- sales/support
Google Chat: zj734465502@gmail.com
- sales
+86-0755-88291180
- sales01
sales@spotpear.com
- sales02
dragon_manager@163.com
- support
tech-support@spotpear.com
- CEO-Complaints
zhoujie@spotpear.com
- sales/support
WhatsApp:13246739196
Raspberry Pi Pico-LCD-1.44 User Guide
Overview
1.44inch LCD Display Module For Raspberry Pi Pico, 65K RGB Colors, 128 × 128 Pixels, SPI Interface.
Features
- 128 × 128 resolution, 65K RGB colors, clear and colorful displaying effect.
- SPI interface, requires minimal IO pins.
- 4 x user buttons for easy interaction.
Specifications
- Operating voltage: 3.15~5V
- Resolution: 128 × 128 pixels
- Communication interface: 4-wire SPI
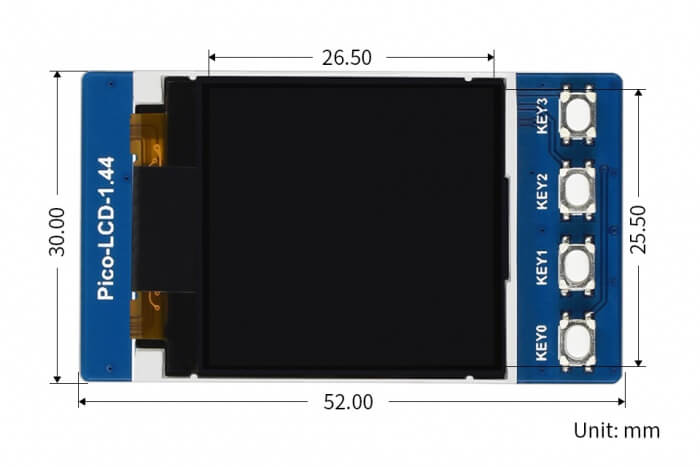
- Display size: 25.50 × 26.50 mm
- Display panel: TFT
- Pixel size: 0.20 × 0.20 mm
- Driver: ST7735S
- Dimensions 52.0 × 30.0 mm
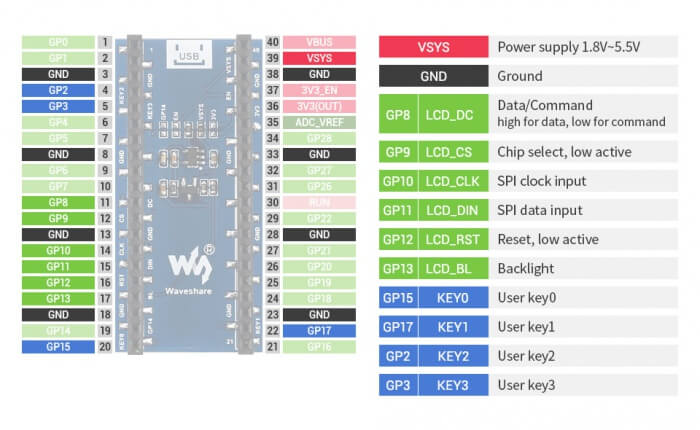
Pinout
Dimension
LCD and the controller
ST7735S is a 132*162 pixel LCD controller, and this product is a 128*128 pixel LCD, so some processing has been done on the display: the display starts from the second pixel in the horizontal direction, so that the display can be guaranteed. At that time, the position corresponding to the RAM in the LCD is consistent with the actual position.
The LCD supports 12-bit, 16-bit, and 18-bit input color formats per pixel, namely RGB444, RGB565, and RGB666 three color formats, this routine uses RGB565 color format, which is also a commonly used RGB format.
The LCD uses a four-wire SPI communication interface, which can greatly save the GPIO port, and the communication speed will be faster.
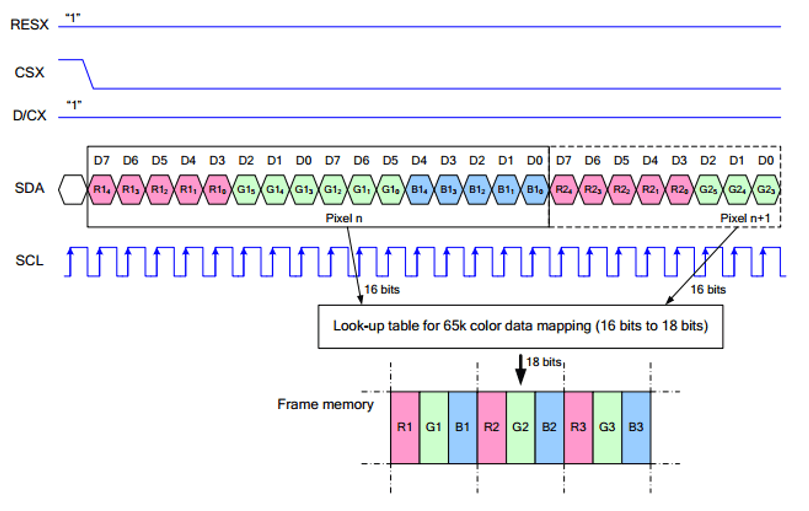
Working Protocol

Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has a display requirement.
RESX Is the reset pin, it should be low when powering the module and be higher at other times;
CSX is a slave chip select, when CS is low, the chip is enabled.
D/CX is data/command control pin, when DC = 0, write command, when DC = 1, write data
SDA is the data pin for transmitting RGB data, it works as the MOSI pin of the SPI interface;
SCL works the SCLK pins of the SPI interface.
SPI communication has data transfer timing, which is combined by CPHA and CPOL.
CPOL determines the level of the serial synchronous clock at an idle state. When CPOL = 0, the level is Low. However, CPOL has little effect on the transmission.
CPHA determines whether data is collected at the first clock edge or at the second clock edge of the serial synchronous clock; when CPHL = 0, data is collected at the first clock edge.
There are four SPI communication modes. SPI0 is commonly used, in which CPHL = 0, CPOL = 0.
Pico Quick Start
Download Firmware
- MicroPython Firmware Download
- C_Blink Firmware Download
Hardware connection
Please take care of the direction when you connect Pico, an USB port is printed to indicate. You can also check the pin of Pico and the LCD board when connecting.
You can connect the display according to the table.
| e-Paper | Pico | Description |
| VCC | VSYS | Power Input |
| GND | GND | GND |
| DIN | GP11 | MOSI pin of SPI, slave device data input |
| CLK | GP10 | SCK pin of SPI, clock pin |
| CS | GP9 | Chip selection of SPI, low active |
| DC | GP8 | Data/Command control pin (High for data; Low for command) |
| RST | GP12 | Reset pin, low active |
| BL | GP13 | Backlight control |
| A | GP15 | User KEY0 |
| B | GP17 | User KEY1 |
| X | GP2 | User KEY2 |
| Y | GP3 | User KEY3 |
Connection(Directly)
Connection(with adapter board)
Setup environment
Please refer to Raspberry Pi's guide: https://www.raspberrypi.org/documentation/pico/getting-started/
Download Demo codes
Open terminal and run the following command:
sudo apt-get install p7zip-full cd ~ sudo wget https://www.waveshare.com/w/upload/2/28/Pico_code.7z 7z x Pico_code.7z -o./Pico_code cd ~/Pico_code cd c/build/
Run the Demo codes
This guides is based on Raspberry Pi.
C examples
Open a terminal and enter the directory of C codes:
cd ~/Pico_code/c/
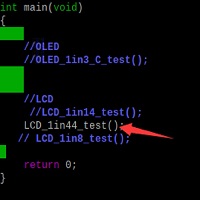
Modify the main.c file and define the type according to the type.
sudo nano main.c

Create a build folder and add SDK:
For example, if the path of SDK is ../../pico-sdk
Then you should create build and add the path like these:
mkdir build cd build export PICO_SDK_PATH=../../pico-sdk
Run cmake.. command to to generate Makefile file
cmake ..
Run make command to build.
make -j
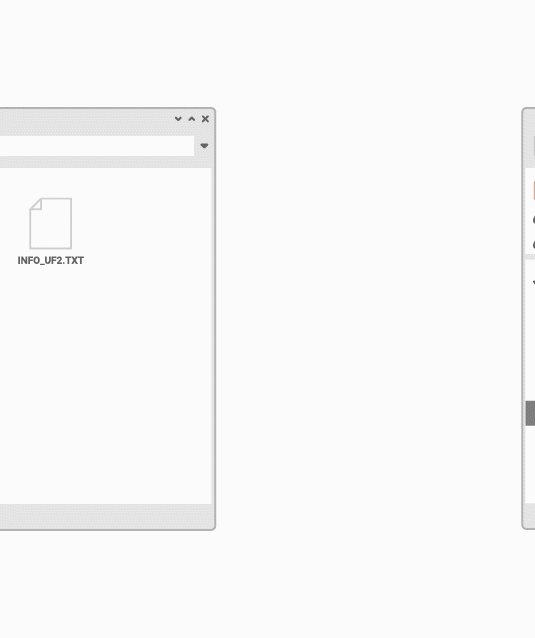
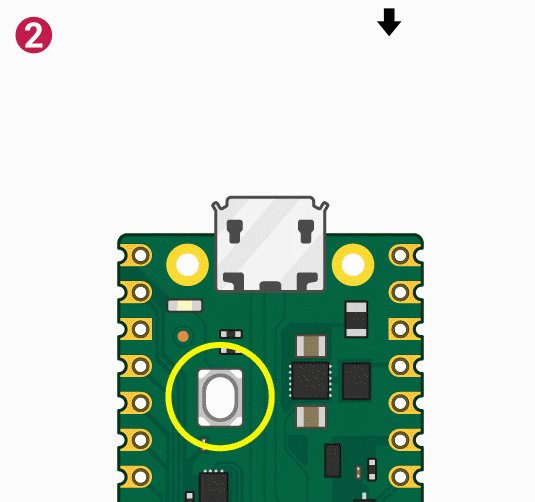
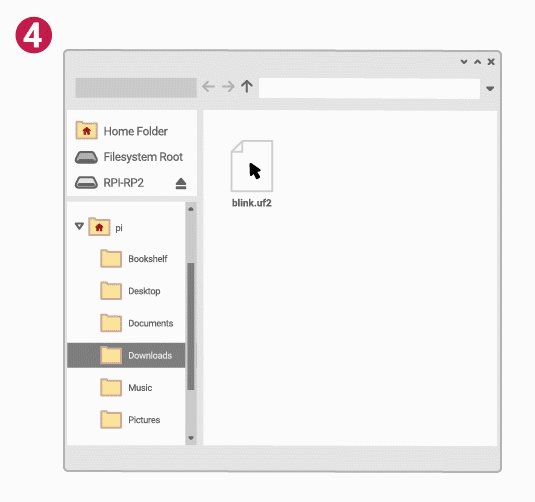
After building, a uf2 file is generated. You need to hold the button of the Pico board, connect it to Raspberry Pi or PC by USB cable. Then the Pico board is recognized as a portable drive (RPI-RP2). Copy the main.uf2 file generated to the drive
cp main.uf2 /media/pi/RPI-RP2/
Python examples
- Hold the button of Pico board, connect it to Raspberry Pi or PC by USB cable. Then the Pico board is recognized as a portable drive (RPI-RP2)
- Copy the pico_micropython_20210121.uf2 file to the drive, the file is saved in the python directory.
- Update your Thonny IDE to the newest version.
- Open the Thonny IDE, choose Tools -> Options... -> Interpreter/. Set the MicroPython to ARaspberry Pi Pico and the port is ttyACM0
- Open the python/Pico-LCD-1.44/Pico-LCD-1.44.py file in IDE and run it.
Codes Analysis
C
Bottom hardware interface
We package the hardware layer for easily porting to the different hardware platforms.
DEV_Config.c(.h) in the directory:...\c\lib \Config
- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module initialize and exit:
void DEV_Module_Init(void); void DEV_Module_Exit(void); Note: 1.The functions above are used to initialize the display or exit handle.
- GPIO write/read:
void DEV_Digital_Write(UWORD Pin, UBYTE Value); UBYTE DEV_Digital_Read(UWORD Pin);
- SPI transmit data
void DEV_SPI_WriteByte(UBYTE Value);
Application functions
We provide basic GUI functions for testing, like draw point, line, string, and so on. The GUI function can be found in directory:..\c\lib\GUI\GUI_Paint.c(.h).
The fonts used can be found in directory: RaspberryPi\c\lib\Fonts.
- Create a new image, you can set the image name, width, height, rotate angle and color.
void Paint_NewImage(UWORD *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color, UWORD Depth) Parameter: image : Name of the image buffer, this is a pointer; Width : Width of the image; Height: Height of the image; Rotate: Rotate angle of the Image; Color : The initial color of the image; Depth : Depth of the color
- Select image buffer: You can create multiple image buffers at the same time and select the certain one and drawing by this function.
void Paint_SelectImage(UBYTE *image) Parameter: image: The name of the image buffer, this is a pointer;
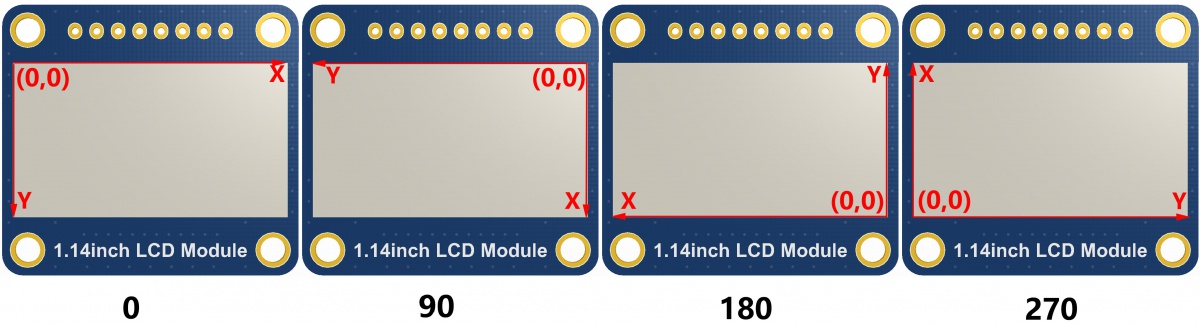
- Rotate image: You need to set the rotate angle of the image, this function should be used after Paint_SelectImage(). The angle can 0, 90, 180, 270
void Paint_SetRotate(UWORD Rotate) Parameter: Rotate: Rotate angle of the image, the parameter can be ROTATE_0, ROTATE_90, ROTATE_180, ROTATE_270.
- 【Note】Afer rotating, the place of the first pixel is different as below

- Image mirror: This function is used to set the image mirror.
void Paint_SetMirroring(UBYTE mirror) Parameter: mirror: Mirror type if the image, the parameter can be MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN.
- Set the position and color of pixels: This is the basic function of GUI, it is used to set the position and color of a pixel in the buffer.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) Parameter: Xpoint: The X-axis position of the point in the image buffer Ypoint: The Y-axis position of the point in the image buffer Color : The color of the point
- Color of the image: To set the color of the image, this function always be used to clear the display.
void Paint_Clear(UWORD Color) Parameter: Color: The color of the image
- Color of the windows: This function is used to set the color of windows, it always used for updating partial areas like displaying a clock.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) Parameter: Xstart: X-axis position of the start point. Ystart: Y-axis position of the start point. Xend: X-axis position of the end point. Yend: Y-axis position of the end point Color: Color of the windows.
- Draw point: Draw a point at the position (Xpoint, Ypoint) of image buffer, you can configure the color, size, and the style.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
Parameter:
Xpoint: X-axis position of the point.
Ypoint: Y-axis position of the point
Color: Color of the point
Dot_Pixel: Size of the point, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: Style of the point, it define the extednded mode of the point.
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;
- Draw line: Draw a lin from (Xstart, Ystart) to (Xend, Yend) in image buffer, you can configure the color, width and the style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style)
Parameter:
Xstart: Xstart of the line
Ystart: Ystart of the line
Xend: Xend of the line
Yend: Yend of the line
Color: Color of the line
Line_width: Width of the line, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Style of the line, Solid or Dotted.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
- Draw rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend) , you can configure the color, width, and style.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameter:
Xstart: Xstart of the rectangle.
Ystart: Ystart of the rectangle.
Xend: Xend of the rectangle.
Yend: Yend of the rectangle.
Color: Color of the rectangle
Line_width: The width of the edges. 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Style of the rectangle, empty or filled.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Draw circle: Draw a circle in image buffer, use (X_Center Y_Center) as center and Radius as radius. You can configure the color, width of line and the style of circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
Parameter:
X_Center: X-axis of center
Y_Center: Y-axis of center
Radius:radius of circle
Color: Color of the circle
Line_width: The width of arc, 8 sizes are available.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Style of the circle: empty or filled.
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;
- Show Ascii character: Show a characeter in (Xstart, Ystart) position, you can configure the font, foreground and the background.
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: Xstart of the character Ystart: Ystart of the character Ascii_Char:Ascii char Font: five fonts are avaialble: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: foreground color Color_Background: background color
- Draw string: Draw string at (Xstart Ystart) , you can configure the fonts, foreground and the background
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: Xstart of the string Ystart: Ystart of the string pString:String Font: five fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24的 Color_Foreground: foreground color Color_Background: background color
- Draw Chiness string: Draw Chinese string at (Xstart Ystart) of image buffer. You can configure fonts (GB2312), foreground and the background.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: Xstart of string Ystart: Ystart of string pString:string Font: GB2312 fonts, two fonts are available : font12CN:ascii 11*21,Chinese 16*21 font24CN:ascii 24*41,Chinese 32*41 Color_Foreground: Foreground color Color_Background: Background color
- Draw number: In the image buffer, at (Xstart Ystart) as the left vertex, write a string of numbers, you can choose the Ascii font, font foreground color, or font background color.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Nummber, sFONT* Font, UWORD Digit,UWORD Color_Foreground, UWORD Color_Background);
Parameter:
Xstart: Left vertex X coordinate
Ystart: Left vertex Y coordinate
Nummber: The displayed number is stored in a 32-bit int type, which can be displayed up to 2147483647.
font8:5*8
font12:7*12
font16:11*16
font20:14*20
font24:17*24
Digit: Display decimal places
Color_Foreground: Foreground color
Color_Background: Background color
- Display time: Display time at (Xstart Ystart) of image buffer, you can configure fonts, foreground and the background.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameter: Xstart: Xstart of time Ystart: Ystart of time pTime:Structure of time Font: Ascii font, five fonts are avaialble font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: Foreground Color_Background: Background