- sales/support
Google Chat:---
- sales
+86-0755-88291180
- sales01
sales@spotpear.com
- sales02
dragon_manager@163.com
- support
tech-support@spotpear.com
- CEO-Complaints
zhoujie@spotpear.com
- sales/support
WhatsApp:13246739196
- HOME
- >
- ARTICLES
- >
- Common Moudle
- >
- LCD
1.69inch Touch LCD Module Tutorial
】Material
】document
Schematic diagram
】Data sheet
ST7789V2 datasheet
CST816T Manual
CST816T register description
】program
Sample program
】Dimensional drawings
2D drawings
3D drawings
】software
Chinese character modeling software
Image2Lcd image taking software
Picture taking tutorial
Font model taking tutorial
】Product parameters
| Operating Voltage | 3.3V/5V | resolution | 240 × 280 pixels | |
|---|---|---|---|---|
| LCD control chip | ST7789V2 | Communication Interface | 4-wire SPI | |
| Touch control chip | CST816D | Communication Interface | I2C | |
| display panel | IPS | Touch type | capacitive sensing | |
| display size | 27.972mm × 32.634mm | Pixel size | 0.11655mm × 0.11655mm | |
| Product Size | 33.13×41.13mm | |||
*Please ensure that the power supply voltage and logic voltage are consistent, otherwise it will not work properly.
】Interface Description
| Pin name | Function |
| VCC | Positive power supply (3.3V/5V) |
| GND | power ground |
| LCD_DIN | SPI communication MOSI pin |
| LCD_CLK | SPI communication CLK pin |
| LCD_CS | LCD chip select pin, active low level |
| LCD_DC | LCD data/command pin, low level indicates command, high level indicates data |
| LCD_RST | LCD reset pin, active low level |
| LCD_BL | LCD backlight pins |
| TP_SDA | TP data pin |
| TP_SCL | TP clock pin |
| TP_RST | Reset pin of TP, active low level |
| TP_IRQ | TP interrupt pin |
】LCD and its controller
【】The built-in controller used by this LCD is ST7789V2, which is a 240 × RGB × 320 pixel LCD controller. The pixels of this LCD itself are 240 (H) × RGB × 280 (V), so the internal pixels of the LCD RAM is not fully used.
【】The LCD supports 12-bit, 16-bit and 18-bit input color formats per pixel, namely RGB444, RGB565 and RGB666. This routine uses the RGB565 color format, which is also a commonly used RGB format.
【】LCD uses a four-wire SPI communication interface, which can greatly save GPIO ports and the communication speed will be faster.
【】The resolution of this module is 240(H) × RGB × 280(V), but because the four corners are rounded (see parameters for size), some input images may not be displayed.
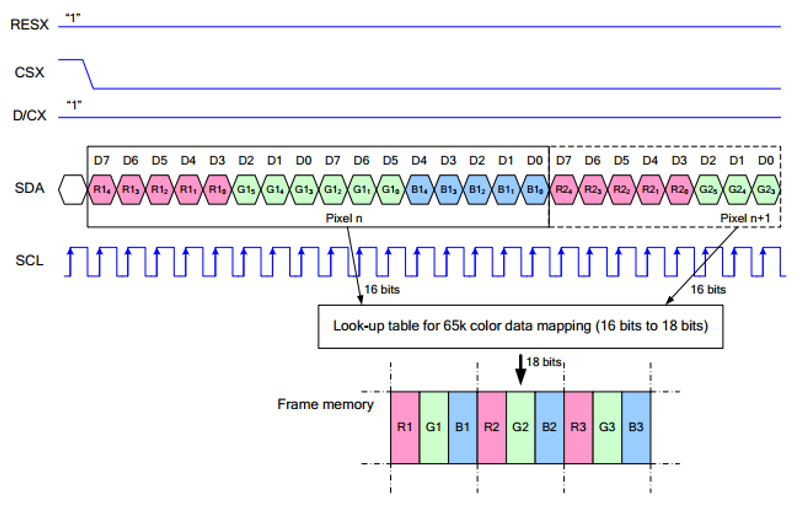
】SPI communication protocol

Note: The difference from the traditional SPI protocol is that since it only needs to be displayed, the data line sent from the slave to the host is hidden. See Datasheet Page 66 for details.
RESX is reset, pulled low when the module is powered on, and usually set to 1;
CSX is the slave chip select. The chip will be enabled only when CS is low.
D/CX is the data/command control pin of the chip. When DC = 0, write commands and when DC = 1, write data.
SDA is the transmitted data, that is, RGB data;
SCL is the SPI communication clock.
For SPI communication, data has a transmission timing, that is, the combination of clock phase (CPHA) and clock polarity (CPOL):
The level of CPHA determines whether the data of the serial synchronization clock is collected on the first clock transition edge or the second clock transition edge. When CPHA = 0, data is collected on the first transition edge;
The level of CPOL determines the idle state level of the serial synchronization clock. CPOL = 0, which is low level.
As can be seen from the figure, data begins to be transmitted when the first falling edge of SCLK begins. 8 bits of data are transmitted in one clock cycle. SPI0 is used to transmit bit by bit, with the high bit in front and the low bit in the back.
】Touch and its controller
This touch screen is composed of surface tempered glass + thin film FILM material. It has high strength, strong hardness and good light transmittance. The matching driver chip is CST816D self-capacitive touch chip. This chip supports the standard I2C communication protocol standard, which can realize Configurable communication rate from 10Khz~400Khz.
】I2C communication protocol
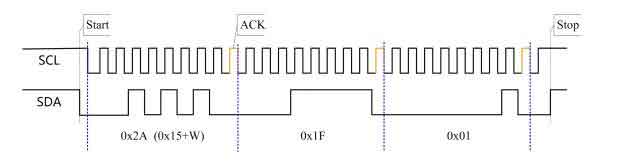
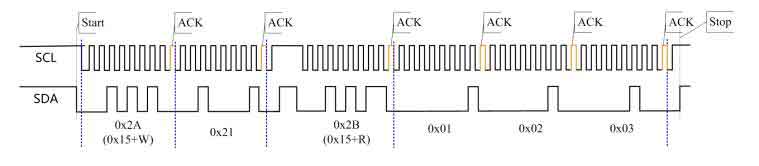
The 7-bit device address of the chip is 0x15, that is, the device write address is 0x2A and the read address is 0x2B.
Waveform introduction
Write a single byte (write 0x01 to the 0x1F register)

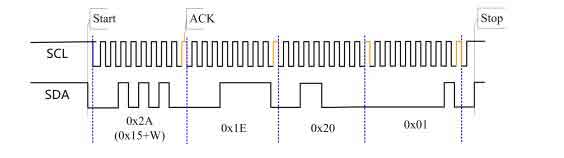
Write multiple bytes continuously (write 0x20 and 0x01 to 0x1E and 0x1F respectively)

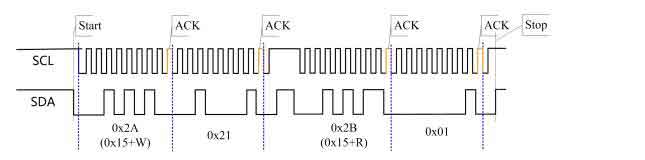
Read a single byte (read a single byte from 0x21)

Read multiple bytes continuously (read 3 bytes from 0x21, 0x22, 0x23)

Raspberry Pi Instructions for Use
The bookworm system can only use python examples
】Hardware connection
| Module pin | Raspberry Pi(BCM) |
| VCC | 3.3V |
| GND | GND |
| LCD_DIN | 10 |
| LCD_CLK | 11 |
| LCS_CS | 8 |
| LCS_DC | 25 |
| LCS_RST | 27 |
| LCS_BL | 18 |
| TP_SDA | 2 |
| TP_SCL | 3 |
| TP_RST | 17 |
| TP_IRQ | 4 |
】Example usage
Enable SPI and I2C interfaces
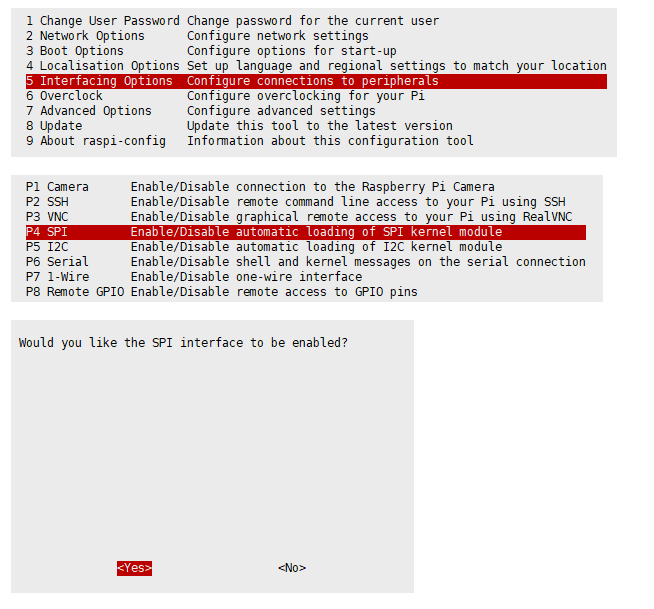
【】Open the Raspberry Pi terminal and enter the following commands to enter the configuration interface
sudo raspi-config
Select Interfacing Options -> SPI -> Yes to enable the SPI interface
Select Interfacing Options -> I2C -> Yes to enable the I2C interface
Please make sure that the SPI is not occupied by other devices, you can check in /boot/config.txt
】Installation library
wiringPi
git clone https://github.com/WiringPi/WiringPi
cd WiringPi
./build
gpio -v
# Run gpio -v and version 2.70 will appear. If it does not appear, there is an installation error.Python
#python2
sudo apt-get update
sudo apt-get install python-pip
sudo apt-get install python-pil
sudo apt-get install python-numpy
sudo pip install RPi.GPIO
sudo pip install smbus
sudo pip install spidev
#python3
sudo apt-get update
sudo apt-get install python3-pip
sudo apt-get install python3-pil
sudo apt-get install python3-numpy
sudo pip3 install RPi.GPIO
sudo pip3 install smbus
sudo pip3 install spidev】Download test program
Open the Raspberry Pi terminal and execute:
sudo apt-get install unzip -y
cd ~
sudo wget https://www.waveshare.net/w/upload/9/9a/1.69inch_Touch_LCD_RPI.zip
sudo unzip ./1.69inch_Touch_LCD_RPI.zip
cd 1.69inch_Touch_LCD_RPI】Run the test program
Please execute the following commands under RaspberryPi, otherwise the directory will not be indexed;
C language
Recompile, the compilation process may take a few seconds
cd ~
cd 1.69inch_Touch_LCD_RPI/c
sudo make clean
sudo make -j
sudo ./mainpython
cd ~
cd 1.69inch_Touch_LCD_RPI/python/example
sudo python 1inch69_LCD_test.pyJust run the program corresponding to the screen. The program supports python2/3
】API detailed explanation (please choose c or python part)
All RaspberryPi series can share a set of programs because they are all embedded systems and have relatively strong compatibility.
The program is divided into bottom-layer hardware interface, middle-layer LCD driver, and upper-layer application;
C
Low-level hardware interface
We have carried out the underlying encapsulation. Since the hardware platforms are different, the internal implementation is different. If you need to know the internal implementation, you can check it in the corresponding directory.
You can see many definitions in DEV_Config.c(.h), in the directory: RaspberryPi\c\lib\Config
C language uses 3 ways to drive: BCM2835 library, WiringPi library and Dev library
By default, the WiringPi library is used for operation, because the BCM2835 library and Dev library currently do not have external interrupts.【】type of data:
#define UBYTE uint8_t
#define UWORD uint16_t
#define UDOUBLE uint32_t【】Module initialization and exit processing:
void DEV_Module_Init(void);
void DEV_Module_Exit(void);
Notice:
1. Here are some GPIO treatments before and after using the LCD screen.【】GPIO reading and writing:
void DEV_Digital_Write(UWORD Pin, UBYTE Value);
UBYTE DEV_Digital_Read(UWORD Pin);【】SPI write data
void DEV_SPI_WriteByte(UBYTE Value);Upper layer application
For the screen, what if you need to draw pictures, display Chinese and English characters, display pictures, etc. These are all done by upper-layer applications. Many friends have asked about some graphics processing. We provide some basic functions here. The GUI can be found in the following directory, in the directory: RaspberryPi\c\lib\GUI\GUI_Paint.c(.h)

In the following directory are the character fonts that the GUI depends on, in the directory: RaspberryPi\c\lib\Fonts

Create a new image attribute: Create a new image attribute. This attribute includes the name, width, height, flip angle, and color of the image cache.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
parameter:
image: The name of the image cache, which is actually a pointer to the first address of the image cache;
Width: The width of the image cache;
Height: the height of the image cache;
Rotate: The angle of rotation of the image
Color: the initial color of the image;Select image cache: Select image cache. The purpose of selection is that you can create multiple image attributes. Multiple image caches can exist. You can select each image you create.
void Paint_SelectImage(UBYTE *image)
parameter:
image: The name of the image cache, which is actually a pointer to the first address of the image cache;Set the position and color of the point in the cache: This is the core function of the GUI, processing the position and color of the point in the cache;
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
parameter:
Xpoint: point X position in the image cache
Ypoint: The Y position of the point in the image cache
Color: The color of the point displayImage cache fill color: Fill the image cache with a certain color, usually used to whiten the screen
void Paint_Clear(UWORD Color) parameter: Color: fill color
Fill color of part of the image cache window: fill a certain part of the image cache window with a certain color, generally used as a window whitening function, often used for time display, whitening the previous second
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) parameter: Xstart: X starting point coordinate of the window Ystart: Y starting point coordinate of the window Xend: X end coordinate of the window Yend: Y end coordinate of the window Color: fill color
Draw points: In the image cache, draw points on (Xpoint, Ypoint). You can choose the color, point size, and point style.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
parameter:
Xpoint: X coordinate of point
Ypoint: Y coordinate of the point
Color: fill color
Dot_Pixel: Dot size, providing 8 default dot sizes.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: The style of the dot, whether the size expansion method is to expand with the dot as the center or with the dot as the lower left corner and expand to the upper right
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;Line drawing: In the image cache, draw a line from (Xstart, Ystart) to (Xend, Yend). You can choose the color, line width, and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style, LINE_STYLE Line_Style)
parameter:
Xstart: X starting point coordinate of the line
Ystart: Y start coordinate of the line
Xend: X end coordinate of the line
Yend: Y end coordinate of the line
Color: fill color
Line_width: The width of the line, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Line style, select whether the lines are connected with straight lines or dotted lines.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;Draw a rectangle: In the image cache, draw a rectangle from (Xstart, Ystart) to (Xend, Yend). You can choose the color, line width, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
parameter:
Xstart: X starting point coordinate of the rectangle
Ystart: Y starting point coordinate of the rectangle
Xend: X end coordinate of the rectangle
Yend: Y end coordinate of the rectangle
Color: fill color
Line_width: The width of the four sides of the rectangle, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;Draw a circle: In the image cache, take (X_Center Y_Center) as the center and draw a circle with a radius of Radius. You can choose the color, line width, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
parameter:
X_Center: X coordinate of the center of the circle
Y_Center: Y coordinate of the center of the circle
Radius: the radius of the circle
Color: fill color
Line_width: The width of the arc, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;Write Ascii characters: In the image cache, (Xstart Ystart) is the left vertex, write an Ascii character, you can choose the Ascii code visual character font library, font foreground color, and font background color
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) parameter: Xstart: X coordinate of the left vertex of the character Ystart: Y coordinate of the left vertex of the font Ascii_Char: Ascii character Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder: font8: 5*8 font font12: 7*12 font font16: 11*16 font font20: 14*20 font font24: 17*24 font Color_Foreground: font color Color_Background: background color
Write an English string: In the image cache, (Xstart Ystart) is the left vertex, write a string of English characters, you can choose the Ascii code visual character font library, font foreground color, font background color
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) parameter: Xstart: X coordinate of the left vertex of the character Ystart: Y coordinate of the left vertex of the font pString: string, string is a pointer Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder: font8: 5*8 font font12: 7*12 font font16: 11*16 font font20: 14*20 font font24: 17*24 font Color_Foreground: font color Color_Background: background color
Write a Chinese string: In the image cache, (Xstart Ystart) is the left vertex, write a string of Chinese characters, you can choose the GB2312 encoded character font, font foreground color, and font background color;
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) parameter: Xstart: X coordinate of the left vertex of the character Ystart: Y coordinate of the left vertex of the font pString: string, string is a pointer Font: GB2312 encoded character font library, the following fonts are provided in the Fonts folder: font12CN: ascii character font 11*21, Chinese font 16*21 font24CN: ascii character font 24*41, Chinese font 32*41 Color_Foreground: font color Color_Background: background color
Write numbers: In the image cache, (Xstart Ystart) is the left vertex, write a string of numbers, you can choose the Ascii code visual character font library, font foreground color, font background color
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Number, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) parameter: Xstart: X coordinate of the left vertex of the character Ystart: Y coordinate of the left vertex of the font Number: The displayed number is saved as a 32-bit int type, which can be displayed up to 2147483647. Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder: font8: 5*8 font font12: 7*12 font font16: 11*16 font font20: 14*20 font font24: 17*24 font Color_Foreground: font color Color_Background: background color
Write numbers with decimals: In the image cache, (Xstart Ystart) is the left vertex. You can write a string of numbers with decimals. You can choose the Ascii code visual character font library, font foreground color, and font background color.
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Number, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
Number: The displayed number. Double type storage is used here, which is enough for common needs.
Decimal_Point: Displays the number of digits after the decimal point
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorDisplay time: In the image cache, (Xstart Ystart) is the left vertex, display for a period of time, you can select the Ascii code visual character font library, font foreground color, and font background color;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) parameter: Xstart: X coordinate of the left vertex of the character Ystart: Y coordinate of the left vertex of the font pTime: The displayed time. A time structure is defined here. Just pass the digits of hours, minutes and seconds to the parameters; Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder: font8: 5*8 font font12: 7*12 font font16: 11*16 font font20: 14*20 font font24: 17*24 font Color_Foreground: font color Color_Background: background color
Read the local bmp image and write it to the cache
For Linux operating systems such as Raspberry Pi, you can read and write pictures.
For Raspberry Pi, in the directory: RaspberryPi\c\lib\GUI\GUI_BMPfile.c(.h)
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart) parameter: path: relative path of BMP image Xstart: X coordinate of the left vertex of the image, generally passed as 0 by default Ystart: Y coordinate of the left vertex of the image, generally passed as 0 by default
User test code
The first three chapters introduce the classic three-layer code structure of Linux. Here we briefly explain the user test code.
For Raspberry Pi, in the directory: RPI\c\examples;
If you need to run the test program, you need to run the main program
Re-execute in linux command mode as follows:
make clean make -j sudo ./main
】Python (for Raspberry Pi)
Works with python and python3
For python, its call is not as complicated as C
Raspberry Pi:RPI\python\lib\
lcdconfig.py
Module initialization and exit processing:
def module_init() def Touch_module_init() def module_exit() Notice: 1. Here are some GPIO processing before and after using the LCD screen. 2. The module_init() and Touch_module_init() functions will be automatically called in the init() initialization program of the LCD screen and touch screen respectively, but module_exit() needs to be called by itself.
GPIO read and write
def digital_write(pin, value) def digital_read(pin)
SPI write data
def spi_writebyte(data)
I2C read and write data
def i2c_write_byte(Addr, val) def i2c_read_byte(Addr)
python is in the following directory:
RPI\python\examples\
Re-execute in linux command mode as follows:
sudo python 1inch28_LCD_test.py
Drawing GUI
Since python has an image library pil official library link, it is very powerful. There is no need to write code from the logic layer like C. You can directly reference the image library for image processing. The following will take 1.54inch LCD as an example to use in the program. A brief description of
【】You need to use the image library and install the library.
sudo apt-get install python3-pil installation libraryThen import the library
from PIL import Image,ImageDraw,ImageFontAmong them, Image is the basic library, ImageDraw is the drawing function, and ImageFont is the text.
【】Define an image cache to facilitate drawing, writing and other functions on the picture
image1 = Image.new("RGB", (disp.width, disp.height), "WHITE")The first parameter defines the color depth of the image. Defined as "RGB", it means that it is an RGB888 color image. The second parameter is a tuple that defines the width and height of the image. The third parameter defines the default color of the cache. Define for "WHITE".
Create a drawing object based on image1, all drawing operations are on this object
draw = ImageDraw.Draw(image1)【】Draw a line
draw.line([(20, 10),(70, 60)], fill = "RED",width = 1)The first parameter is a tuple of 4 elements, with (20, 10) as the starting point and (70, 60) as the ending point, draw a straight line, fill="RED" means the line is red, width=1 means Line width is 1 pixel.
picture frame
draw.rectangle([(20,10),(70,60)],fill = "WHITE",outline="BLUE")The first parameter is a tuple of 4 elements, (20, 10) is the coordinate value of the upper left corner of the rectangle, (70, 60) is the coordinate value of the lower right corner of the rectangle, fill="WHITE" means the interior is filled with black, outline="BLUE " means the outer border is blue.
【】Draw a circle
draw.arc((150,15,190,55),0, 360, fill =(0,255,0))
Draw an inscribed circle within the square. The first parameter is a tuple of 4 elements. (150, 15) is the upper left corner vertex of the square, (190, 55) is the lower right corner vertex of the square, and specifies the level of the rectangular frame. The median line is an angle of 0 degrees, and the angle becomes larger clockwise. The second parameter indicates the starting angle, and the third parameter identifies the ending angle. fill = (0,255,0) indicates that the line is green
If it is not a square, what is drawn is an ellipse, which is actually the drawing of an arc.
In addition to arc, which can draw circles, there is also ellipse, which can draw solid circles.
draw.ellipse((150,65,190,105), fill = (0,255,0))The essence is to draw an ellipse. The first parameter specifies the circumscribed rectangle of the chord circle. fill = (0,255,0) means that the internal fill color is green. If the circumscribed matrix of the ellipse is a square, the ellipse is a circle.
write characters
Writing characters often requires writing characters of different sizes. You need to import the ImageFont module and instantiate it:
Font1 = ImageFont.truetype("../Font/Font01.ttf",25)
Font2 = ImageFont.truetype("../Font/Font01.ttf",35)
Font3 = ImageFont.truetype("../Font/Font02.ttf",32)In order to have a better visual experience, free fonts from the Internet are used here. Other font files ending in ttf are also supported.
Note: Each font contains different characters; if some characters cannot be displayed, it is recommended to use them according to the encoding set used by the font.
You can use it directly when writing English characters. When writing Chinese, since the encoding is GB2312, you need to add a u in front:
draw.text((40, 50), 'WaveShare', fill = (128,255,128),font=Font2)
text= u"Weixue Electronics"
draw.text((74, 150),text, fill = "WHITE",font=Font3)The first parameter is a tuple of 2 elements, with (40, 50) as the left vertex, the font as Font2, and fill as the font color. You can directly let fill = "WHITE" because the regular color value has been defined. Well, of course you can also use fill = (128,255,128). The values in the brackets correspond to the three colors of RGB, so that you can accurately control the color you want. The second sentence shows Weixue Electronics, using Font3, and the font color is white.
Read local pictures
image = Image.open('../pic/LCD_1inch28.jpg')The parameter is the image path.
Other functions
Python's image library is very powerful. If you need to implement more functions, you can go to the official website to learn http://effbot.org/imagingbook pil. The official one is in English. If you feel it is not friendly to you, of course there are many in our country. Excellent blogs have explanations.
】Raspberry Pi Pico
】Hardware connection
| Module pin | Raspberry Pi Pico |
| VCC | 3.3V |
| GND | GND |
| LCD_DIN | GP11 |
| LCD_CLK | GP10 |
| LCD_CS | GP9 |
| LCD_DC | GP14 |
| LCD_RST | GP8 |
| LCD_BL | GP15 |
| TP_SDA | GP6 |
| TP_SCL | GP7 |
| TP_RST | GP16 |
| TP_IRQ | GP17 |
】C/C++ development environment installation
Before using routines and tutorials, you need to set up a development environment and learn the basic usage methods of engineering.
Windows environment setup tutorial
Raspberry Pi environment setup tutorial
】MicroPython development environment installation
[] Download Thonny IDE and follow the steps to install it
Thonny IDE download link (Windows version)
[] After the installation is completed, the language and motherboard environment need to be configured for the first time. Since we are using Pico, we should pay attention to selecting the Raspberry Pi option for the motherboard environment.

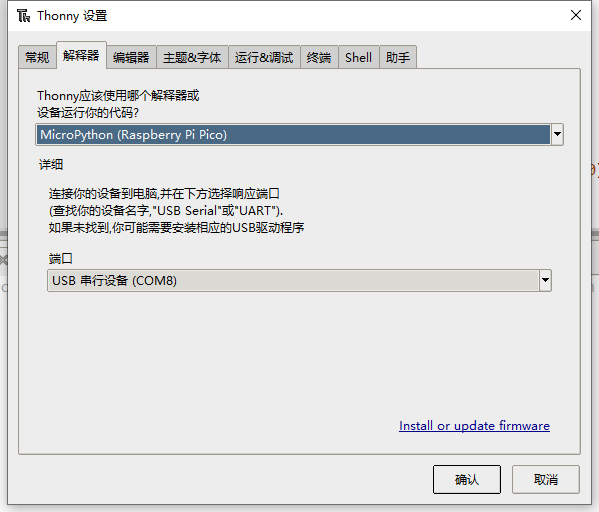
[] Configure the Micrpython environment and select the Pico port.
First connect the Raspberry Pi Pico to the computer, left-click the configuration environment option in the lower right corner of Thonny--"Select configuration interpreter
Select MicroPython (Raspberry Pi Pico) in the pop-up window bar and select the corresponding port.


[] Click OK to return to the Thonny main interface, download the firmware library to Pico, and then click the Stop button to display the currently used environment in the Shell window.
[] How to download Pico's firmware library in Windows: Press and hold the BOOT key and connect to the computer. Release the BOOT key. A removable disk will appear on the computer. Just copy the firmware library into it.
】In Raspberry Pi environment
[] Open the Raspberry Pi terminal and execute:
sudo apt-get install p7zip-full
cd ~
sudo wget https://www.waveshare.net/w/upload/2/22/1.69inch_Touch_LCD_Pico.zip
unzip 1.69inch_Touch_LCD_Pico.zip
cd ~/1.69inch_Touch_LCD_Pico
cd c/build/】Routine use
Part C
[] The following tutorial is performed on the Raspberry Pi . However, due to the multi-platform and portable features of cmake, it can also be successfully compiled on a PC. However, the operations are slightly different and you need to make your own judgment.
To compile, make sure you are in the c directory:
cd ~/1.69inch_Touch_LCD_Pico/c/Create and enter the build directory, and add the SDK: where ../../pico-sdk is the directory of your SDK. There is a build in our sample program, just enter it directly
cd build
export PICO_SDK_PATH=../../pico-sdk
(Note: Be sure to write the path to your own SDK)Execute cmake to automatically generate Makefile files
cmake..Execute make to generate an executable file. The first compilation takes a long time.
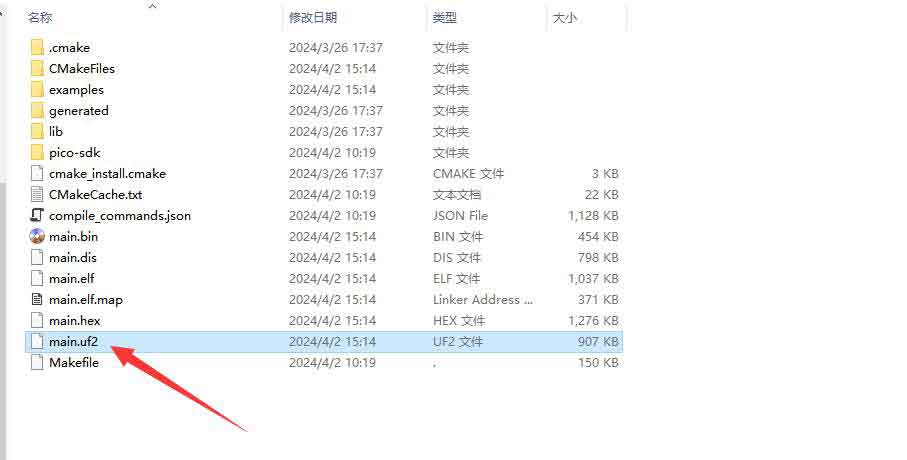
make -j9After compilation is completed, a uf2 file will be generated. Press and hold the button on the Pico board, connect the pico to the USB interface of the Raspberry Pi through the Micro USB cable, and then release the button. After connecting, the Raspberry Pi will automatically recognize a removable disk (RPI-RP2), and copy the main.uf2 file in the build folder to the recognized removable disk (RPI-RP2).
cp main.uf2 /media/pi/RPI-RP2/python
] 1. Copy the ~/1.69inch_Touch_LCD_Pico/python/RPI_PICO-20240222-v1.22.2.uf2 file into the pico on the Raspberry Pi.
] 2. Open Thonny IDE on Raspberry Pi (click Raspberry logo -> Programming -> Thonny Python IDE), you can view the version information in Help->About Thonny
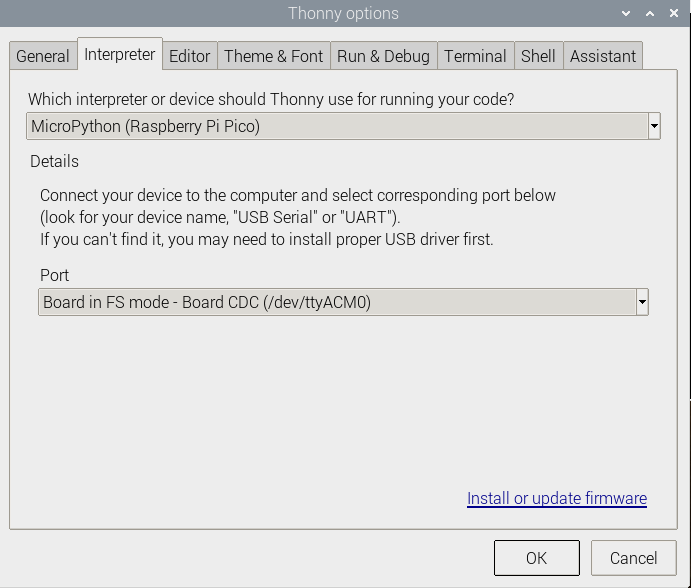
To ensure that your version has Pico support package, you can also click Tools -> Options... -> Interpreter to select MicroPython (Raspberry Pi Pico and ttyACM0 port
as the picture shows:

If your current Thonny version does not have pico support package, enter the following command to update Thonny IDE
sudo apt upgrade thonny3. Click File->Open...->~/1.69inch Touch LCD Pico/python/1.69inch_Touch_LCD.py and run the script
】Under Windows environment
[] Click to download the program , unzip it and enter the folder of 1.69inch_Touch_LCD_Pico.
Part C
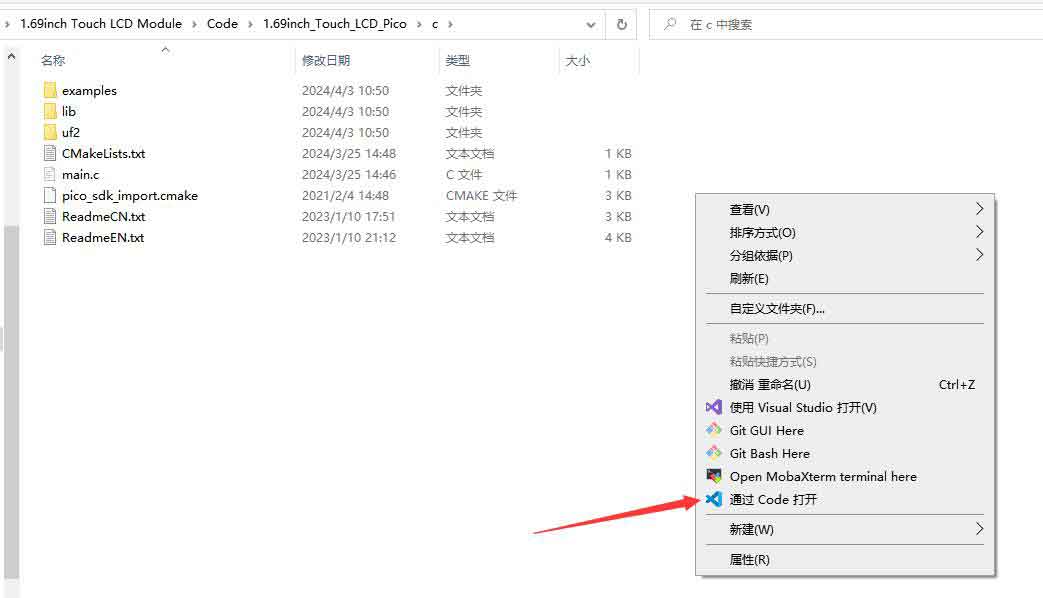
[] After entering 1.69inch_Touch_LCD_Pico\c, use vs code to open the project

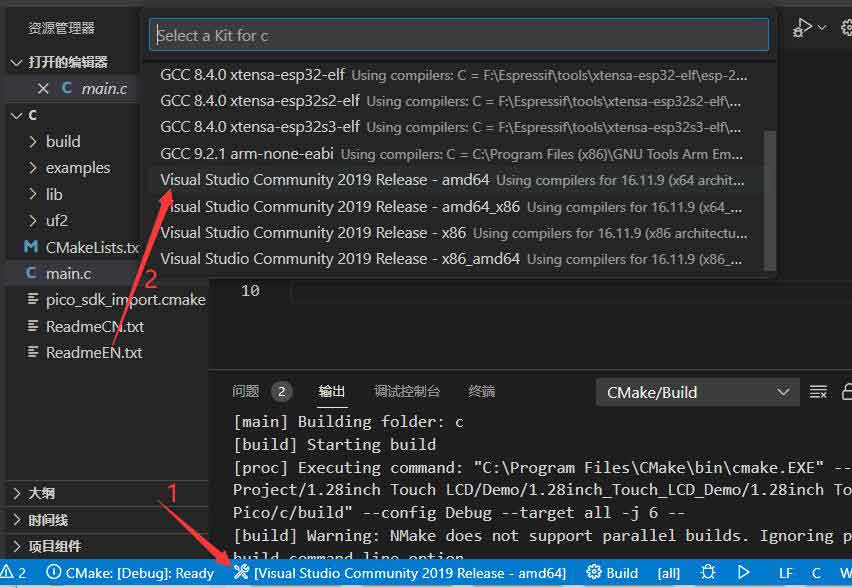
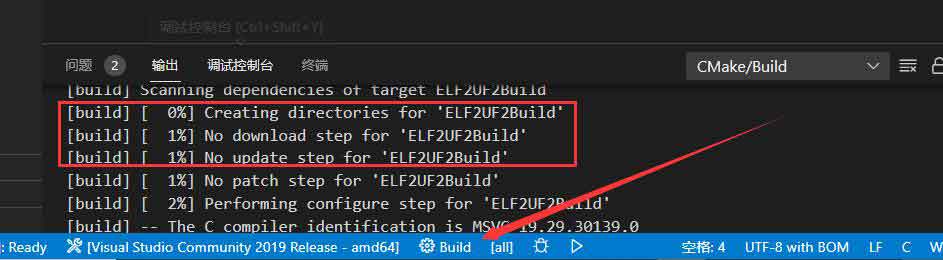
[] Select compiler

[] Start compilation

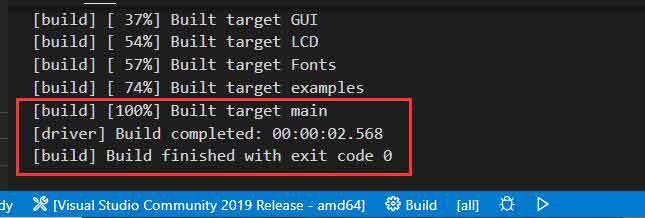
[] Compilation completed

[] Copy the main.uf2 file in the build to Pico, and the program will automatically run.

python
1. Press and hold the BOOTSET button on the Pico board, connect the pico to the USB interface of the computer through the Micro USB cable, and release the button after the computer recognizes a removable hard drive (RPI-RP2).
2. Copy the RPI_PICO-20240222-v1.22.2.uf2 file in the python directory to the recognized removable disk (RPI-RP2)
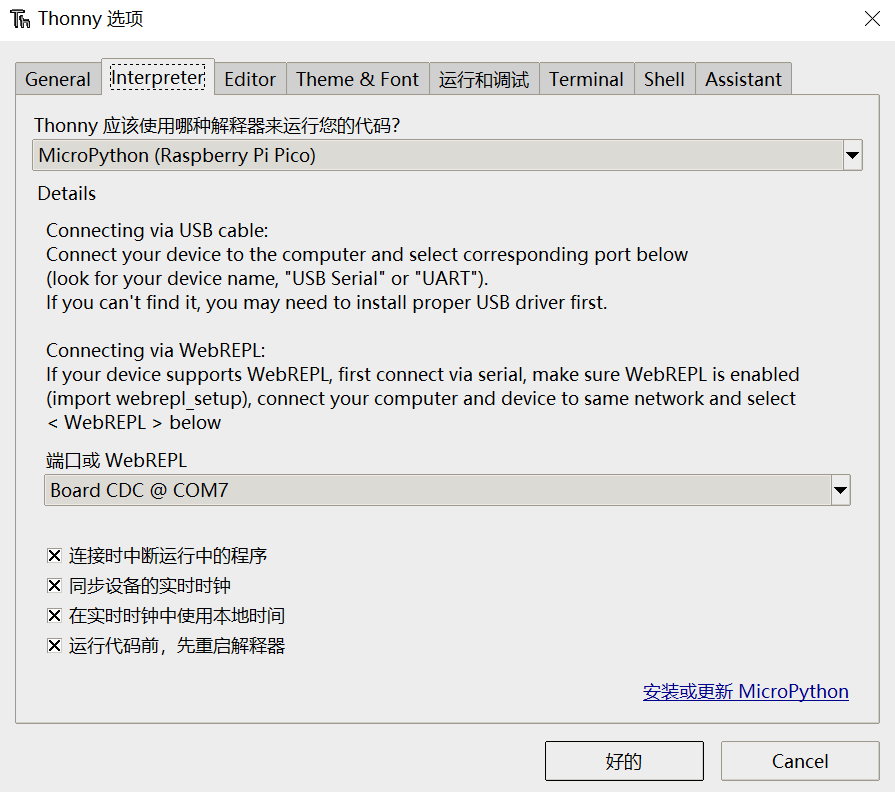
3. Open Thonny IDE (Note: You must use the latest version of Thonny, otherwise there is no Pico support package. The latest version under Windows is v3.3.3)
4. Click Tools->Settings->Interpreter, select Pico and the corresponding port as shown in the figure

5. File->Open->1.28inch_Touch_LCD.py, click Run, as shown below:

This routine provides a simple program...
】Code brief analysis
C
Low-level hardware interface
We have carried out the underlying encapsulation. Since the hardware platforms are different, the internal implementation is different. If you need to know the internal implementation, you can check it in the corresponding directory.
You can see many definitions in DEV_Config.c(.h), in the directory:...\c\lib\Config
[] type of data:
#define UBYTE uint8_t
#define UWORD uint16_t
#define UDOUBLE uint32_tModule initialization and exit processing:
void DEV_Module_Init(void);
void DEV_Module_Exit(void);
Notice:
1. Here are some GPIO treatments before and after using the LCD screen.GPIO reading and writing:
void DEV_Digital_Write(UWORD Pin, UBYTE Value);
UBYTE DEV_Digital_Read(UWORD Pin);SPI write data
void DEV_SPI_WriteByte(UBYTE Value);I2C read and write data
void DEV_I2C_Write_Byte(uint8_t addr, uint8_t reg, uint8_t Value);
void DEV_I2C_Write_nByte(uint8_t addr, uint8_t *pData, uint32_t Len);
uint8_t DEV_I2C_Read_Byte(uint8_t addr, uint8_t reg);
void DEV_I2C_Read_nByte(uint8_t addr, uint8_t reg, uint8_t *pData, uint32_t Len);Upper layer application
For the screen, what if you need to draw pictures, display Chinese and English characters, display pictures, etc. These are all done by upper-layer applications. Many friends have asked about some graphics processing. We provide some basic functions here. The GUI can be found in the following directory, in the directory: ..\c\lib\GUI\GUI_Paint.c(.h)

In the following directory are the character fonts that the GUI depends on, in the directory: RaspberryPi\c\lib\Fonts
.png)
Create a new image attribute: Create a new image attribute. This attribute includes the name, width, height, flip angle, and color of the image cache.
void Paint_NewImage(UWORD *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color)
parameter:
image: The name of the image cache, which is actually a pointer to the first address of the image cache;
Width: The width of the image cache;
Height: the height of the image cache;
Rotate: The angle of rotation of the image
Color: the initial color of the image;Select image cache: Select image cache. The purpose of selection is that you can create multiple image attributes. Multiple image caches can exist. You can select each image you create.
void Paint_SelectImage(UBYTE *image)
parameter:
image: The name of the image cache, which is actually a pointer to the first address of the image cache;Set the position and color of the point in the cache: This is the core function of the GUI, processing the position and color of the point in the cache;
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
parameter:
Xpoint: point X position in the image cache
Ypoint: The Y position of the point in the image cache
Color: The color of the point displayImage cache fill color: Fill the image cache with a certain color, usually used to whiten the screen
void Paint_Clear(UWORD Color)
parameter:
Color: fill colorFill color of part of the image cache window: fill a certain part of the image cache window with a certain color, generally used as a window whitening function, often used for time display, whitening the previous second
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
parameter:
Xstart: X starting point coordinate of the window
Ystart: Y starting point coordinate of the window
Xend: X end coordinate of the window
Yend: Y end coordinate of the window
Color: fill colorDraw points: In the image cache, draw points on (Xpoint, Ypoint). You can choose the color, point size, and point style.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
parameter:
Xpoint: X coordinate of point
Ypoint: Y coordinate of the point
Color: fill color
Dot_Pixel: Dot size, providing 8 default dot sizes.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: The style of the dot, whether the size expansion method is to expand with the dot as the center or with the dot as the lower left corner and expand to the upper right
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;Line drawing: In the image cache, draw a line from (Xstart, Ystart) to (Xend, Yend). You can choose the color, line width, and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style, LINE_STYLE Line_Style)
parameter:
Xstart: X starting point coordinate of the line
Ystart: Y start coordinate of the line
Xend: X end coordinate of the line
Yend: Y end coordinate of the line
Color: fill color
Line_width: The width of the line, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Line style, select whether the lines are connected with straight lines or dotted lines.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;Draw a rectangle: In the image cache, draw a rectangle from (Xstart, Ystart) to (Xend, Yend). You can choose the color, line width, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
parameter:
Xstart: X starting point coordinate of the rectangle
Ystart: Y starting point coordinate of the rectangle
Xend: X end coordinate of the rectangle
Yend: Y end coordinate of the rectangle
Color: fill color
Line_width: The width of the four sides of the rectangle, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;Draw a circle: In the image cache, take (X_Center Y_Center) as the center and draw a circle with a radius of Radius. You can choose the color, line width, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
parameter:
X_Center: X coordinate of the center of the circle
Y_Center: Y coordinate of the center of the circle
Radius: the radius of the circle
Color: fill color
Line_width: The width of the arc, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;Write Ascii characters: In the image cache, (Xstart Ystart) is the left vertex, write an Ascii character, you can choose the Ascii code visual character font library, font foreground color, and font background color
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
Ascii_Char: Ascii character
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorWrite an English string: In the image cache, (Xstart Ystart) is the left vertex, write a string of English characters, you can choose the Ascii code visual character font library, font foreground color, font background color
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
pString: string, string is a pointer
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorWrite a Chinese string: In the image cache, (Xstart Ystart) is the left vertex, write a string of Chinese characters, you can choose the GB2312 encoded character font, font foreground color, and font background color;
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
pString: string, string is a pointer
Font: GB2312 encoded character font library, the following fonts are provided in the Fonts folder:
font12CN: ascii character font 11*21, Chinese font 16*21
font24CN: ascii character font 24*41, Chinese font 32*41
Color_Foreground: font color
Color_Background: background colorWrite numbers: In the image cache, (Xstart Ystart) is the left vertex, write a string of numbers, you can choose the Ascii code visual character font library, font foreground color, font background color
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, double Number, sFONT* Font, UWORD Digit,UWORD Color_Foreground, UWORD Color_Background);
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
Number: The displayed number is saved as a 32-bit int type, which can be displayed up to 2147483647.
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Digit: Display the number of decimal places
Color_Foreground: font color
Color_Background: background colorDisplay time: In the image cache, (Xstart Ystart) is the left vertex, display for a period of time, you can select the Ascii code visual character font library, font foreground color, and font background color;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
pTime: The displayed time. A time structure is defined here. Just pass the digits of hours, minutes and seconds to the parameters;
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background color】MicroPython (for Raspberry Pi Pico)
[] Basic library usage can be viewed at this link , and more information can be viewed here .
[] Graphics library can be viewed using this link .
[] Warm reminder, everything here is in English. Domestic friends with poor English proficiency can use it with translation software. If you have any questions, please consult us.
ESP32S3 routine usage instructions
】Program burning
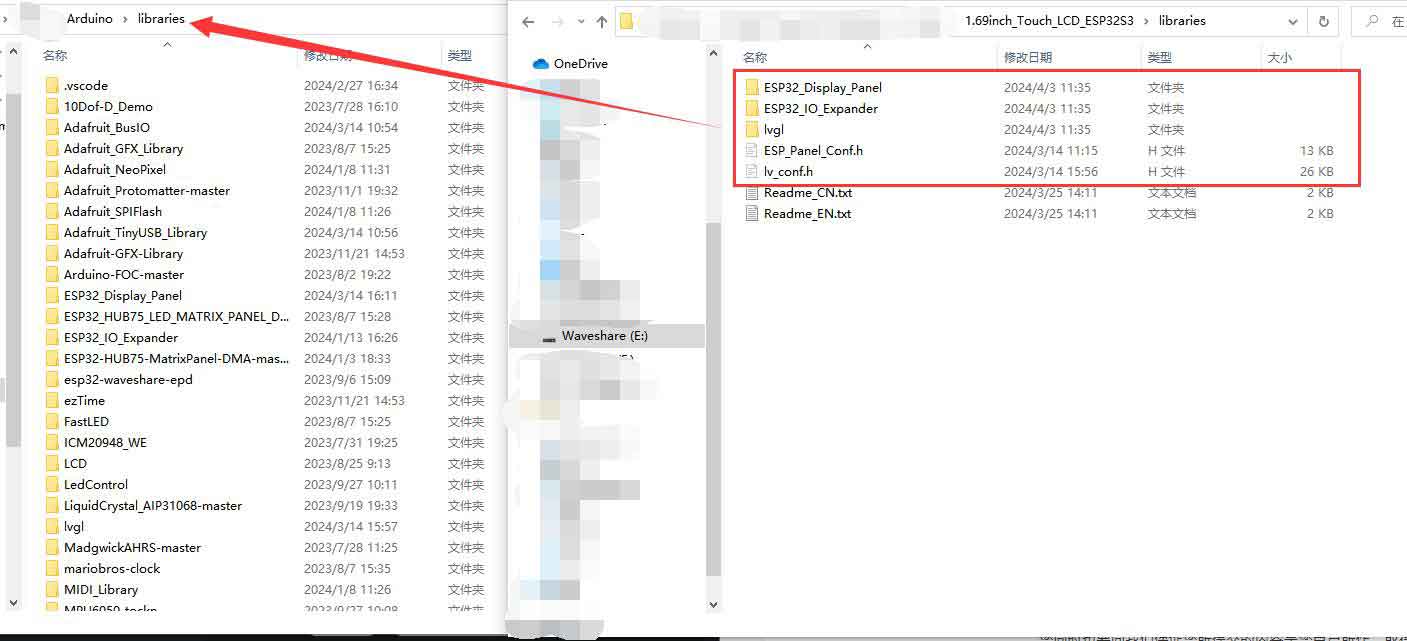
[] After the construction is completed, download the example and copy all the files in .\1.69inch_Touch_LCD_ESP32S3\libraries to the project file location of Arduino IDE. The specific operation is as follows:
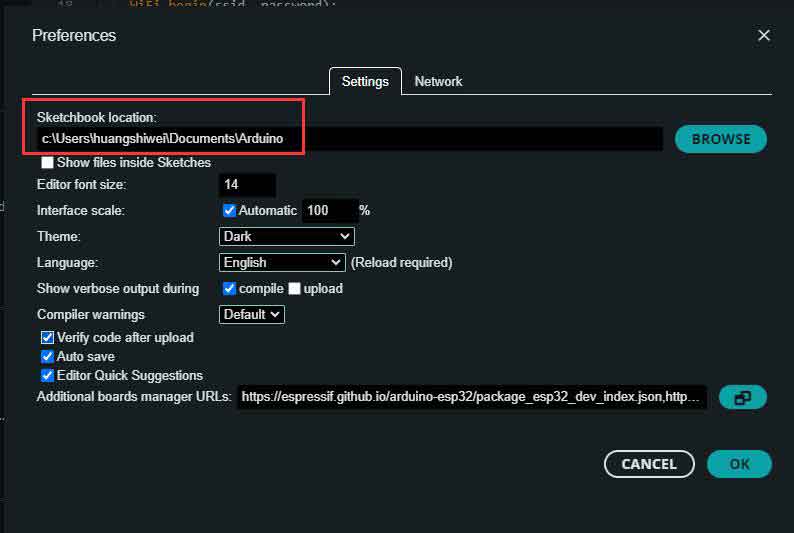
[]View the project file location of Arduino IDE


Copy the path, open it with an explorer, and copy all the files in the libraries folder in the example to the libraries under the path, as shown in the following figure:

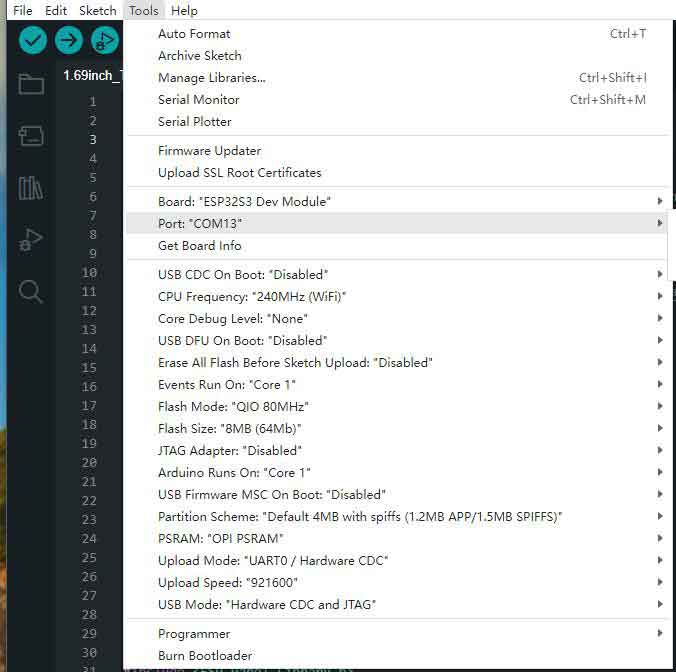
After completing the above operation, open the ino file in the 1.69inch_Touch_LCD_ESP32S3 folder. The relevant configuration is as follows (ESP32-S3-DEV-KIT-N8R8 is used here):

After the configuration is completed, click to  compile and upload.
compile and upload.
】Hardware connection
| Module pin | ESP32S3 |
| VCC | 3.3V |
| GND | GND |
| LCD_DIN | 11 |
| LCD_CLK | 10 |
| LCD_CS | 9 |
| LCD_DC | 8 |
| LCD_RST | 14 |
| LCD_BL | 2 |
| TP_SDA | 6 |
| TP_SCL | PB8 |
| TP_RST | 16 |
| TP_IRQ | 17 |
】Example description
[] This example follows the Arduino library designed for ESP SoCs. Check the corresponding introduction according to your own needs:
STM32 routine usage instructions
| Module pin | STM32F103RB |
| VCC | 3.3V |
| GND | GND |
| LCD_DIN | PA7 |
| LCD_CLK | PA5 |
| LCD_CS | PB6 |
| LCD_DC | PA8 |
| LCD_RST | PA9 |
| LCD_BL | PC7 |
| TP_SDA | PB9 |
| TP_SCL | PB8 |
| TP_RST | PA10 |
| TP_IRQ | PB10 |
】Sample download
The routines are developed based on the HAL library.
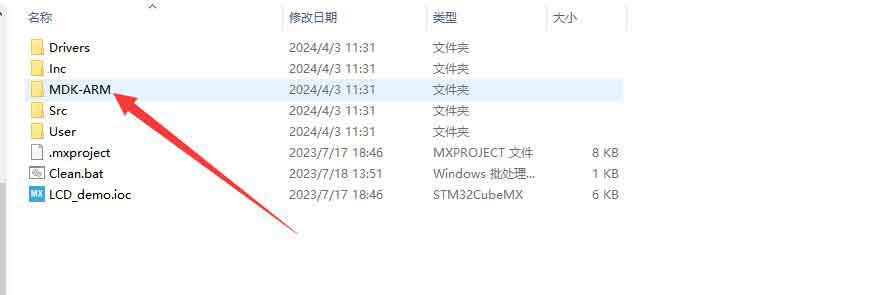
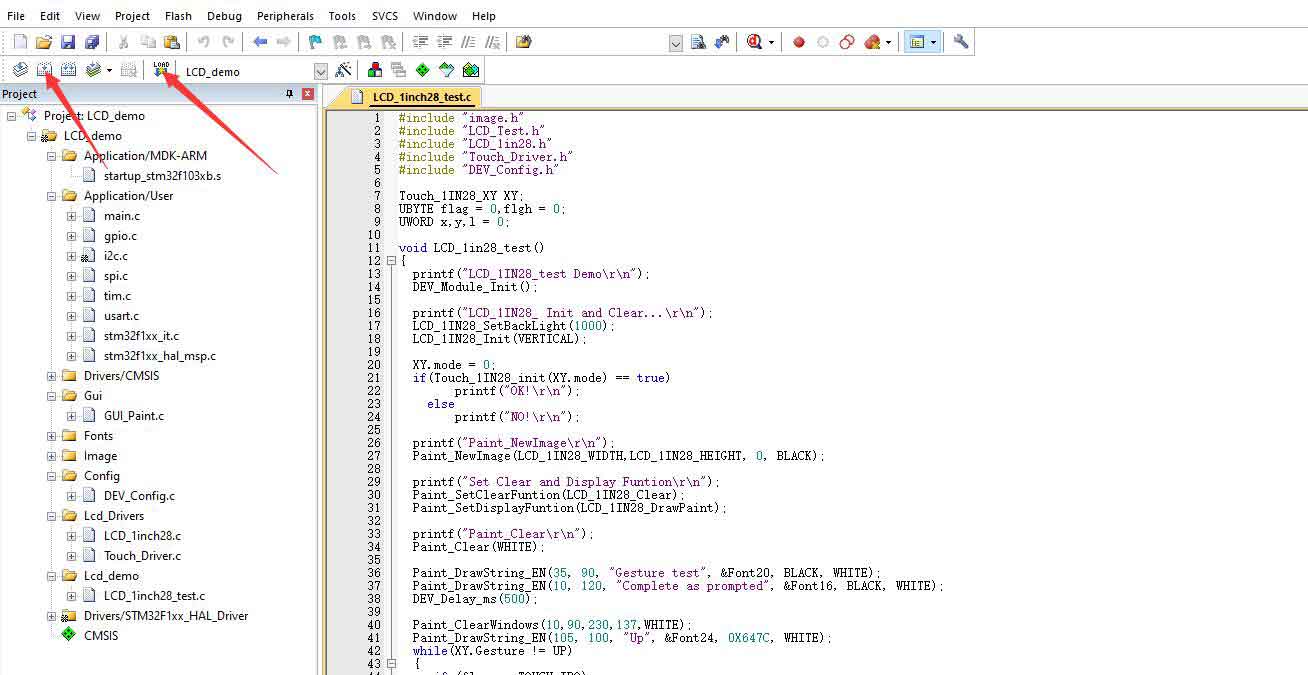
Click to download the program , unzip it, and open LCD_demo.uvprojx in the 1.69inch Touch LCD STM32/MDK-ARM directory to see the program.

Open LCD_1inch69_test.c, you can see the program, recompile and download it.

】Program description
Low-level hardware interface
type of data:
#define UBYTE uint8_t
#define UWORD uint16_t
#define UDOUBLE uint32_tModule initialization and exit processing:
void DEV_Module_Init(void);
void DEV_Module_Exit(void);
Notice:
1. Here is the processing of some GPIO before and after using the LCD screen;
2. After using the DEV_Module_Exit function, the LCD display will be turned off;GPIO reading and writing:
void DEV_Digital_Write(UWORD Pin, UBYTE Value);
UBYTE DEV_Digital_Read(UWORD Pin);SPI write data
void DEV_SPI_WRITE(UBYTE _dat);I2C read and write data
void I2C_Write_Byte(uint8_t Cmd, uint8_t value); int I2C_Read_Byte(uint8_t Cmd) void I2C_Read_nByte(UBYTE Cmd,UBYTE *Buf,UBYTE num)
Upper layer application
For the screen, what if you need to draw pictures, display Chinese and English characters, display pictures, etc. These are all done by upper-layer applications. Many friends have asked about some graphics processing. We provide some basic functions here. The GUI can be found in the following directory: STM32\STM32F103RB\User\GUI_DEV\GUI_Paint.c(.h)
Note: Due to the size of the internal RAM of STM32 and Arduino, the GUI is written directly into the RAM of the LCD.

In the following directory are the character fonts that the GUI depends on, in the directory: STM32\STM32F103RB\User\Fonts

Create a new image attribute: Create a new image attribute. This attribute includes the name, width, height, flip angle, and color of the image cache.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color);
parameter:
Width: The width of the image cache;
Height: the height of the image cache;
Rotate: The angle of rotation of the image
Color: the initial color of the image;Set the screen clear function, usually calling the LCD clear function directly;
void Paint_SetClearFuntion(void (*Clear)(UWORD));
parameter:
Clear: Pointer to the screen clear function, used to quickly clear the screen to a certain color;Set the picture pixel function, usually calling the LCD's DrawPaint function directly;
void Paint_SetDisplayFuntion(void (*Display)(UWORD,UWORD,UWORD));
parameter:
Display: Pointer to the picture pixel function, used to write data to the specified location in the LCD's internal RAM;Select image cache: Select image cache. The purpose of selection is that you can create multiple image attributes. Multiple image caches can exist. You can select each image you create.
void Paint_SelectImage(UBYTE *image)
parameter:
image: The name of the image cache, which is actually a pointer to the first address of the image cache;Image rotation: Set the rotation angle of the selected image. It is best to use it after Paint_SelectImage(). You can choose to rotate 0, 90, 180, 270
void Paint_SetRotate(UWORD Rotate)
parameter:
Rotate: Image selection angle, you can choose ROTATE_0, ROTATE_90, ROTATE_180, ROTATE_270 corresponding to 0, 90, 180, 270 degrees respectively.[Explanation] Under different selection angles, the coordinates correspond to different starting pixel points. Here, we take 1.14 as an example. The four pictures are in order 0°, 90°, 180°, and 270°. For reference only
.jpg)
Image mirror flip: Set the mirror flip of the selected image. You can choose not to mirror, about horizontal mirroring, about vertical mirroring, or about image center mirroring.
void Paint_SetMirroring(UBYTE mirror)
parameter:
mirror: The mirroring method of the image. You can choose MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, and MIRROR_ORIGIN, which correspond to no mirroring, horizontal mirroring, vertical mirroring, and image center mirroring respectively.Set the position and color of the point in the cache: This is the core function of the GUI, processing the position and color of the point in the cache;
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color)
parameter:
Xpoint: point X position in the image cache
Ypoint: The Y position of the point in the image cache
Color: The color of the point displayImage cache fill color: Fill the image cache with a certain color, usually used to whiten the screen
void Paint_Clear(UWORD Color)
parameter:
Color: fill colorFill color of part of the image cache window: fill a certain part of the image cache window with a certain color, generally used as a window whitening function, often used for time display, whitening the previous second
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
parameter:
Xstart: X starting point coordinate of the window
Ystart: Y starting point coordinate of the window
Xend: X end coordinate of the window
Yend: Y end coordinate of the window
Color: fill colorDraw points: In the image cache, draw points on (Xpoint, Ypoint). You can choose the color, point size, and point style.
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
parameter:
Xpoint: X coordinate of point
Ypoint: Y coordinate of the point
Color: fill color
Dot_Pixel: Dot size, providing 8 default dot sizes.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: The style of the dot, whether the size expansion method is to expand with the dot as the center or with the dot as the lower left corner and expand to the upper right
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;Line drawing: In the image cache, draw a line from (Xstart, Ystart) to (Xend, Yend). You can choose the color, line width, and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style, LINE_STYLE Line_Style)
parameter:
Xstart: X starting point coordinate of the line
Ystart: Y start coordinate of the line
Xend: X end coordinate of the line
Yend: Y end coordinate of the line
Color: fill color
Line_width: The width of the line, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Line style, select whether the lines are connected with straight lines or dotted lines.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;
Draw a rectangle: In the image cache, draw a rectangle from (Xstart, Ystart) to (Xend, Yend). You can choose the color, line width, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
parameter:
Xstart: X starting point coordinate of the rectangle
Ystart: Y starting point coordinate of the rectangle
Xend: X end coordinate of the rectangle
Yend: Y end coordinate of the rectangle
Color: fill color
Line_width: The width of the four sides of the rectangle, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;Draw a circle: In the image cache, take (X_Center Y_Center) as the center and draw a circle with a radius of Radius. You can choose the color, line width, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
parameter:
X_Center: X coordinate of the center of the circle
Y_Center: Y coordinate of the center of the circle
Radius: the radius of the circle
Color: fill color
Line_width: The width of the arc, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;Write Ascii characters: In the image cache, (Xstart Ystart) is the left vertex, write an Ascii character, you can choose the Ascii code visual character font library, font foreground color, and font background color
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
Ascii_Char: Ascii character
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorWrite an English string: In the image cache, (Xstart Ystart) is the left vertex, write a string of English characters, you can choose the Ascii code visual character font library, font foreground color, font background color
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
pString: string, string is a pointer
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorWrite a Chinese string: In the image cache, (Xstart Ystart) is the left vertex, write a string of Chinese characters, you can choose the GB2312 encoded character font, font foreground color, and font background color;
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
pString: string, string is a pointer
Font: GB2312 encoded character font library, the following fonts are provided in the Fonts folder:
font12CN: ascii character font 11*21, Chinese font 16*21
font24CN: ascii character font 24*41, Chinese font 32*41
Color_Foreground: font color
Color_Background: background colorWrite numbers: In the image cache, (Xstart Ystart) is the left vertex, write a string of numbers, you can choose the Ascii code visual character font library, font foreground color, font background color
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Number, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
Number: The displayed number is saved as a 32-bit int type, which can be displayed up to 2147483647.
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorWrite numbers with decimals: In the image cache, (Xstart Ystart) is the left vertex. You can write a string of numbers with decimals. You can choose the Ascii code visual character font library, font foreground color, and font background color.
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Number, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
Number: The displayed number. Double type storage is used here, which is enough for common needs.
Decimal_Point: Displays the number of digits after the decimal point
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorDisplay time: In the image cache, (Xstart Ystart) is the left vertex, display for a period of time, you can select the Ascii code visual character font library, font foreground color, and font background color;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
pTime: The displayed time. A time structure is defined here. Just pass the digits of hours, minutes and seconds to the parameters;
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background color】Arduino software description
Note: The routines were tested on Arduino uno. If you need other models of Arduino, you need to make sure the connected pins are correct.
】arduino IDE installation tutorial
arduino IDE installation tutorial
】Hardware connection
| Module pin | Arduino uno |
| VCC | 5V |
| GND | GND |
| LCD_DIN | 11 |
| LCD_CLK | 13 |
| LCD_CS | 10 |
| LCD_DC | 7 |
| LCD_RST | 8 |
| LCD_BL | 9 |
| TP_SDA | SDA |
| TP_SCL | SCL |
| TP_RST | 4 |
| TP_IRQ | 3 |
】Run the program
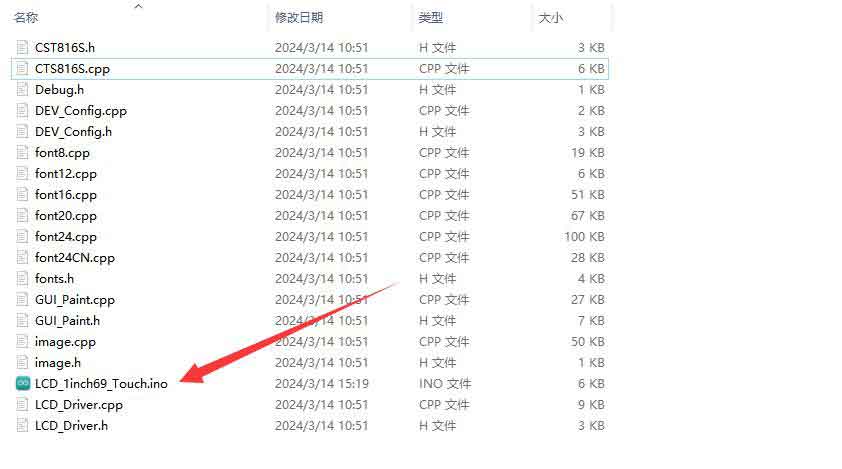
Click to download the program and unzip it. The program is located at 1.69inch Touch LCD Arduino\LCD_1inch69_Touch

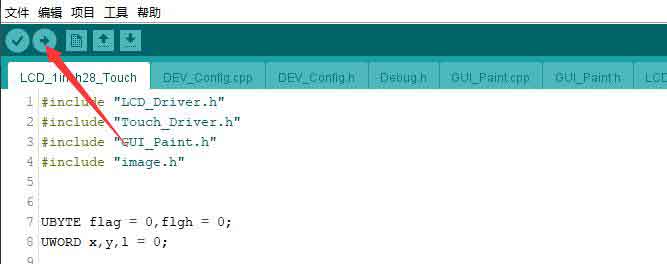
After installing Arduino IDE, run the LCD_1inch28_Touch.ino file.
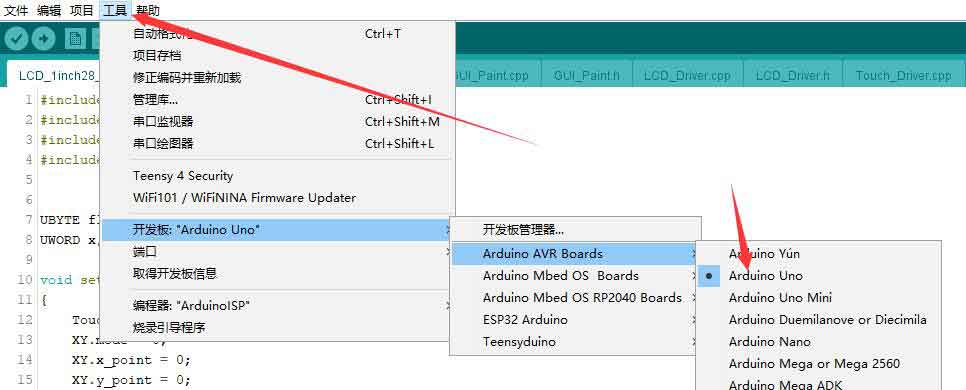
Open the program and select the development board model Arduino UNO

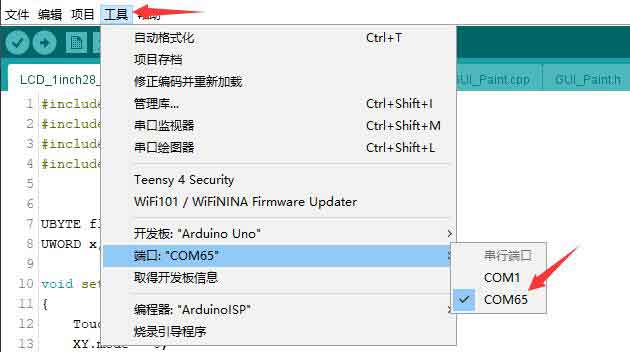
Select the corresponding COM port

Then click compile and download

】Program description
Document introduction
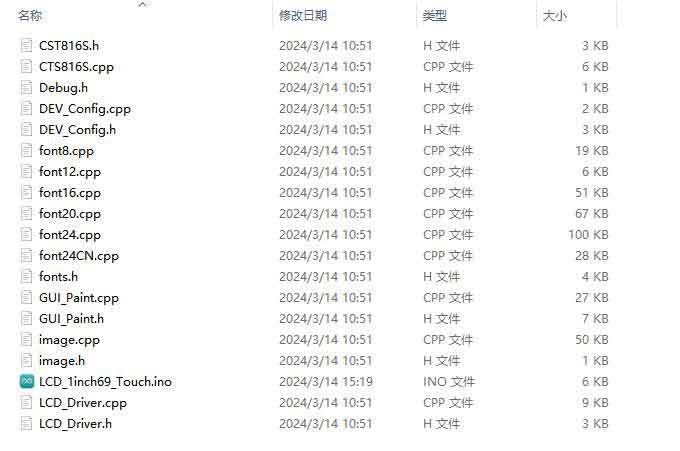
Open the ..\1.69inch Touch LCD Arduino\LCD_1inch69_Touch directory:

in:
LCD_1inch69_Touch.ino: Open it with Arduino IDE;
LCD_Driver.cpp(.h): is the driver for the LCD screen;
CTS816S.cpp(.h): It is the driver of the touch screen;
DEV_Config.cpp(.h): It is the hardware interface definition, which encapsulates the read and write pin levels, SPI transmission data, and pin initialization;
font8.cpp, font12.cpp, font16.cpp, font20.cpp, font24.cpp, font24CN.cpp, fonts.h: font models for characters of different sizes;
image.cpp(.h): It is image data. This can convert any BMP image into a 16-bit true color image array through Img2Lcd (downloadable in the development materials).
The program is divided into bottom-layer hardware interface, middle-layer LCD driver, and upper-layer application;
】Underlying hardware interface
The hardware interface is defined in the two files DEV_Config.cpp (.h), and functions such as read and write pin levels, delays, SPI transmission and I2C transmission are encapsulated.
Write pin level
void DEV_Digital_Write(int pin, int value)The first parameter is the pin, and the second is the high and low levels.
Read pin level
int DEV_Digital_Read(int pin)The parameter is the pin, and the return value is the level of the read pin.
delay
DEV_Delay_ms(unsigned int delaytime)Millisecond level delay.
SPI output data
DEV_SPI_WRITE(unsigned char data)The parameter is of char type, occupying 8 bits.
I2C read and write data
void DEV_I2C_Write_Byte(UBYTE DevAddr, UBYTE RegAddr, UBYTE value)
UBYTE DEV_I2C_Read_Byte(UBYTE DevAddr, UBYTE RegAddr)
void DEV_I2C_Read_nByte(UBYTE DevAddr,UBYTE Cmd, UBYTE *data, UBYTE num)Upper layer application
For the screen, what if you need to draw pictures, display Chinese and English characters, display pictures, etc. These are all done by upper-layer applications. Many friends have asked about some graphics processing. We provide some basic functions here GUI_Paint.c(.h)
Note: Due to the size of the internal RAM of STM32 and Arduino, the GUI is written directly into the RAM of the LCD.

The fonts used by the GUI all depend on the font*.cpp (h) file under the same file.

Create a new image attribute: Create a new image attribute. This attribute includes the name, width, height, flip angle, and color of the image cache.
void Paint_NewImage(UWORD Width, UWORD Height, UWORD Rotate, UWORD Color);
parameter:
Width: The width of the image cache;
Height: the height of the image cache;
Rotate: The angle of rotation of the image
Color: the initial color of the image;Set the screen clear function, usually calling the LCD clear function directly;
void Paint_SetClearFuntion(void (*Clear)(UWORD)); Parameters: Clear: Pointer to the screen clear function, used to quickly clear the screen to a certain color;
Set the picture pixel function, usually calling the LCD's DrawPaint function directly;
void Paint_SetClearFuntion(void (*Clear)(UWORD)); Parameters: Clear: Pointer to the screen clear function, used to quickly clear the screen to a certain color;
Select image cache: Select image cache. The purpose of selection is that you can create multiple image attributes. Multiple image caches can exist. You can select each image you create.
void Paint_SelectImage(UBYTE *image)
parameter:
image: The name of the image cache, which is actually a pointer to the first address of the image cache;Image rotation: Set the rotation angle of the selected image. It is best to use it after Paint_SelectImage(). You can choose to rotate 0, 90, 180, 270
void Paint_SetRotate(UWORD Rotate)
parameter:
Rotate: Image selection angle, you can choose ROTATE_0, ROTATE_90, ROTATE_180, ROTATE_270 corresponding to 0, 90, 180, 270 degrees respectively.[Explanation] Under different selection angles, the coordinates correspond to different starting pixel points. Here, we take 1.14 as an example. The four pictures are in order 0°, 90°, 180°, and 270°. For reference only
.jpg)
Image mirror flip: Set the mirror flip of the selected image. You can choose not to mirror, about horizontal mirroring, about vertical mirroring, or about image center mirroring.
void Paint_SetMirroring(UBYTE mirror) parameter: mirror: The mirroring method of the image. You can choose MIRROR_NONE, MIRROR_HORIZONTAL, MIRROR_VERTICAL, and MIRROR_ORIGIN, which correspond to no mirroring, horizontal mirroring, vertical mirroring, and image center mirroring respectively.
Set the position and color of the point in the cache: This is the core function of the GUI, processing the position and color of the point in the cache;
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) parameter: Xpoint: point X position in the image cache Ypoint: The Y position of the point in the image cache Color: The color of the point display
Image cache fill color: Fill the image cache with a certain color, usually used to whiten the screen
void Paint_Clear(UWORD Color) parameter: Color: fill color
Fill color of part of the image cache window: fill a certain part of the image cache window with a certain color, generally used as a window whitening function, often used for time display, whitening the previous second
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color)
parameter:
Xstart: X starting point coordinate of the window
Ystart: Y starting point coordinate of the window
Xend: X end coordinate of the window
Yend: Y end coordinate of the window
Color: fill colorDraw points: draw points on (Xpoint, Ypoint), you can choose the color, point size, and point style
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style)
parameter:
Xpoint: X coordinate of point
Ypoint: Y coordinate of the point
Color: fill color
Dot_Pixel: Dot size, providing 8 default dot sizes.
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Dot_Style: The style of the dot, whether the size expansion method is to expand with the dot as the center or with the dot as the lower left corner and expand to the upper right
typedef enum {
DOT_FILL_AROUND = 1,
DOT_FILL_RIGHTUP,
} DOT_STYLE;Line drawing: Draw a line from (Xstart, Ystart) to (Xend, Yend). You can choose the color, line width, and line style.
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style, LINE_STYLE Line_Style)
parameter:
Xstart: X starting point coordinate of the line
Ystart: Y start coordinate of the line
Xend: X end coordinate of the line
Yend: Y end coordinate of the line
Color: fill color
Line_width: The width of the line, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Line_Style: Line style, select whether the lines are connected with straight lines or dotted lines.
typedef enum {
LINE_STYLE_SOLID = 0,
LINE_STYLE_DOTTED,
} LINE_STYLE;Draw a rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend). You can choose the color, line width, and whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
parameter:
Xstart: X starting point coordinate of the rectangle
Ystart: Y starting point coordinate of the rectangle
Xend: X end coordinate of the rectangle
Yend: Y end coordinate of the rectangle
Color: fill color
Line_width: The width of the four sides of the rectangle, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the rectangle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;Draw a circle: With (X_Center Y_Center) as the center, draw a circle with a radius of Radius. You can choose the color, line width, and whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill)
parameter:
X_Center: X coordinate of the center of the circle
Y_Center: Y coordinate of the center of the circle
Radius: the radius of the circle
Color: fill color
Line_width: The width of the arc, providing 8 default widths
typedef enum {
DOT_PIXEL_1X1 = 1, // 1 x 1
DOT_PIXEL_2X2 , // 2 X 2
DOT_PIXEL_3X3 , // 3 X 3
DOT_PIXEL_4X4 , // 4 X 4
DOT_PIXEL_5X5 , // 5 X 5
DOT_PIXEL_6X6 , // 6 X 6
DOT_PIXEL_7X7 , // 7 X 7
DOT_PIXEL_8X8 , // 8 X 8
} DOT_PIXEL;
Draw_Fill: Fill, whether to fill the inside of the circle
typedef enum {
DRAW_FILL_EMPTY = 0,
DRAW_FILL_FULL,
} DRAW_FILL;Write Ascii characters: (Xstart Ystart) is the left vertex, write an Ascii character, you can choose the Ascii code visual character font library, font foreground color, font background color
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
Ascii_Char: Ascii character
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorWrite an English string: (Xstart Ystart) is the left vertex, write a string of English characters, you can choose the Ascii code visual character font library, font foreground color, font background color
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
pString: string, string is a pointer
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorWrite a Chinese string: (Xstart Ystart) is the left vertex, write a string of Chinese characters, you can choose the GB2312 encoded character font, font foreground color, and font background color;
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
pString: string, string is a pointer
Font: GB2312 encoded character font library, the following fonts are provided in the Fonts folder:
font12CN: ascii character font 11*21, Chinese font 16*21
font24CN: ascii character font 24*41, Chinese font 32*41
Color_Foreground: font color
Color_Background: background colorWrite numbers: (Xstart Ystart) is the left vertex, write a string of numbers, you can choose Ascii code visual character font library, font foreground color, font background color
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Number, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
Number: The displayed number is saved as a 32-bit int type, which can be displayed up to 2147483647.
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorWrite numbers with decimals: (Xstart Ystart) is the left vertex, write a string of numbers with decimals, you can choose the Ascii code visual character font library, font foreground color, font background color
void Paint_DrawFloatNum(UWORD Xpoint, UWORD Ypoint, double Number, UBYTE Decimal_Point, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background);
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
Number: The number displayed, here it is saved in double type.
Decimal_Point: Displays the number of digits after the decimal point
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorDisplay time: (Xstart Ystart) is the left vertex, display for a period of time, you can choose the Ascii code visual character font library, font foreground color, and font background color;
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground)
parameter:
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
pTime: The displayed time. A time structure is defined here. Just pass the digits of hours, minutes and seconds to the parameters;
Font: Ascii code visual character font library, the following fonts are provided in the Fonts folder:
font8: 5*8 font
font12: 7*12 font
font16: 11*16 font
font20: 14*20 font
font24: 17*24 font
Color_Foreground: font color
Color_Background: background colorDisplay image: (Xstart Ystart) is the left vertex, display an image with a width of W_Image and a height of H_Image;
void Paint_DrawImage(const unsigned char *image, UWORD xStart, UWORD yStart, UWORD W_Image, UWORD H_Image)
parameter:
image: image address, pointing to the image information you want to display
Xstart: X coordinate of the left vertex of the character
Ystart: Y coordinate of the left vertex of the font
W_Image: image width
H_Image: image height 



