\c\lib\Fonts directory.
- New Image Properties: Create a new image buffer, this property includes the image buffer name, width, height, flip Angle, and color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Image: the name of the image buffer, which is a pointer to the first address of the image buffer;
Width: image buffer Width;
Height: the Height of the image buffer;
Rotate: Indicates the rotation Angle of an image
Color: the initial Color of the image;
- Select image buffer: The purpose of the selection is that you can create multiple image attributes, there can be multiple image buffers, and you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image buffer, which is a pointer to the first address of the image buffer;
- Image Rotation: Set the rotation Angle of the selected image, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.
void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees.

- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and image center mirror respectively.
- Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: Y position of a point in the image buffer
Color: indicates the Color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill Color
- The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: the y-starting coordinate of the window
Xend: the x-end coordinate of the window
Yend: the y-end coordinate of the window
Color: fill Color
- Draw point: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, and the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point.
Ypoint: indicates the Y coordinate of a point.
Color: fill Color
Dot_Pixel: The size of the dot, the demo provides 8 size points by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the size of a point that expands from the center of the point or from the bottom left corner of the point to the right and up.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw the line: In the image buffer, draw a line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width, and the style of the line.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of a line
Ystart: the y-starting coordinate of a line
Xend: the x-end coordinate of a line
Yend: the y-end coordinate of a line
Color: fill Color
Line_width: The width of the line, the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: the starting Y coordinate of the rectangle
Xend: the x-end coordinate of the rectangle
Yend: the y-end coordinate of the rectangle
Color: fill Color
Line_width: The width of the four sides of a rectangle. And the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of the circle
Y_Center: the y-coordinate of the center of the circle
Radius: indicates the Radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, in whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, and write an Ascii character, you can select Ascii visual character library, font foreground color, and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of English characters, you can choose Ascii visual character library, font foreground color, or font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, and write a string of Chinese characters, you can choose character font, font foreground color, and font background color of the GB2312 encoding.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder the demo provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font24 *41, Chinese font 32*41
Color_Foreground: Font color
Color_Background: indicates the background color
- Write numbers: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of numbers, you can choose Ascii visual character library, font foreground color, or font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xpoint: the x-coordinate of the left vertex of a character Ypoint: the Y coordinate of the left vertex of the font Nummber: indicates the number displayed, which can be a decimal Digit: It's a decimal number Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts: Font8: 5*8 font Font12: 7*12 font Font16: 11*16 font Font20: 14*20 font Font24: 17*24 font Color_Foreground: Font color Color_Background: indicates the background color
- Write a series of numbers with decimals in the image buffer, with (Xstart Ystart) as the top-left vertex. You can choose from an ASCII visual character library, font foreground color, and font background color.
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Nummber, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
Parameters:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the character
Nummber: The displayed numbers here are stored using the 'double' data type, which is sufficient for typical requirements.
Decimal_Point: To display a specific number of digits after the decimal point.
Font: The ASCII visual character library offers the following fonts in the 'Fonts' folder:
font8: 5*8 fonts
font12:7*12 fonts
font16:11*16 fonts
font20:14*20 fonts
font24:17*24 fonts
Color_Foreground: font color
Color_Background: background color
- Display time: in the image buffer, use (Xstart Ystart) as the left vertex, For display time, you can choose Ascii visual character font, font foreground color, or font background color.;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PTime: display time, A time structure is defined here, as long as the hours, minutes, and seconds are passed to the parameters;
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Display image: use (Xstart Ystart) as the left vertex, and display an image with the width of W_Image and the height of H_Image.
void Paint_DrawImage(const unsigned char *image, UWORD xStart, UWORD yStart, UWORD W_Image, UWORD H_Image) Parameters: image: the image address, indicates the image information to be displayed Xstart: the x-coordinate of the left vertex of a character Ystart: the y-coordinate of the left vertex of a character W_Image: image width H_Image: image height
Pico Software Description
Hardware Connection
The demo we provided is based on Pico, and the connection method also corresponds to the Pico pins. If you want to port the demo, please connect it corresponding to the actual pins.
| LCD | Pico |
| VCC | 3.3V |
| GND | GND |
| DIN | GP11 |
| CLK | GP10 |
| CS | GP9 |
| DC | GP8 |
| RST | GP12 |
| BL | GP13 |
IDE Installation
Run the Demo
1): Hold the button on the Pico board, connect the Pico to the computer's USB port via a Micro USB cable, and then release the button.
Once connected, the computer will automatically detect a removable disk (RPI-RP2).
2): Copy the rp2-pico-20210418-v1.15.uf2 file from the Micropython directory to the recognized removable disk (RPI-RP2).
3): Update the Thonny IDE:
sudo apt upgrade thonny
4): Open the Thonny IDE (click on the Raspberry logo -> Programming -> Thonny Python IDE)
Go to Tools -> Options... -> Interpreter
Choose MicroPython (Raspberry Pi Pico and ttyACM0 port)
5): In the Thonny IDE, open the Code\Pico\micropython\pico-LCD-1.5.py file.
Then run the current script (green small triangle).
Demo Remarks
Bottom Layer Hardware Interface
- SPI write command:
def write_cmd(self, cmd)
- SPI write data:
def write_data(self, buf)
- Backlight adjustment:
def backlight(self, value)
- Display initialization:
def Init(self)
- Display pixel point:
def display(self)
ESP Software Description
Note: The example demos were tested on the ESP32-S3. If using a different model of ESP32, ensure that the connected pins are correct.
Arduino IDE Installation Guide
Run the demo
Download the demo, and extract it. The path of ESP32 demo is ~/ESP32/…

Please open the demo corresponding to the LCD model:
It is possible to view all the test demos for screen sizes, categorized by size:
For example, a 1.5-inch LCD Module. Open the LCD_1inch5 folder and run the LCD_1inch5.ino file.
Enter the program, and select "ESP32S3 Dev Module".

Select the corresponding COM port:


Click to compile and download:

Demo Remarks
File Introduction
Take ESP32-S3 controlling 1.5inch LCD as an example, open the ESP32\LCD_1inch5 directory:

Among them:
LCD_1inch5.ino: Open it using the Arduino IDE.
LCD_Driver.cpp(.h): The driver demo for the LCD screen.
DEV_Config.cpp(.h): Hardware interface definitions, encapsulating pin level reading/writing, SPI data transmission, and pin initialization.
font8.cpp, font12.cpp, font16.cpp, font20.cpp, font24.cpp, font24CN.cpp, fonts.h: Font modules for different character sizes.
image.cpp(.h): Contains image data. Use Img2Lcd (available for download in the development resources) to convert any BMP image into a 16-bit true-color image array.
The program is divided into the hardware interface at the bottom, the LCD screen driver in the middle, and the upper-layer applications.
Bottom Layer Hardware Interface
The hardware interface is defined in the two files DEV_Config.cpp(.h) and encapsulates the functions to read and write pin levels, delays, SPI transfers, and so on.
Write Pin Level
void DEV_Digital_Write(int pin, int value)
The first parameter is the pin, and the second parameter is the level.
Read Pin Level
int DEV_Digital_Read(int pin)
The parameter is the pin, and the returned value is the level of the actual pin.
Delay
DEV_Delay_ms(unsigned int delaytime)
Millisecond level delay.
SPI Output Data
DEV_SPI_WRITE(unsigned char data)
The parameter is char type, 8 bits.
The Upper Application
For the screen, if you need to draw, display Chinese and English characters, display pictures, and so on, which is performed by the upper application. As most users have asked about the graphics processing, we provide some basic functions - GUI_Paint.c(.h).
Note: As the internal RAM size of the ESP32 and Arduino is limited, the GUI is used to write directly into the LCD's RAM.

The fonts used by the GUI all depend on the font*.cpp(h) file under the same file.
- New Image Properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, and color.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Width: image buffer Width;
Height: the Height of the image buffer;
Rotate: Indicates the rotation Angle of an image
Color: the initial Color of the image;
- Set the clear screen function, usually call the clear function of LCD directly.
void Paint_SetClearFuntion(void (*Clear)(UWORD));
parameter:
Clear: Pointer to the clear screen function used to quickly clear the screen to a certain color;
- Set the drawing pixel function
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD));
parameter:
Display: Pointer to the pixel drawing function, which is used to write data to the specified location in the internal RAM of the LCD;
- Select image buffer: the purpose of the selection is that you can create multiple image attributes, image buffer can exist multiple, you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image cache, which is a pointer to the first address of the image buffer
- Image Rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, or 270.

void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees respectively;
- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and about image center mirror respectively.
- Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: Y position of a point in the image buffer
Color: indicates the Color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill Color
- Image buffer part of the window filling color: the image buffer part of the window filled with a certain color, generally as a window whitewashing function, often used for time display, whitewashing on a second
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: indicates the Y starting point of the window
Xend: the x-end coordinate of the window
Yend: indicates the y-end coordinate of the window
Color: fill Color
- Draw points: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, and the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point
Ypoint: indicates the Y coordinate of a point
Color: fill Color
Dot_Pixel: The size of the dot, providing a default of eight size points
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the size of a point that expands from the center of the point or the bottom left corner of the point to the right and up
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Line drawing: In the image buffer, line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of a line
Ystart: indicates the Y starting point of a line
Xend: x-terminus of a line
Yend: the y-end coordinate of a line
Color: fill Color
Line_width: The width of the line, which provides a default of eight widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: indicates the Y starting point of the rectangle
Xend: X terminus of the rectangle
Yend: specifies the y-end coordinate of the rectangle
Color: fill Color
Line_width: The width of the four sides of a rectangle. Default eight widths are provided
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, in whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of a circle
Y_Center: Y coordinate of the center of a circle
Radius: indicates the Radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, in whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select the Ascii visual character library, font foreground color, and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, and write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, and font background color.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font24 *41, Chinese font 32*41
Color_Foreground: Font color
Color_Background: indicates the background color
- Write numbers: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of numbers, you can choose Ascii visual character library, font foreground color, or font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xpoint: the x-coordinate of the left vertex of a character
Ypoint: the Y coordinate of the left vertex of the font
Nummber: indicates the number displayed, which can be a decimal
Digit: It's a decimal number
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Numbers with Decimals: Display a series of numbers with decimal points starting at the (Xstart, Ystart) coordinates as the top-left vertex. This function allows the selection of an ASCII visual character library, font foreground color, and font background color.
void Paint_DrawFloatNum(UWORD Xstart, UWORD Ystart, double Number, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
Parameters:
Xstart: X-coordinate of the top-left vertex of the character.
Ystart: Y-coordinate of the top-left vertex of the font.
Number: The number to display, stored as a double type.
Decimal_Point: Number of digits after the decimal point to display.
Font: ASCII visual character library. Available fonts in the Fonts folder:
font8: 5x8 font
font12: 7x12 font
font16: 11x16 font
font20: 14x20 font
font24: 17x24 font.
Color_Foreground: Font color.
Color_Background: Background color.
- Display time: in the image buffer, use (Xstart Ystart) as the left vertex. For display time, you can choose Ascii visual character font, font foreground color, or font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PTime: display time, here defined as a good time structure, as long as the hour, minute, and second bits of data to the parameter;
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Display Image: Show an image with a width of W_Image and height of H_Image, starting at the (Xstart, Ystart) coordinates as the top-left vertex.
void Paint_DrawImage(const unsigned char *image, UWORD xStart, UWORD yStart, UWORD W_Image, UWORD H_Image)
Parameters:
image: Address of the image, pointing to the image data to be displayed
xStart: X coordinate of the top-left vertex of the image
yStart: Y-coordinate of the top-left vertex of the image
W_Image: Width of the image
H_Image: Height of the image
Jetson Nano User Guide
Enable SPI Interface
- Open the Jetson Nano terminal, and click here to see how to Open SPI:



Library Installation
- Install Python function library:
#python2 sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo apt-get install python-numpy sudo pip install Jetson.GPIO sudo pip install spidev #python3 sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install Jetson.GPIO sudo pip3 install spidev
Download & Test the Demo
Open the Jetson Nano terminal and execute:
sudo apt-get install unzip -y sudo wget https://files.waveshare.com/wiki/1.5inch-LCD-Module/LCD_1.5_Code.zip sudo unzip ./LCD_1.5_Code.zip cd LCD_1.5_Code/Jetson Nano/
Run the Test Demo
Please run the following commands on the Jetson Nano directory, or it can not be indexed in the directory.
Python
- Go to the Python demo directory and run the command ls -l.
cd python/examples ls -l

You can view the test programs for all screens, categorized by size:
1inch5_LCD_test.py 1.5inch LCD test program
Just run the program for the corresponding screen, the program supports python2/3.
# python2 sudo python 1inch5_LCD_test.py # python3 sudo python3 1inch5_LCD_test.py
API
Python (for Jetson Nano)
Works with python and python3.
Jetson Nano: Jetson Nano\python\lib\

lcdconfig.py
- Module initialization and exit processing.
def module_init() def module_exit() Note: 1. Here is some GPIO processing before and after using the LCD screen. 2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
- GPIO read and write:
def digital_write(pin, value) def digital_read(pin)
- SPI write data.
def spi_writebyte(data)
- xxx_LCD_test.py (xxx indicates the size, if it is a 0.96inch LCD, it is 0inch96_LCD_test.py, and so on)
python is in the following directory:
Jetson Nano:Jetson Nano\python\examples\
If your Python version is python2 and you need to run the 0.96inch LCD test program, re-execute it as follows in Linux command mode:
sudo python 0inch96_LCD_test.py
If your Python version is python3 and you need to run the 0.96inch LCD test program, re-execute the following in Linux command mode:
sudo python3 0inch96_LCD_test.py
About Rotation Settings
If you need to set the screen rotation in the Python program, you can set it by the statement im_r= image1.rotate(270).
im_r= image1.rotate(270)
- Rotation effect, take 1.54 as an example, the order is 0°, 90°, 180°, 270°

GUI Functions
Python has an image library PIL official library link, it does not need to write code from the logical layer like C and can directly call the image library for image processing. The following will take a 1.54-inch LCD as an example, we provide a brief description of the demo.
- It needs to use the image library and install the library.
sudo apt-get install python3-pil
And then import the library:
from PIL import Image,ImageDraw,ImageFont.
Among them, Image is the basic library, ImageDraw is the drawing function, and ImageFont is the text function.
- Define an image cache to facilitate drawing, writing, and other functions on the picture.
image1 = Image.new("RGB", (disp.width, disp.height), "WHITE")
The first parameter defines the color depth of the image, which is defined as RGB indicating RGB888 colorful image. The second parameter is a tuple that defines the width and height of the image. The third parameter defines the default color of the buffer, which is defined as "WHITE".
- Create a drawing object based on Image1 on which all drawing operations will be performed on here.
draw = ImageDraw.Draw(image1)
- Draw a line.
draw.line([(20, 10),(70, 60)], fill = "RED",width = 1)
The first parameter is a four-element tuple starting at (20, 10) and ending at (70, 60). Draw a line. Fill ="RED" means the color of the line is red. width =1 indicates the line width is one pixel.
- Draw a rectangle.
draw.rectangle([(20,10),(70,60)],fill = "WHITE",outline="BLUE")
The first parameter is a tuple of four elements. (20,10) is the coordinate value in the upper left corner of the rectangle, and (70,60) is the coordinate value in the lower right corner of the rectangle. Fill =" WHITE" means BLACK inside, and outline="BLUE" means the color of the outline is blue.
- Draw a circle.
draw.arc((150,15,190,55),0, 360, fill =(0,255,0)
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (150, 15) as the upper left corner vertex of the square, (190, 55) as the lower right corner vertex of the square, specifying the level median line of the rectangular frame is the angle of 0 degrees, and this angle becomes larger clockwise. The second parameter indicates the starting angle, the third parameter indicates the ending angle and fill =(0,255,0) indicates that the color of the line is green. If the figure is not square according to the coordination, you will get an ellipse. Besides the arc function, you can also use the chord function for drawing a solid circle.
draw.ellipse((150,65,190,105), fill = (0,255,0))
It is the drawing of the ellipse, the first parameter specifies the string of the circle tangent rectangle, fill = (0,255,0) that the internal fill color is green, if the ellipse tangent matrix is a square, the ellipse is a circle.
- Character.
The ImageFont module needs to be imported and instantiated:
Font1 = ImageFont.truetype("../Font/Font01.ttf",25)
Font2 = ImageFont.truetype("../Font/Font01.ttf",35)
Font3 = ImageFont.truetype("../Font/Font02.ttf",32)
To have a better visual experience, here is the use of free fonts from the web, if other font files with the suffix ttf are also supported.
Note: Each font contains different characters; if some characters can not be displayed, it is recommended to use the font according to the encoding set to use! Write English characters can be used directly, write Chinese, as its encoding is GB2312 so you need to add "u" in front:
draw.text((40, 50), 'WaveShare', fill = (128,255,128),font=Font2) text= u"微雪电子" draw.text((74, 150),text, fill = "WHITE",font=Font3)
The first parameter is a 2-element tuple with (40, 50) as the left vertex, Font2, and "fill" as the font color. You can just let fill = "WHITE" as the values for the regular colors are already defined, but of course, you can use fill = (128,255,128) with the values corresponding to the three RGB colors in parentheses so that you will be able to control exactly the color you want. The second sentence displays "微雪电子" (Waveshare Electronics), using Font3 with a white font color.
- Read local pictures.
image = Image.open('../pic/LCD_1inch28.jpg')
The parameter is the image path.
- Other functions.
Python's image library is very powerful, if you need to implement more, you can learn on the website http://effbot.org/imagingbook pil.
Resource
Drawing
Document
Demo
Software
FAQ
3.3V 90mA.
3.3V 500cd/m2.
Just use a 1K resistor soldered on the R4 position and the R3 resistor not connected (NC).
Support
Monday-Friday (9:30-6:30) Saturday (9:30-5:30)
Mobile: +86 13434470212
Email: services04@spotpear.com
1.5inch LCD Display Module NV3030B Rounded Corners SPI 262K 240×280 For Raspberry Pi/Arduino/STM32/E
[Tutorial Navigation]
- Overview
- Working with RPI
- FBCP Porting
- API (Options for C/Python)
- STM32 Software Description
- Arduino Software Description
- Pico Software Description
- ESP Software Description
- Jetson Nano User Guide
- Resource
- FAQ
- Question:What is the maximum power consumption of 1.5inch LCD Module?
- Question:What is the maximum brightness of 1.5inch LCD Module?
- Question:How to turn off the backlight by default for 1.5-inch LCD Module?
- Support