- sales/support
Google Chat: zj734465502@gmail.com
- sales
+86-0755-88291180
- sales01
sales@spotpear.com
- sales02
dragon_manager@163.com
- support
tech-support@spotpear.com
- CEO-Complaints
zhoujie@spotpear.com
- sales/support
WhatsApp:13246739196
- HOME
- >
- ARTICLES
- >
- Common Moudle
- >
- LCD
1.5inch OLED Module (B) User Guide
Document
Demo
Software
Datasheet
Application Note
Overview
Provide Raspberry Pi, STM 32, and Arduino demos.
Due to the limitations of the screen driver chip, the SPI transfer rate is 4M, so our demo needs to be downsampled, or we can just use our corrected demo.
- Raspberry Pi-C: RaspberryPi\c\lib\Config\DEV_Config.c line 121, change parameter BCM2835_SPI_CLOCK_DIVIDER_32 to BCM2835_SPI_CLOCK_DIVIDER_128.
- Raspberry Pi - python: RaspberryPi\python\lib\waveshare_OLED\config.py line 70, change 10000000 to 4000000.
STM32: STM32\STM32-F103RBT6\Src\spi.c line 40, change SPI_BAUDRATEPRESCALER_8 to SPI_BAUDRATEPRESCALER_32.
- Arduino: no need to modify.
Specificayion
- Driver: SH1107
- Support Interface: 4-wire SPI / I2C
- Resolution: 128*128
- Display Size: 1.5inch
- Outline Dimensions: 44.5*38.5mm
- Display Colors: Black and White
- Operating Voltage: 3.3V/5V
Pins
| Pins | Description |
| VCC | Power Input |
| GND | Ground |
| DIN | Data Input |
| CLK | Clock Input |
| CS | Chip Selection |
| DC | Data/Command |
| RST | Reset |
Hardware Configuration
Module factory default use 4-wire SPI communication, i.e., BS0 default connected to 0 (1 and 0 do not all represent the level, just resistors connected to the soldering method, the specific hardware connection see the table below);
| Communication Protocol | BS1 | BS2 | BS3 | DIN | CLK |
| 4Wire SPI | 0 | 0 | 1/NC | MOSI | SCK |
| I2C | 1 | 1 | 0/1 | SDA | SCL |
Specific hardware configuration as shown below:
Using 4-wire SPI: i.e. factory setting, BS1, BS2 connect to 0, DIN connects to control pin MOSI, CLK connect to control pin SCK.
Using I2C: BS1, BS2 connected to 1 connected to VCC, DIN connected to the control pin SDA, CLK connected to the control pin SCL, CS can not be connected, DC can also choose to suspend, the default is high, this pin is configured for the I2C slave device address, connected to the high-level OLED device address 0X3D, connected to the low-level OLED device address 0X3C.
PS: The demo defaults to SPI mode, if you need to switch the mode, please modify DEV_Config.h. For details, please refer to the program description - Lower Hardware Interface - Interface Selection.
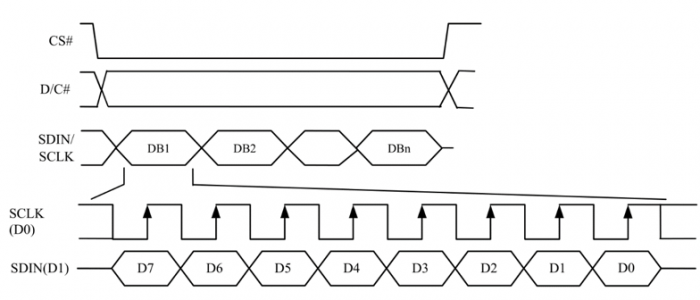
SPI Protocol

Note: The difference with the traditional SPI protocol is that the data lines from the slave to the host are hidden because it is a display only, see Datasheet Page 21 for details of this table.
CS# is the slave chip select, the chip is enabled only when CS is low.
D/C# is the data/command control pin of the chip, write the command when DC = 0, and write data when DC = 1.
SDIN is the transmitted data, i.e. 16-bit grayscale picture.
SCLK is the SPI communication clock.
For SPI communication, there is a transmission timing for the data, i.e., the combination of clock phase (CPHA) and clock polarity (CPOL):
The level of CPOL determines the idle state level of the serial synchronization clock, CPOL = 0, is low. CPOL does not have a lot of influence on the transmission protocol;
The level of CPHA determines whether the serial synchronization clock is at the first clock hop edge or the second clock hop edge data is captured, when CPHL = 0, data is captured at the first hop edge;
The combination of these two becomes four SPI communication methods, the domestic usually uses SPI0, that is, CPHL = 0, CPOL = 0.
I2C Protocol
Send a 7-byte slave device address + a byte read/write bit, and then wait for a response from the slave device, this is similar to most of the I2C communication, changing the 7-bit address can be controlled by the DC pin;
Send a data bit + a command data bit + 6 control own bytes, actually useful is the command data for, the bit is set to 0 is to write command, set to 1 is to write data;
Send 8 bits of data. This way a control transmission is completed.
Enable SPI and I2C interfaces
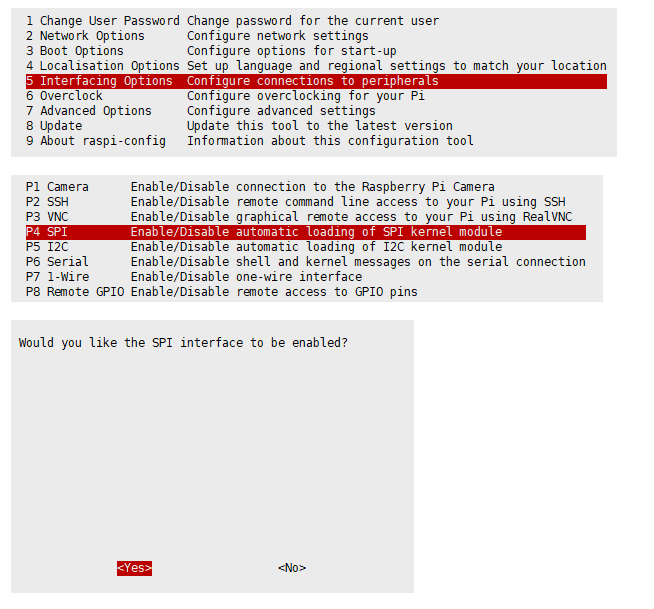
- Open the terminal, and use the command to enter the configuration page.
sudo raspi-config Choose Interfacing Options -> SPI -> Yes to enable the SPI interface

Reboot Raspberry Pi:
sudo reboot
I2C is the same, enter the configuration interface and select Interfacing Options -> I2C -> Yes to open the IIC interface, and then restart.
Install Libraries
- Install BCM2835 libraries
#Open the Raspberry Pi terminal and run the following command wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.71.tar.gz tar zxvf bcm2835-1.71.tar.gz cd bcm2835-1.71/ sudo ./configure && sudo make && sudo make check && sudo make install # For more, you can refer to the official website at http://www.airspayce.com/mikem/bcm2835/
- Install wiringPi libraries
#Open the Raspberry Pi terminal and run the following command: cd sudo apt-get install wiringpi #For Raspberry Pi systems after May 2019 (earlier than that may be implemented without), an upgrade may be required to: wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v # Run gpio -v and version 2.52 will appear, if it does not appear, it means there is an installation error. #The Bullseye branch system uses the following command: git clone https://github.com/WiringPi/WiringPi cd WiringPi ./build gpio -v # Run gpio -v and version 2.70 will appear, if it does not appear it means there is an installation error.
- Install Python libraries
#python2 sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo apt-get install python-numpy sudo pip install RPi.GPIO sudo pip install spidev sudo apt-get install python-smbus #python3 sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install RPi.GPIO sudo pip3 install spidev sudo apt-get install python3-smbus
Download Examples
Open the Raspberry Pi terminal and run the following command
sudo apt-get install p7zip-full sudo wget https://www.waveshare.com/w/upload/2/2c/OLED_Module_Code.7z 7z x OLED_Module_Code.7z -O./OLED_Module_Code cd OLED_Module_Code/RaspberryPi
Run the demo codes
Please go into the RaspberryPi directory (demo codes) first and run the commands in terminal
C Codes
- Re-compile the demo codes
cd c sudo make clean sudo make -j 8
Test procedures for all screens can be called directly by entering the corresponding size::
sudo ./main screen size
The command of each LCD model can check in the following table:
#0.91inch OLED Module sudo ./main 0.91 ------------------------------ #0.95inch RGB OLED (A)/(B) sudo ./main 0.95rgb ------------------------------ #0.96inch OLED (A)/(B) sudo ./main 0.96 ------------------------------ #0.96inch OLED Module (C)/(D)/(E) sudo ./main 0.96 ------------------------------ #1.27inch RGB OLED Module sudo ./main 1.27rgb ------------------------------ #1.3inch OLED (A)/(B) sudo ./main 1.3 ------------------------------ #1.3inch OLED Module (C) sudo ./main 1.3c ------------------------------ #1.32inch OLED Module sudo ./main 1.32 ------------------------------ #1.5inch OLED Module sudo ./main 1.5 ------------------------------ #1.5inch RGB OLED Module sudo ./main 1.5rgb ------------------------------ #1.51inch OLED Module sudo ./main 1.51
Python
- Enter Python demo directory:
cd python/example
- Run the demo for the corresponding OLED model, the demo supports python2/3.
If you purchased a 1.3inch OLED Module (C), please enter:
# python2 sudo python OLED_1in3_c_test.py # python3 sudo python3 OLED_1in3_c_test.py
If you have purchased a 1.5inch RGB OLED Module, please enter:
# python2 sudo python OLED_1in5_rgb_test.py # python3 sudo python3 OLED_1in5_rgb_test.py
- Model instruction correspondence table:
#0.91inch OLED Module sudo python OLED_0in91_test.py ------------------------------------ #0.95inch RGB OLED (A)/(B) sudo python OLED_0in95_rgb_test.py ------------------------------------ #0.96inch OLED (A)/(B) sudo python OLED_0in96_test.py ------------------------------------ #0.96inch OLED Module (C)/(D)/(E) sudo python OLED_0in96_test.py ------------------------------------ #1.27inch RGB OLED Module sudo python OLED_1in27_rgb_test.py ------------------------------------ #1.3inch OLED (A)/(B) sudo python OLED_1in3_test.py ------------------------------------ #1.3inch OLED Module (C) sudo python OLED_1in3_c_test.py ------------------------------------ #1.32inch OLED Module sudo python OLED_1in32_test.py ------------------------------------ #1.5inch OLED Module sudo python OLED_1in5_test.py ------------------------------------ #1.5inch RGB OLED Module sudo python OLED_1in5_rgb_test.py ------------------------------------ #1.51inch OLED Module sudo python OLED_1in51_test.py
Description of C codes (API)
Hardware interface
C language uses 3 ways to drive: BCM2835 library, WiringPi library, and Dev library respectively.
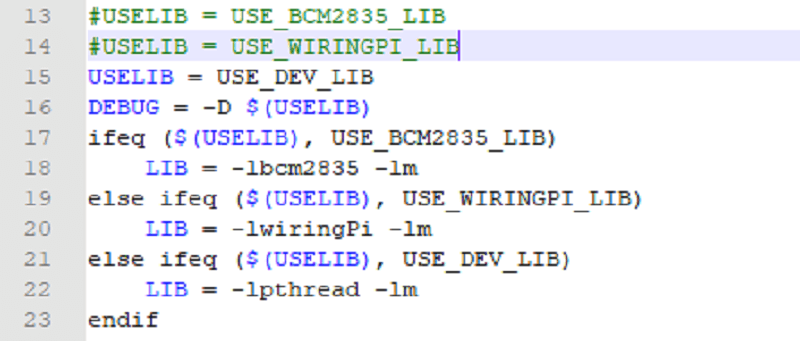
The Dev library is used by default for operation. If you need to use BCM2835 or WiringPi to drive, you can open the RaspberryPi\c\Makefile and modify lines 13-15 as follows:

We have performed the underlying packaging, but the internal implementation is different due to the different hardware platforms, if you need to understand the internal implementation you can go to the corresponding directory to see In DEV_Config.c(.h) you can see many definitions in the directory: RaspberryPi\c\lib\Config.
- Interface selection:
#define USE_SPI_4W 1 #define USE_IIC 0 Note: Modified here directly to switch SPI/I2C.
- Data type
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit processing.
void DEV_Module_Init(void); void DEV_Module_Exit(void); Note: Here is some GPIO processing before and after using the LCD screen.
- Write GPIO:
void DEV_Digital_Write(UWORD Pin, UBYTE Value)
Parameter:
UWORD Pin: GPIO Pin number
UBYTE Value: level to be output, 0 or 1
- Read GPIO:
UBYTE DEV_Digital_Read(UWORD Pin)
Parameter:
UWORD Pin: GPIO Pin number
Return value: level of GPIO, 0 or 1
- GPIO mode setting.
void DEV_GPIO_Mode(UWORD Pin, UWORD Mode)
Parameters:
UWORD Pin: GPIO Pin number
UWORD Mode: Mode, 0: input, 1: output
GUI functions
If you need to draw pictures, display Chinese and English characters, display pictures, etc., we provide some basic functions here about some graphics processing in the directory RaspberryPi\c\lib\GUI\GUI_Paint.c(.h).
The fonts can be found in RaspberryPi\c\lib\Fonts directory.
- New Image Properties: Create a new image buffer, this property includes the image buffer name, width, height, flip Angle, color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Image: the name of the image buffer, which is actually a pointer to the first address of the image buffer;
Width: image buffer Width;
Height: the Height of the image buffer;
Rotate: Indicates the rotation Angle of an image
Color: the initial Color of the image;
- Select image buffer: The purpose of the selection is that you can create multiple image attributes, there can be multiple images buffer, you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image buffer, which is actually a pointer to the first address of the image buffer;
- Image Rotation: Set the rotation Angle of the selected image, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.
void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees.
- Sets the size of the pixels.
void Paint_SetScale(UBYTE scale) Parameters: scale: the size of pixels, 2: each pixel occupies one bit; 4: Each pixel occupies two bits.
- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and image center mirror respectively.
- Set points of the display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: Y position of a point in the image buffer
Color: indicates the Color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill Color
- The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: the y-starting coordinate of the window
Xend: the x-end coordinate of the window
Yend: the y-end coordinate of the window
Color: fill Color
- Draw point: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point.
Ypoint: indicates the Y coordinate of a point.
Color: fill Color
Dot_Pixel: The size of the dot, the demo provides 8 size pointss by default.
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the size of a point that expands from the center of the point or from the bottom left corner of the point to the right and up.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw line: In the image buffer, draw line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width and the style of the line.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of a line
Ystart: the y-starting coordinate of the a line
Xend: the x-end coordinate of a line
Yend: the y-end coordinate of a line
Color: fill Color
Line_width: The width of the line, the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: the starting Y coordinate of the rectangle
Xend: the x-end coordinate of the rectangle
Yend: the y-end coordinate of the rectangle
Color: fill Color
Line_width: The width of the four sides of a rectangle. And the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of the circle
Y_Center: the y-coordinate of the center of the circle
Radius: indicates the Radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, you can choose Ascii visual character library, font foreground color, font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose character font, font foreground color, font background color of the GB2312 encoding
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder the demo provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font24 *41, Chinese font 32*41
Color_Foreground: Font color
Color_Background: indicates the background color
- Write numbers: In the image buffer,use (Xstart Ystart) as the left vertex, write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xpoint: the x-coordinate of the left vertex of a character Ypoint: the Y coordinate of the left vertex of the font Nummber: indicates the number displayed, which can be a decimal Digit: It's a decimal number Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts: Font8: 5*8 font Font12: 7*12 font Font16: 11*16 font Font20: 14*20 font Font24: 17*24 font Color_Foreground: Font color Color_Background: indicates the background color
- Display time: in the image buffer,use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PTime: display time, A time structure is defined here, as long as the hours, minutes and seconds are passed to the parameters;
Font: Ascii visual character library, in the Fonts folder the demo provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
Python(for Raspberry Pi)
It is compatible with python and python3.
The calls of the python are less complex compared to C demo.
config.py
- Select interface.
Device_SPI = 1 Device_I2C = 0 Note: Switch SPI/I2C modified here
- Module initialization and exit processing.
def module_init() def module_exit() Note: 1. Here is some GPIO processing before and after using the LCD screen. 2. The module_init() function is automatically called in the INIT () initializer on the LCD, but the module_exit() function needs to be called by itself
- SPI write data.
def spi_writebyte(data)
- IIC write data.
i2c_writebyte(reg, value):
main.py
The main function, if your Python version is Python2, is re-executed in Linux command mode as follows.
sudo python main.py
If your Python version is Python3, run the following command in Linux.
sudo python3 main.py
GUI functions
Python has an image library PIL official library link, it do not need to write code from the logical layer like C, can directly call to the image library for image processing. The following will take 1.54inch LCD as an example, we provide a brief description for the demo.
- It needs to use the image library and install the library.
sudo apt-get install python3-pil
And then import the library
from PIL import Image,ImageDraw,ImageFont.
Among them, Image is the basic library, ImageDraw is the drawing function, and ImageFont is the text function.
- Define an image buffer
image1 = Image.new("1", (disp.width, disp.height), "WHITE")
The first parameter defines the color depth of the image, which is defined as "1" to indicate the bitmap of one-bit depth. The second parameter is a tuple that defines the width and height of the image. The third parameter defines the default color of the buffer, which is defined as "WHITE".
- Create a drawing object based on Image1 on which all drawing operations will be performed on here.
draw = ImageDraw.Draw(image1)
- Draw line.
draw.line([(0,0),(127,0)], fill = 0)
The first parameter is a four-element tuple starting at (0, 0) and ending at (127,0). Draw a line. Fill ="0" means the color of the line is white.
- Draw rectangle.
draw.rectangle([(20,10),(70,60)],fill = "WHITE",outline="BLACK")
The first argument is a tuple of four elements. (20,10) is the coordinate value in the upper left corner of the rectangle, and (70,60) is the coordinate value in the lower right corner of the rectangle. Fill =" WHITE" means BLACK inside, and outline="BLACK" means the color of the outline is black.
- Draw circle.
draw.arc((150,15,190,55),0, 360, fill =(0,255,0)
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (150, 15) as the upper left corner vertex of the square, (190, 55) as the lower right corner vertex of the square, specifying the level median line of the rectangular frame is the angle of 0 degrees, the second parameter indicates the starting angle, the third parameter indicates the ending angle, and fill = 0 indicates that the the color of the line is white. If the figure is not square according to the coordination, you will get an ellipse.
Besides the arc function, you can also use the chord function for drawing solid circle.
draw.ellipse((150,65,190,105), fill = 0)
The first parameter is the coordination of the enclosing rectangle. The second and third parameters are the beginning and end degrees of the circle. The fourth parameter is the fill color of the circle.
- Character.
The ImageFont module needs to be imported and instantiated:
Font1 = ImageFont.truetype("../Font/Font01.ttf",25)
Font2 = ImageFont.truetype("../Font/Font01.ttf",35)
Font3 = ImageFont.truetype("../Font/Font02.ttf",32)
You can use the fonts of Windows or other fonts which is in ttc format..
Note: Each character library contains different characters; If some characters cannot be displayed, it is recommended that you can refer to the encoding set ro used. To draw English character, you can directly use the fonts; for Chinese character, you need to add a symbol u:
draw.text((5, 68), 'Hello world', fill = 0, font=Font1) text= u"微雪电子" draw.text((5, 200), text, fill = 0, font=Font3)
The first parameter is a two-element tuple with (5,68) as the left vertex, and use font1, fill is font color, fill = 0 means that the font color is white, and the second sentence shows’微雪电子’, font color is white.
- Read local picture.
image = Image.open('../pic/pic.bmp')
The parameter is the image path.
- Other functions.
Python's image library is very powerful, if you need to implement more, you can learn on the website http://effbot.org/imagingbook pil.
Working with STM 32
Hardware Connection
The demo we provide is based on the STM32F103RBT6, and the connections provided correspond to the pins of the STM32F103RBT6, so if you need to port the demo, please connect the pins according to the actual pins:
| OLED | STM32 |
| VCC | 3.3V |
| GND | GND |
| DIN | SPI:PA7 / I2C:PB9 / I2C_SOFT:PC8 |
| SCL | SPI:PA5 / I2C:PB8 / I2C_SOFT:PC6 |
| CS | PB6 |
| DC | PA8 |
| RST | PA9 |
- Four-wire SPI wiring diagram

Run the demo
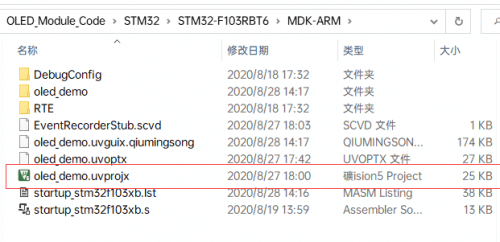
- Download the demo, find the STM32 demo file directory, use Keil5 to open oled_demo.uvprojx in the \STM32\STM32-F103RBT6\MDK-ARM directory.
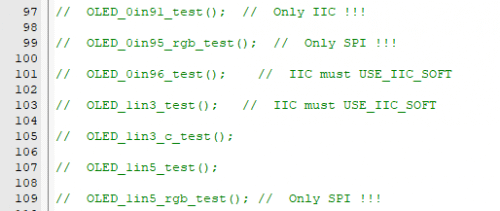
- Then modify the corresponding function comment in the main.c according to the LCD model you are using, and then recompile and download to your board.
- If you are using a 1.3-inch OLED Module (C), you need to comment out line 105. (Note: there cannot be multiple sentences without comment at the same time; the line number may be changed, please modify it according to the actual situation.)
- The demo folder of each LCD model can find in the following table:
| Screen Model | Demo Function |
|---|---|
| 0.91inch OLED Module | OLED_0in91_test(); |
| 0.95inch RGB OLED (A)/(B) | OLED_0in95_rgb_test(); |
| 0.96inch OLED (A)/(B) | OLED_0in96_test(); |
| 0.96inch OLED Module (C)/(D)/(E) | OLED_0in96_test(); |
| 1.3inch OLED (A)/(B) | OLED_1in3_test(); |
| 1.3inch OLED Module (C) | OLED_1in3_c_test(); |
| 1.32inch OLED Module | OLED_1in32_test(); |
| 1.5inch OLED Module | OLED_1in5_test(); |
| 1.5inch RGB OLED Module | OLED_1in5_rgb_test(); |
Software description
- The demo is developed based on the HAL library. Download the demo, find the STM32 program file directory, and open the oled_demo.uvprojx in the STM32\STM32F103RBT6\MDK-ARM directory to check the program.
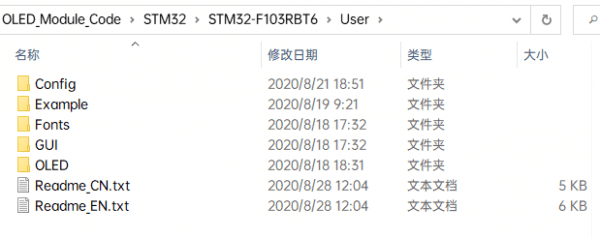
- In addition, you can see the file directory of the project in the STM32\STM32-F103RBT6\User\ directory. The five folders are the underlying driver, sample demo, font, GUI, and OLED driver.
Demo description
Hardware interface
We package the bottom for different hardware platforms. You can check the DEV_Config.c(.h) file for more description.
- Interface selection
#define USE_SPI_4W 1 #define USE_IIC 0 #define USE_IIC_SOFT 0 Note: Switch SPI/I2C directly modified here
- Data type
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit processing
UBYTE System_Init(void); void System_Exit(void); Note: 1. Here is some GPIO processing before and after using the LCD screen. 2. After the System_Exit(void) function is used, the OLED display will be turned off;
- Write and read GPIO
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI write data
UBYTE SPI4W_Write_Byte(uint8_t value);
- IIC write data
void I2C_Write_Byte(uint8_t value, uint8_t Cmd);
Application Function
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing, you can check in the directory STM32\STM32F103RB\User\GUI\GUI_Paint.c(.h)
The character font GUI dependent is in the directory STM32\STM32F103RB\User\Fonts
- New image properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, and color.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Width: image buffer Width;
Height: the Height of the image buffer;
Rotate: Indicates the rotation Angle of an image
Color: the initial Color of the image;
- Set the clear screen function:
void Paint_SetClearFuntion(void (*Clear)(UWORD));
parameter:
Clear: Pointer to the clear screen function, used to quickly clear the screen to a certain color;
- Set the drawing pixel function:
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD));
parameter:
Display: Pointer to the pixel drawing function, which is used to write data to the specified location in the internal RAM of the OLED;
- Select image buffer: the purpose of the selection is that you can create multiple image attributes, there can be multiple images buffer, you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image cache, which is actually a pointer to the first address of the image buffer
- Image rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.
void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees respectively;
- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and about image center mirror respectively.
- Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: Y position of a point in the image buffer
Color: indicates the Color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_Clear(UWORD Color)
Parameters:
Color: fill Color
- The fill color of a certain window in the image buffer: the image buffer part of the window filled with a certain color, usually used to fresh the screen into blank, often used for time display, fresh the last second of the screen.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: indicates the Y starting point of the window
Xend: the x-end coordinate of the window
Yend: indicates the y-end coordinate of the window
Color: fill Color
- Draw point: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, and the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point
Ypoint: indicates the Y coordinate of a point
Color: fill Color
Dot_Pixel: The size of the dot, providing a default of eight size points
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the size of a point that expands from the center of the point or from the bottom left corner of the point to the right and up
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw the line: In the image buffer, draw a line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of the line
Ystart: the y-starting coordinate of the line
Xend: the x-end coordinate of the line
Yend: the y-end coordinate of the line
Color: fill Color
Line_width: The width of the line, the demo provides 8 sizes of width by default.
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: the starting Y coordinate of the rectangle
Xend: the x-end coordinate of the rectangle
Yend: the y-end coordinate of the rectangle
Color: fill Color
Line_width: The width of the four sides of a rectangle. And the demo provides 8 sizes of width by default.
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw a circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of a circle
Y_Center: the y-coordinate of the center of the circle
Radius: indicates the Radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, use (Xstart Ystart) as the left vertex, and write an Ascii character, you can select Ascii visual character library, font foreground color, and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of English characters, you can choose Ascii visual character library, font foreground color, or font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, and write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font24 *41, Chinese font 32*41
Color_Foreground: Font color
Color_Background: indicates the background color
- Write numbers: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of numbers, you can choose Ascii visual character library, font foreground color, font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
Nummber: indicates the number displayed, which can be a decimal
Digit: It's a decimal number
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Display time: in the image buffer, use (Xstart Ystart) as the left vertex, display time,you can choose Ascii visual character font, font foreground color, font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y-coordinate of the left vertex of a character
PTime: display time, here defined a good time structure, as long as the hour, minute and second bits of data to the parameter;
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
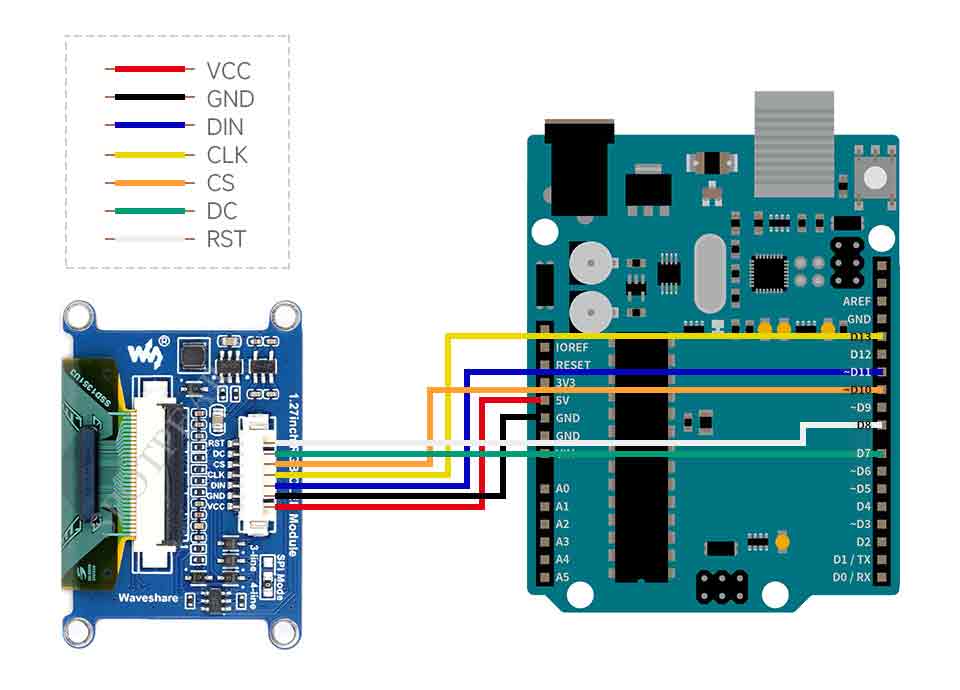
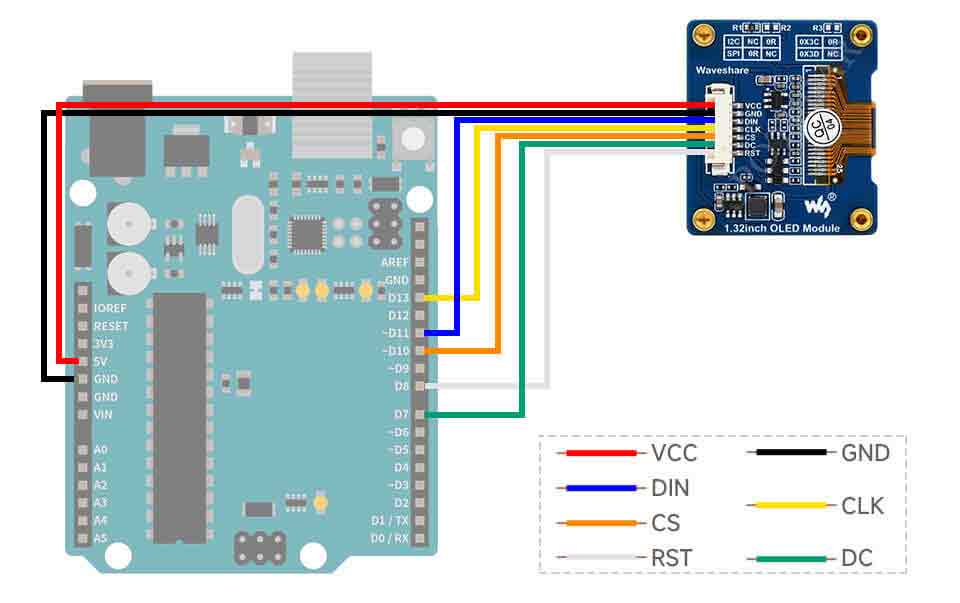
Working with Arduino
Hardware Connection
The demos we provide are based on UNO PLUS, and the connections provided correspond to the pins of UNO PLUS, if you need to port the demo, please connect according to the actual pins:
| OLED | UNO |
| VCC | 3.3V/5V |
| GND | GND |
| DIN | SPI:D11 / I2C:SDA |
| CLK | SPI:D13 / I2C:SCL |
| CS | D10 |
| DC | D7 |
| RST | D8 |
Four-wire SPI connection:
IDE Installation
Software Description
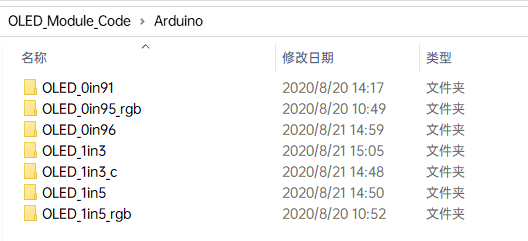
- Download the demo on the #Resource, and open the Arduino demo file directory, you can see the Arduino program for different models of OLED.
- Choose the folder according to the LCD model you are using, and open the xxx.ino file. Take the 1.3-inch OLED Module (C) as an example: open OLED_1in3_c, then double-click OLED_1in3_c.ino to open the Arduino project.
- The demo folder of each LCD model can find in the following table:
| Screen Model | Demo Folder |
|---|---|
| 0.91inch OLED Module | OLED_0in91 |
| 0.95inch RGB OLED (A)/(B) | OLED_0in95_rgb |
| 0.96inch OLED (A)/(B) | OLED_0in96 |
| 0.96inch OLED Module (C)/(D)/(E) | OLED_0in96 |
| 1.3inch OLED (A)/(B) | OLED_1in3 |
| 1.3inch OLED Module (C) | OLED_1in3_c |
| 1.32inch OLED Module | OLED_1in32 |
| 1.5inch OLED Module | OLED_1in5 |
| 1.5inch RGB OLED Module | OLED_1in5_rgb |
Demo Description
Underlying hardware interface
Because the hardware platform and the internal implementation are different. If you need to know the internal implementation, you can see many definitions in the directory DEV_Config.c(.h)
- Interface selection
#define USE_SPI_4W 1 #define USE_IIC 0 Note: Switch SPI/I2C directly modified here
- Data type
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialization and exit processing
UBYTE System_Init(void); void System_Exit(void); Note: 1. Here is some GPIO processing before and after using the LCD screen. 2. After the System_Exit(void) function is used, the OLED display will be turned off;
- Write and read GPIO
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI writes data
UBYTE SPI4W_Write_Byte(uint8_t value);
- IIC writes data
void I2C_Write_Byte(uint8_t value, uint8_t Cmd);
The Upper Application
For the screen, if you need to draw pictures, display Chinese and English characters, display pictures, etc., you can use the upper application to do, and we provide some basic functions here about some graphics processing in the directory:
Arduino\OLED_xxx\GUI_Paint.c(.h)


- New image properties: Create a new image property, this property includes the image buffer name, width, height, flip Angle, and color.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
Parameters:
Width: image buffer Width;
Height: the Height of the image buffer;
Rotate: Indicates the rotation Angle of an image
Color: the initial Color of the image;
- Set the clear screen function, usually call the clear function of OLED directly.
void Paint_SetClearFuntion(void (*Clear)(UWORD));
parameter:
Clear: Pointer to the clear screen function, used to quickly clear the screen to a certain color;
- Set the drawing pixel function.
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD));
parameter:
Display: Pointer to the pixel drawing function, which is used to write data to the specified location in the internal RAM of the OLED;
- Select image buffer: the purpose of the selection is that you can create multiple image attributes, an image buffer can exist multiple, and you can select each image you create.
void Paint_SelectImage(UBYTE *image)
Parameters:
Image: the name of the image cache, which is actually a pointer to the first address of the image buffer
- Image rotation: Set the selected image rotation Angle, preferably after Paint_SelectImage(), you can choose to rotate 0, 90, 180, 270.
void Paint_SetRotate(UWORD Rotate)
Parameters:
Rotate: ROTATE_0, ROTATE_90, ROTATE_180, and ROTATE_270 correspond to 0, 90, 180, and 270 degrees respectively;
- Image mirror flip: Set the mirror flip of the selected image. You can choose no mirror, horizontal mirror, vertical mirror, or image center mirror.
void Paint_SetMirroring(UBYTE mirror)
Parameters:
Mirror: indicates the image mirroring mode. MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, MIRROR_ORIGIN correspond to no mirror, horizontal mirror, vertical mirror, and about image center mirror respectively.
- Set points of display position and color in the buffer: here is the core GUI function, processing points display position and color in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
Parameters:
Xpoint: the X position of a point in the image buffer
Ypoint: Y position of a point in the image buffer
Color: indicates the Color of the dot
- Image buffer fill color: Fills the image buffer with a color, usually used to flash the screen into blank.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
Parameters:
Xstart: the x-starting coordinate of the window
Ystart: indicates the Y starting point of the window
Xend: the x-end coordinate of the window
Yend: indicates the y-end coordinate of the window
Color: fill Color
- Draw points: In the image buffer, draw points on (Xpoint, Ypoint), you can choose the color, the size of the point, and the style of the point.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameters:
Xpoint: indicates the X coordinate of a point
Ypoint: indicates the Y coordinate of a point
Color: fill Color
Dot_Pixel: The size of the dot, providing a default of eight size points
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: the size of a point that expands from the center of the point or from the bottom left corner of the point to the right and up
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Line drawing: In the image buffer, a line from (Xstart, Ystart) to (Xend, Yend), you can choose the color, line width, and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameters:
Xstart: the x-starting coordinate of a line
Ystart: indicates the Y starting point of a line
Xend: x-terminus of a line
Yend: the y-end coordinate of a line
Color: fill Color
Line_width: The width of the line, which provides a default of eight widths
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: line style. Select whether the lines are joined in a straight or dashed way
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw a rectangle: In the image buffer, draw a rectangle from (Xstart, Ystart) to (Xend, Yend), you can choose the color, the width of the line, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
Xstart: the starting X coordinate of the rectangle
Ystart: indicates the Y starting point of the rectangle
Xend: X terminus of the rectangle
Yend: specifies the y-end coordinate of the rectangle
Color: fill Color
Line_width: The width of the four sides of a rectangle. Default eight widths are provided
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, in whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw a circle: In the image buffer, draw a circle of Radius with (X_Center Y_Center) as the center. You can choose the color, the width of the line, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameters:
X_Center: the x-coordinate of the center of a circle
Y_Center: Y coordinate of the center of a circle
Radius: indicates the Radius of a circle
Color: fill Color
Line_width: The width of the arc, with a default of 8 widths
typedef enum {
DOT_PIXEL_1X1 , // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Write Ascii character: In the image buffer, at (Xstart Ystart) as the left vertex, write an Ascii character, you can select Ascii visual character library, font foreground color, and font background color.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
Ascii_Char: indicates the Ascii character
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write English string: In the image buffer, use (Xstart Ystart) as the left vertex, write a string of English characters, can choose Ascii visual character library, font foreground color, font background color.
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Write Chinese string: in the image buffer, use (Xstart Ystart) as the left vertex, write a string of Chinese characters, you can choose GB2312 encoding character font, font foreground color, font background color.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PString: string, string is a pointer
Font: GB2312 encoding character Font library, in the Fonts folder provides the following Fonts:
Font12CN: ASCII font 11*21, Chinese font 16*21
Font24CN: ASCII font24 *41, Chinese font 32*41
Color_Foreground: Font color
Color_Background: indicates the background color
- Write numbers: In the image buffer, use (Xstart Ystart) as the left vertex, and write a string of numbers, you can choose Ascii visual character library, font foreground color, or font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit, UWORD Color_Foreground, UWORD Color_Background)
Parameters:
Xpoint: the x-coordinate of the left vertex of a character
Ypoint: the Y coordinate of the left vertex of the font
Nummber: indicates the number displayed, which can be a decimal
Digit: It's a decimal number
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
- Display time: in the image buffer, use (Xstart Ystart) as the left vertex, For display time, you can choose Ascii visual character font, font foreground color, and font background color.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
Parameters:
Xstart: the x-coordinate of the left vertex of a character
Ystart: the Y coordinate of the font's left vertex
PTime: display time, here defined a good time structure, as long as the hour, minute and second bits of data to the parameter;
Font: Ascii visual character library, in the Fonts folder provides the following Fonts:
Font8: 5*8 font
Font12: 7*12 font
Font16: 11*16 font
Font20: 14*20 font
Font24: 17*24 font
Color_Foreground: Font color
Color_Background: indicates the background color
Resource
Document
Demo
Software
Datasheet
FAQ
Question:How many volts can an OLED module be used in a system?
Question:How many hours is the service life of an OLED module?
Question:What is the working current of the OLED module?
Working current of 0.95inch RGB OLED: about 38mA for full white display, about 4mA for full black display.
The working current of 0.96inch OLED is about 25mA when fully on, and 1.5mA when fully off.
Question:Why does the OLED module not turn on when it is connected to the power supply?
Program control is required to brighten the OLED.
Question:What should I pay attention to when using this OLED module?
2. The same picture cannot be displayed for a long time, otherwise it will produce afterimages and cause damage to the OLED.