- sales/support
Google Chat: zj734465502@gmail.com
- sales
+86-0755-88291180
- sales01
sales@spotpear.com
- sales02
dragon_manager@163.com
- support
tech-support@spotpear.com
- CEO-Complaints
zhoujie@spotpear.com
- sales/support
WhatsApp:13246739196
Raspberry Pi 2.13inch Touch e-Paper HAT User Guide
Specifications
- Size: 2.13inch
- Outline dimensions(Module): 69.15 × 38.90mm
- Outline dimensions(Driver Board): 59.51mm × 34.00mm
- Display area: 48.55mm × 23.71mm
- Operating Voltage: 3.3V
- Communication interface: SPI
- Dot pitch: 0.194 × 0.194mm
- Resolution: 250×122 pixels
- Display color: black, white
- Greyscale: 2
- Partial refresh time: 0.3s
- Full refresh time: 2s
- Refresh power: 26.4mW(typ.)
- Touchpoints: 5 (MAX)
- Touch type: Capacitive touch
- Touch interfaced: I2C
- Touch panel: Toughened Glass
【Note】
- Refresh time: The refresh time is experimental test data, there will have some deviation from the actual refresh time, so please refer to the actual refresh time. The e-paper will flicker during the full refresh process, this is a normal phenomenon.
- Power consumption: The power consumption data is experimental test data. The actual power consumption will have a certain deviation due to the existence of the driver board and the actual usage. Please refer to the actual refresh power consumption.
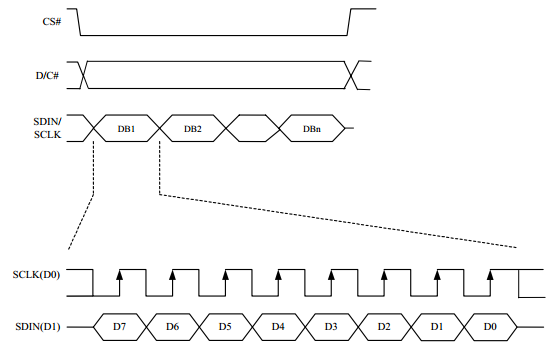
SPI Communication protocol
Note: Different from the traditional SPI protocol, the data line from the slave to the master is hidden since the device only has a display requirement.
- CS is slave chip select, when CS is low, the chip is enabled.
- DC is data/command control pin, when DC = 0, write command, when DC = 1, write data.
- SCLK is the SPI communication clock.
- SDIN is the data line from the master to the slave in SPI communication.
- Timing: CPHL=0, CPOL=0 (SPI0
Working protocoal
This product is an E-paper device adopting the image display technology of Microencapsulated Electrophoretic Display, MED. The initial approach is to create tiny spheres, in which the charged color pigments are suspending in the transparent oil and would move depending on the electronic charge. The E-paper screen displays patterns by reflecting the ambient light, so it has no background light requirement. Under ambient light, the E-paper screen still has high visibility with a wide viewing angle of 180 degrees. It is the ideal choice for E-reading. (Note that the e-Paper cannot support updating directly under sunlight)
Pixel & Byte
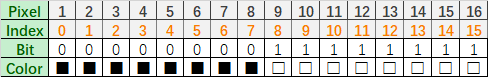
We define the pixels in a monochrome picture, 0 is black and 1 is white.
White:□,Bit 1
Black:■:Bit 0
- The dot in the figure is called a pixel. As we know, 1 and 0 are used to define the color, therefore we can use one bit to define the color of one pixel, and 1 byte = 8pixels
- For example, If we set the first 8 pixels to black and the last 8 pixels to white, we show it by codes, they will be 16 bit as below:

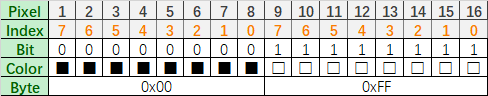
For computer, the data is saved in MSB format:
So we can use two bytes for 16 pixels.
Hardware Connection
You can directly attach it to the 40PIN GPIO of Raspberry Pi. Or you can wire it to Raspberry Pi with 12PIN cable, please refer to the Pin definition below:
| Touch e-Paper | Raspberry Pi | |
| BCM2835 | Board | |
| VCC | 3.3V | 3.3V |
| GND | GND | GND |
| DIN | MOSI | 19 |
| CLK | SCLK | 23 |
| CS | CE0 | 24 |
| DC | 25 | 22 |
| RST | 17 | 11 |
| BUSY | 24 | 18 |
| INT | 27 | 13 |
| SCL | SCL1 | 5 |
| SDA | SDA1 | 3 |
| TRST | 22 | 15 |
Take the 2.13inch Touch e-Paper HAT as an example, just plug it into the Raspberry Pi:
Enable SPI interface
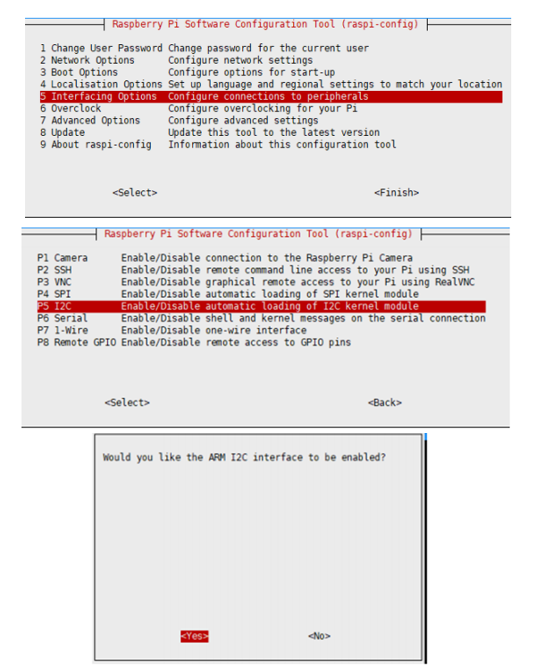
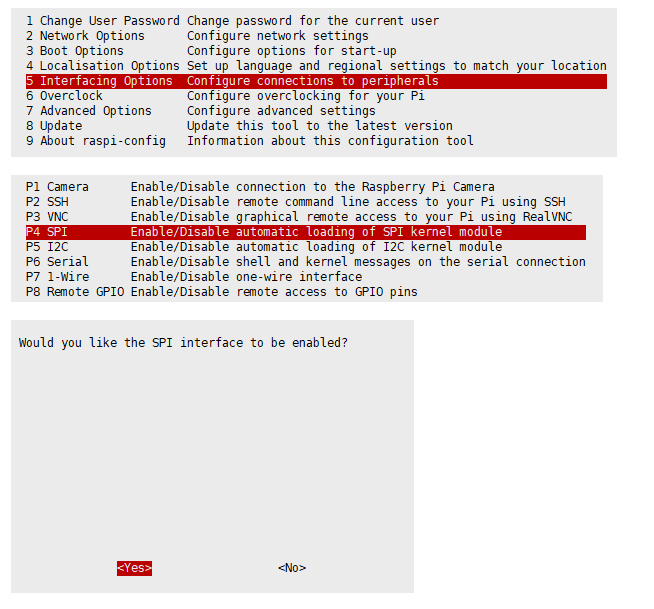
- Open terminal, use command to enter the configuration page
sudo raspi-config Choose Interfacing Options -> SPI -> Yes to enable SPI interface

Reboot Raspberry Pi:
sudo reboot
Please make sure that SPI interface was not used by other devices
Enable I2C interface
- Open terminal, use command to enter the configuration page
sudo raspi-config Choose Interfacing Options -> I2C -> Yes to enable I2C interface
And then reboot the system:
sudo reboot
Libraries Installation
- Install BCM2835 libraries
wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.68.tar.gz tar zxvf bcm2835-1.68.tar.gz cd bcm2835-1.68/ sudo ./configure && sudo make && sudo make check && sudo make install
For more details, please refer to http://www.airspayce.com/mikem/bcm2835/
- Install wiringPi libraries
sudo apt-get install wiringpi #For Pi 4, you need to update it: wget https://project-downloads.drogon.net/wiringpi-latest.deb sudo dpkg -i wiringpi-latest.deb gpio -v #You will get 2.52 information if you install it correctly
- Install Python libraries
#python2 sudo apt-get update sudo apt-get install python-pip sudo apt-get install python-pil sudo apt-get install python-numpy sudo pip install RPi.GPIO sudo pip install spidev #python3 sudo apt-get update sudo apt-get install python3-pip sudo apt-get install python3-pil sudo apt-get install python3-numpy sudo pip3 install RPi.GPIO sudo pip3 install spidev
Download the demo
Open the terminal of the Raspberry Pi, execute command to download demo codes:
cd ~ sudo wget https://www.waveshare.net/w/upload/3/3e/Touch_e-Paper_Code.zip unzip Touch_e-Paper_Code.zip -d Touch_e-Paper_Code
Running the demo
C
Enter the directory of the C demo
cd ~/Touch_e-Paper_Code/c/examples
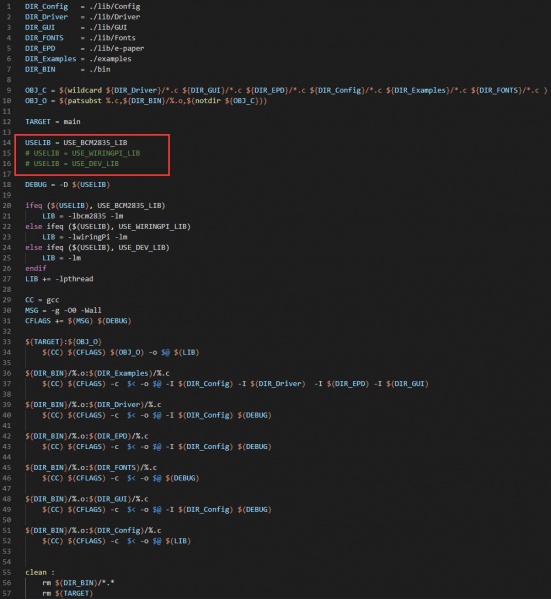
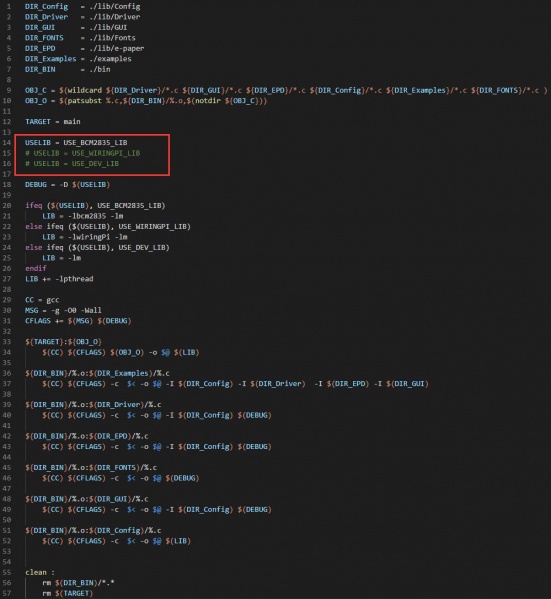
【Note】You can switch dependent libraries by modifying lines 14-16 of the Makefile. The program uses BCM2835 by default, which runs the fastest.(If you have already used BCM2835, you need to reboot the system when you switch to another library so that the demo can run normally.)
As shown in the picture below, switch libraries by commenting the lines:
Using the following commands to run the demo:
sudo make clean sudo make -j4 sudo ./main
python Enter the directory of the python demo
cd ~/Touch_e-Paper_Code/python/examples
Enter the following commands, the demo can support python2/3:
# python2 sudo python2 main.py # python3 sudo python3 main.py
The program is divided into Hardware Interface, EPD driver and Touch driver, and Application function.
C
Hardware interface
Because of multiple hardware platforms, we package the bottom, for details of how it realizes, you can find in the related directory for certain codes definition in file DEV_Config.c(.h):
For Raspberry Pi, the files are located in: Touch_e-Paper_Code\c\lib\Config
The C demo uses 3 methods to drive the e-paper, they are bcm2835, wiringPi, and the IO file. We use the bcm2835 libraries by default, if you need to switch to another library, please open Touch_e-Paper_Code\c\Makefile and modify the lines 14-16 as below:
- Data type:
#define UBYTE uint8_t #define UWORD uint16_t #define UDOUBLE uint32_t
- Module Init and Exit handle:
void DEV_Module_Init(void); void DEV_Module_Exit(void);
Note:
1.The functions are used to set GPIP before and after driving e-Paper.
2.The module enters low-ultra mode after DEV_Module_Exit(). (as we test, the current is about 0 in this mode);
- GPIO Read/Write:
UBYTE DEV_Digital_Read(UWORD Pin); void DEV_Digital_Write(UWORD Pin, UBYTE Value);
- SPI Write data
void DEV_SPI_WriteByte(UBYTE Value); void DEV_SPI_Write_nByte(uint8_t *pData, uint32_t Len);
- I2C Read/Write:
UBYTE I2C_Read_Byte(UWORD Reg, char *Data, UBYTE len); UBYTE I2C_Write_Byte(UWORD Reg, char *Data, UBYTE len);
EPD driver
For Raspberry Pi demo, epd driver file is saved in:Touch_e-Paper_Code\c\lib\e-paper
Open .h file you can see the following function.
- Initialization: It should be used to initialize e-Paper or wakeup e-Paper from sleep mode.
void EPD_xxx_Init(void);
The xxx is the type of e-paper, for example, if you are using 2.13_V2, then the xxx should be EPD_2IN13_V2_Init().
- Clear display: This function is used to clear the e-paper to white
void EPD_xxx_Clear(void);
The xxx is the type of e-paper, for example, if you are using 2.13_V2, then the xxx should be EPD_2IN13_V2_Clear().
- Transmit a frame of image and display
//Black/White e-Paper void EPD_xxx_Display(UBYTE *Image); //Three colors e-Paper void EPD_xxx_Display(const UBYTE *blackimage, const UBYTE *ryimage);
//Because controller of 2.13inch e-Paper V2 were updated, you need to use EPD_xxx_DisplayPartBaseImage to display static image and then use EPD_xxx_displayPart() to dymatic display when partial refreshing. void EPD_2IN13_V2_DisplayPart(UBYTE *Image); void EPD_2IN13_V2_DisplayPartBaseImage(UBYTE *Image);
- Enter sleep mode
void EPD_xxx_Sleep(void);
Note: You should hardware reset or use initialize function to wake up e-Paper from sleep mode
xxx is the type of e-Paper, if you are using 2.13_V2, then the xxx should be EPD_2IN13_V2_Sleep().
Touch driver
For Raspberry Pi demo, Touch driver file is saved in: Touch_e-Paper_Code\c\lib\Driver
Open .h file you can see the following function.
- Touch initialization and related functions:
//initialization void GT_Init(void); //Reset void GT_Reset(void); //Read the version information void GT_ReadVersion(void);
The Reset function and ReadVersion information are called during the initialization.
- Touch Read/Write:
void GT_Read(UWORD Reg, char *Data, UBYTE len); void GT_Write(UWORD Reg, char *Data, UBYTE len);
Reg is the register address, Data is the address of the data buffer, len is the length to be read and written.
- Scan touch signal
UBYTE GT_Scan(void);
The returned data is stored in the structure GT1151_Dev.
Application function
Basic drawing functions are provided here. You can find them in: Touch_e-Paper_Code\c\lib\GUI\GUI_Paint.c(.h)
The fonts are saved in the directory:
Touch_e-Paper_Code\c\lib\Fonts
- Create a new image buffer: This function is used to create a new image with width, height, Rotate degree and its color.
void Paint_NewImage(UBYTE *image, UWORD Width, UWORD Height, UWORD Rotate, UWORD Color) Paratemeters: image : The buffer of image, this is an pointer of buffer address; Width : width of the image; Height: height of the image; Rotate:Rotate degree; Color :Initial color of the image;
- Select image buffer: this function is used to select the image buffer. You can create multiple image buffer with last function, then select the buffer for every image.
void Paint_SelectImage(UBYTE *image) Parameters: image: The name of image buffer, it is a pointer of buffer address;
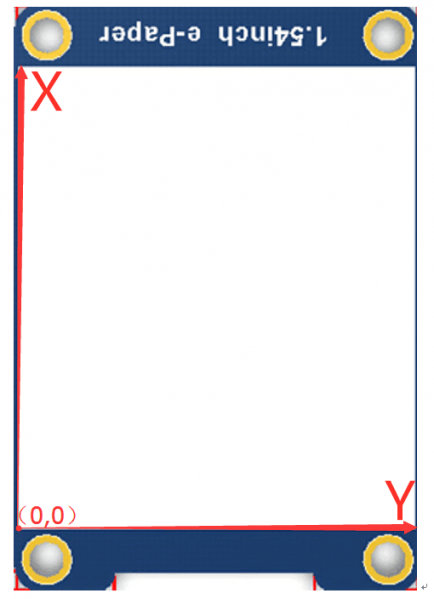
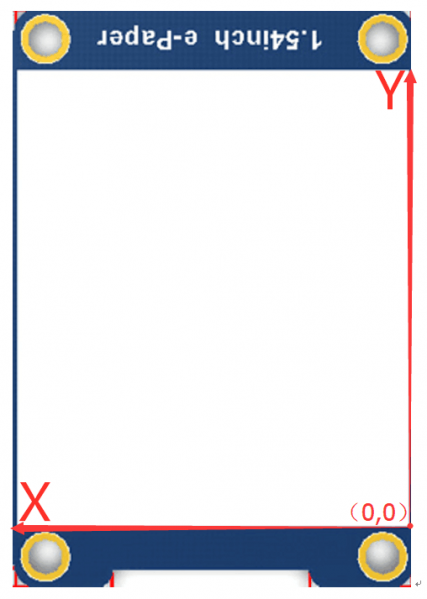
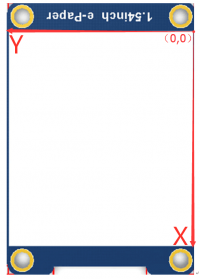
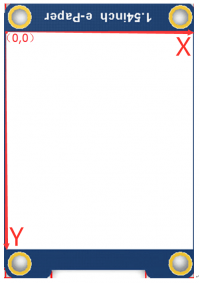
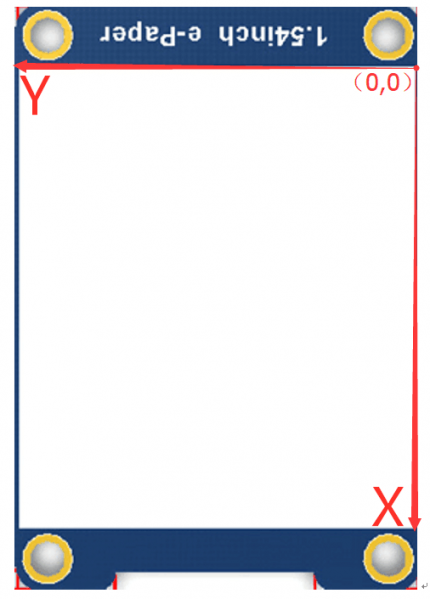
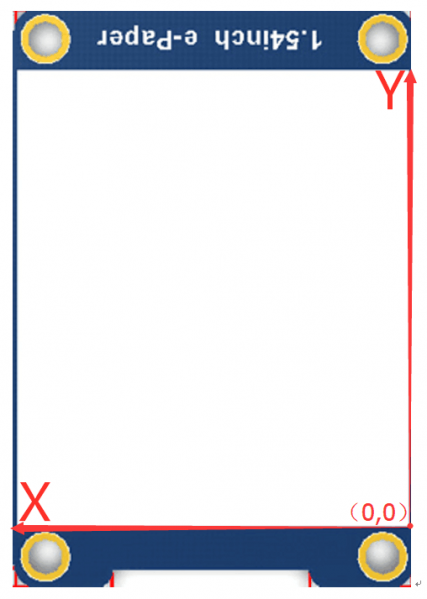
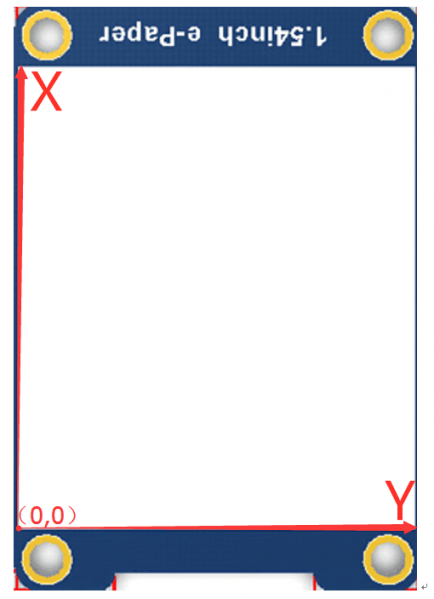
- Set display orientation: This function is used to set the rotate degree, it is generally be used after Paint_SelectImage(). You can set the rotate degree to 0、90、180、270 degree.
void Paint_SetRotate(UWORD Rotate) Parameters: Rotate: Rotate degree, you can choose ROTATE_0、ROTATE_90、ROTATE_180、ROTATE_270 which stands for 0、90、180、270 degree repetitively.
- 【Note】Three figures below shows the display effect in differen degree. (0°, 90°, 180°, 270°)




- Image mirroring: This function is used to mirror image.
void Paint_SetMirroring(UBYTE mirror) Paramters: mirror: You can set it to MIRROR_NONE、MIRROR_HORIZONTAL、MIRROR_VERTICAL、MIRROR_ORIGIN
The four parameters correspond to no mirroring, horizontal mirroring, vertical mirroring, and image center mirroring.
- Set pixel: this function is used to set the position and color of pixels in the buffer. This is the basic function of GUI.
void Paint_SetPixel(UWORD Xpoint, UWORD Ypoint, UWORD Color) Parameters: Xpoint: X-axes in buffer; Ypoint: Y-axes in buffer; Color : color
- Clear: This function is used to clear the screen to certain color.
void Paint_Clear(UWORD Color) Parameter: Color:
- Clear windows:this function is used to clear a window. It is generally used for time display.
void Paint_ClearWindows(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color) Parameters: Xstart: Start coordinate of X-axes of window; Ystart: Start coordinate of Y-axes of window; Xend: End coordinate of X-axes of window; Yend: End coordinate of Y-axes of window; Color:
- Draw point: Draw a point on the position (Xpoint, Ypoint)in buffer
void Paint_DrawPoint(UWORD Xpoint, UWORD Ypoint, UWORD Color, DOT_PIXEL Dot_Pixel, DOT_STYLE Dot_Style) Parameter: Xpoint: X coordinate of point; Ypoint: Y coordinate of point; Color: color of point; Dot_Pixel: the size of point, there are 8 sizes available; typedef enum { DOT_PIXEL_1X1 = 1, // 1 x 1 DOT_PIXEL_2X2 , // 2 X 2 DOT_PIXEL_3X3 , // 3 X 3 DOT_PIXEL_4X4 , // 4 X 4 DOT_PIXEL_5X5 , // 5 X 5 DOT_PIXEL_6X6 , // 6 X 6 DOT_PIXEL_7X7 , // 7 X 7 DOT_PIXEL_8X8 , // 8 X 8 } DOT_PIXEL; Dot_Style: style of point. typedef enum { DOT_FILL_AROUND = 1, DOT_FILL_RIGHTUP, } DOT_STYLE;
- Draw line: draw a line for (Xstart, Ystart) to (Xend, Yend)
void Paint_DrawLine(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, LINE_STYLE Line_Style , LINE_STYLE Line_Style) Parameter: Xstart: Start coordinate of X-axes of line; Ystart: Start coordinate of Y-axes of line; Xend: End coordinate of X-axes of line; Yend: End coordinate of Y-axes of line; Color: color of line Line_width: the width of line, 8 sizes are avalilable; typedef enum { DOT_PIXEL_1X1 = 1, // 1 x 1 DOT_PIXEL_2X2 , // 2 X 2 DOT_PIXEL_3X3 , // 3 X 3 DOT_PIXEL_4X4 , // 4 X 4 DOT_PIXEL_5X5 , // 5 X 5 DOT_PIXEL_6X6 , // 6 X 6 DOT_PIXEL_7X7 , // 7 X 7 DOT_PIXEL_8X8 , // 8 X 8 } DOT_PIXEL; Line_Style: Style of the line; typedef enum { LINE_STYLE_SOLID = 0, LINE_STYLE_DOTTED, } LINE_STYLE;
- Draw rectangle: Draw a rectangle from (Xstart, Ystart) to (Xend, Yend). You can choose the color, the width of the line, whether to fill the inside of the rectangle.
void Paint_DrawRectangle(UWORD Xstart, UWORD Ystart, UWORD Xend, UWORD Yend, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) Parameter: Xstart: Start coordinate of X-axes of rectangle Ystart: Start coordinate of Y-axes of rectangle Xend: End coordinate of X-end of rectangle Yend: End coordinate of Y-end of rectangle Color: color of rectangle Line_width: The width of edges, 8 sides are available; typedef enum { DOT_PIXEL_1X1 = 1, // 1 x 1 DOT_PIXEL_2X2 , // 2 X 2 DOT_PIXEL_3X3 , // 3 X 3 DOT_PIXEL_4X4 , // 4 X 4 DOT_PIXEL_5X5 , // 5 X 5 DOT_PIXEL_6X6 , // 6 X 6 DOT_PIXEL_7X7 , // 7 X 7 DOT_PIXEL_8X8 , // 8 X 8 } DOT_PIXEL; Draw_Fill: set the rectangle full or empty. typedef enum { DRAW_FILL_EMPTY = 0, DRAW_FILL_FULL, } DRAW_FILL;
- Draw circle:Draw a circle, use (X_Center Y_Center) as center, draw a circle with a radius of Radius, you can choose the color, the width of the line, whether to fill the inside of the circle.
void Paint_DrawCircle(UWORD X_Center, UWORD Y_Center, UWORD Radius, UWORD Color, DOT_PIXEL Line_width, DRAW_FILL Draw_Fill) Parameter: X_Center: X coordinate of center Y_Center: Y coordinate of center Radius:Radius of circle Color: color of circle Line_width: width of circle, 8 sizes are avalilable typedef enum { DOT_PIXEL_1X1 = 1, // 1 x 1 DOT_PIXEL_2X2 , // 2 X 2 DOT_PIXEL_3X3 , // 3 X 3 DOT_PIXEL_4X4 , // 4 X 4 DOT_PIXEL_5X5 , // 5 X 5 DOT_PIXEL_6X6 , // 6 X 6 DOT_PIXEL_7X7 , // 7 X 7 DOT_PIXEL_8X8 , // 8 X 8 } DOT_PIXEL; Draw_Fill: style of circle typedef enum { DRAW_FILL_EMPTY = 0, DRAW_FILL_FULL, } DRAW_FILL;
- Draw character (ASCII): Set(Xstart Ystart) as letf-top point, draw a ASCII character. You can choose the Ascii code font library, font foreground color, font background color
void Paint_DrawChar(UWORD Xstart, UWORD Ystart, const char Ascii_Char, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of left-top pixel of character; Ystart: Y coordinate of left-top pixel of character; Ascii_Char:Ascii character; Font: 5 fonts are available; font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of character; Color_Background: color of background;
- Draw String: Set point (Xstart Ystart) as the left-top pixel, draw a string. You can choose the Ascii code font library, font foreground color, font background color
void Paint_DrawString_EN(UWORD Xstart, UWORD Ystart, const char * pString, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameters: Xstart: X coordinate of left-top pixel of characters; Ystart: Y coordinate of left-top pixel of characters; pString;Pointer of string Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of string Color_Background: color of background
- Draw Chinese charactgers: this function is used to draw Chinese fonts based ON GB2312 fonts.
void Paint_DrawString_CN(UWORD Xstart, UWORD Ystart, const char * pString, cFONT* font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: Coordinate of left-top pixel of characters; Ystart: Coordinate of left-top pixel of characters; pString:Pointer of string; Font: GB2312 fonts: font12CN:11*21(ascii),16*21 (Chinese) font24CN:24*41(ascii),32*41 (Chinese) Color_Foreground: color of string Color_Background: color of background
- Draw number: Draw a string of numbers, (Xstart, Ystart) is the left-top pixel.
void Paint_DrawNum(UWORD Xpoint, UWORD Ypoint, int32_t Nummber, sFONT* Font, UWORD Color_Foreground, UWORD Color_Background) Parameter: Xstart: X coordinate of left-top pixel; Ystart: Y coordicate of left-to pixel; Nummber:the numbers displayed. the numbers are saved in int format, the maximum is 2147483647; Font: 5 fonts are available: font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of font; Color_Background: volor of background;
- Display time:Display time, (Xstart, Ystart) is the left-top pixel. This function is used for e-Paper which supports partial refresh. Because the time required for partial refresh is 0.3S, and the overall display is less than 1S plus data transmission, it can be refreshed once in 1S.
void Paint_DrawTime(UWORD Xstart, UWORD Ystart, PAINT_TIME *pTime, sFONT* Font, UWORD Color_Background, UWORD Color_Foreground) Parameter: Xstart: X coordinate of left-top pixel of character; Ystart: Y coordinate of left-top pixel of character; pTime:pointer of time displayed; Font: 5 fonts are available; font8:5*8 font12:7*12 font16:11*16 font20:14*20 font24:17*24 Color_Foreground: color of fonts Color_Background: color of background
- Draw image:send image data of bmp file to buffer
void Paint_DrawBitMap(const unsigned char* image_buffer) Parameter: image_buffer: adrress of image data in buffer
- Read local bmp picture and write it to buffer
Linux platform like Jetson Nano and Raspberry Pi support to directly operate bmp pictures
Raspberry Pi & Jetson Nano:RaspberryPi&JetsonNano\c\lib\GUI\GUI_BMPfile.c(.h)
UBYTE GUI_ReadBmp(const char *path, UWORD Xstart, UWORD Ystart) Parameter: path:The path of BMP pictures Xstart: X coordination of left-top of picture, default 0; Ystart: Y coordination of left-top of picture, default 0;
Testing demo
In the above part, we describe the tree structures of Linux codes, here we talk about the testing code for user. The test demo is in the Touch_e-Paper_Code\c\examples. This sample demo shows the function of the drawing board and photo album. Users can replace the pictures according to the name and size of the existing pictures to carry out secondary development on the basis of the demo.
Python(Used for Raspberry Pi)
Supports python2.7 and python3</br> python is easy to use than c codes</br> Library files are in: Touch_e-Paper_Code\python\lib\TP_lib\
epdconfig.py
- Initialize module and exit handle:
def module_init() def module_exit()
Note: 1.The functions are used to set GPIP before and after driving e-Paper.
2.The module enter low-ultra mode after Module_Exit(). (as we test, the current is about 0 in this mode);
- GPIO Read/Write:
def digital_write(pin, value) def digital_read(pin)
- SPI write data
def spi_writebyte(data)
- I2C Read/Write:
def i2c_readbyte(reg, len) def i2c_write(reg) def i2c_writebyte(reg, value)
epdxxx.py(xxx is the type of the e-Paper)
If you are using 2.13inch V2 e-paper, then xxx should epd2in13_V2.py.
- Initialization: It should be used to initialize e-Paper or wakeup e-Paper from sleep mode.
def init(self)
- Clear display: This function is used to clear the e-paper to white
def Clear(self)
- Convert the picture to an array
def getbuffer(self, image)
- Transmit a frame of image and display
def display(self, image)
- 2.13inch e-Paper V2 were updated, you need to use displayPartBaseImage() to display static image and then use displayPart() to dymatic display when partial refreshing.
displayPart() def displayPartBaseImage(self, image) def displayPart(self, image)
- Enter sleep mode
def sleep(self)
main.py
The test demo shows the function of the drawing board and photo album. Users can replace the pictures according to the name and size of the existing pictures to carry out secondary development on the basis of the demo.
Orientation
To rotate the display, you can use transpose function
blackimage = blackimage.transpose(Image.ROTATE_270) redimage = redimage.transpose(Image.ROTATE_270) #Supports OTATE_90, ROTATE_180, ROTATE_270
- 【Note】Three figures below shows the display effect in different degree. (0°, 90°, 180°, 270°)




Drawing GUI
Python has an image library http://effbot.org/imagingbook that is very useful. By using this library, you don't need to write code from the logic layer like C. You can directly reference the image library for image processing.
Here we take the 1.54inch e-paper as an example to briefly explain the program.
- Install the library
sudo apt-get install python3-pil
- Import the library
from PIL import Image,ImageDraw,ImageFont
Among them, Image is the basic library, ImageDraw is the drawing function library, and ImageFont is the font library.
- Define an image buffer to facilitate drawing, writing and other functions on the image.
image = Image.new('1', (epd.width, epd.height), 255) # 255: clear the frame
The first parameter defines the color depth of the image, defined it as 1 means it is a 2-bit image; The second parameter is a Tuple that defines the width and height of the image; The third parameter defines the default color of the buffer, 0 is black, 255 is white.
- Create a drawing object base on the previous image buffer, all drawing operations are performed on this object.
draw = ImageDraw.Draw(image)
- Draw rectangle: .
draw.rectangle((0, 10, 200, 34), fill = 0)
The first parameter is a Tuple of 4 elements, (0, 10) is the coordinate value of the upper left corner of the rectangle, (200, 34) is the coordinate value of the lower right corner of the rectangle, fill=0 means that the interior is filled with black
- Draw line:
draw.line((16, 60, 56, 60), fill = 0)
The first parameter is a tuple of 4 elements, with (16, 60) as the starting point and (200, 34) as the ending point, draw a straight line, fill=0 means the line is black.
- Draw circle:
draw.arc((90, 60, 150, 120), 0, 360, fill = 0)
Draw an inscribed circle in the square, the first parameter is a tuple of 4 elements, with (90, 60) as the upper left vertex of the square, (150, 120) as the lower right vertex of the square;Then we stipulate that the horizontal median line of the rectangular box is 0 degrees, and the angle becomes larger clockwise; The second parameter indicates the starting angle, and the third parameter indicates the ending angle. The fill=0 line is black.
If you are not using the square, what you draw will be an ellipse, which is actually a drawing of an arc.
And you can use chord to draw solid circles:
draw.chord((90, 130, 150, 190), 0, 360, fill = 0)
The first parameter specifies the circumscribed rectangle of the chord. The second and third parameters are the start and end angles of the chord respectively. The fourth parameter is the fill color. Connect the chords from 0 degrees to 360 degrees and fill them. It has become a filled circle.
- Draw character:
Import the ImageFont module:
font = ImageFont.truetype(os.path.join(picdir, 'Font.ttc'), 24)
The font files used here are in the windows directory, but the demo can support other font files which the file name ending with ttc.
You can use them to write English characters directly. For Chinese characters, you need to to add an u in front since the encoding is GB2312.
draw.text((8, 12), 'hello world', font = font, fill = 255) draw.text((8, 36), u'微雪电子', font = font, fill = 0)
The first parameter is a tuple of 2 elements, with (8, 12) as the left vertex, font as font, and fill as the font color.
- Read the local picture
image = Image.open(os.path.join(picdir, '1in54.bmp'))
The parameter is the image path.
- Other functions:
If you need to achieve other more functions, you can learn to the official website http://effbot.org/imagingbook pil