- sales/support
Google Chat: zj734465502@gmail.com
- sales
+86-0755-88291180
- sales01
sales@spotpear.com
- sales02
dragon_manager@163.com
- support
tech-support@spotpear.com
- CEO-Complaints
zhoujie@spotpear.com
- sales/support
WhatsApp:13246739196
- HOME
- >
- ARTICLES
- >
- Common Moudle
- >
- ESP
ESP32-S3-LCD-2 User Guide
Overview
Introduction
It is a low-cost, high-performance MCU board designed by Waveshare. Despite its compact size, it integrates a 2inch LCD, a lithium-ion battery charging chip, an IMU sensor, camera interface and various other peripherals on board for easy development and embedding into the product.
Features
- Equipped with ESP32-S3R8 high-performance Xtensa 32-bit LX7 dual-core processor, up to 240 MHz main frequency
- Supports 2.4GHz Wi-Fi (802.11 b/g/n) and Bluetooth 5 (BLE), with onboard antenna
- Built in 512KB SRAM and 384KB ROM, with onboard 8MB PSRAM and an external 16MB Flash
- Type-C connector, keeps it up to date, easier to use
- Built-in 2inch high-definition LCD screen with a resolution of 240×320, 262K colors for clear color pictures
- Embedded with ST7789T3 driver chip, using SPI interface communication, minimizes required IO pins
- Onboard QMI8658 6-axis IMU (3-axis accelerometer and 3-axis gyroscope)
- Onboard 3.7V MX1.25 lithium battery recharge/discharge header
- Onboard USB Type-C port for power supply, firmware downloading and debugging, making development more convenient
- Onboard TF card slot, supporting external TF card storage for pictures or files
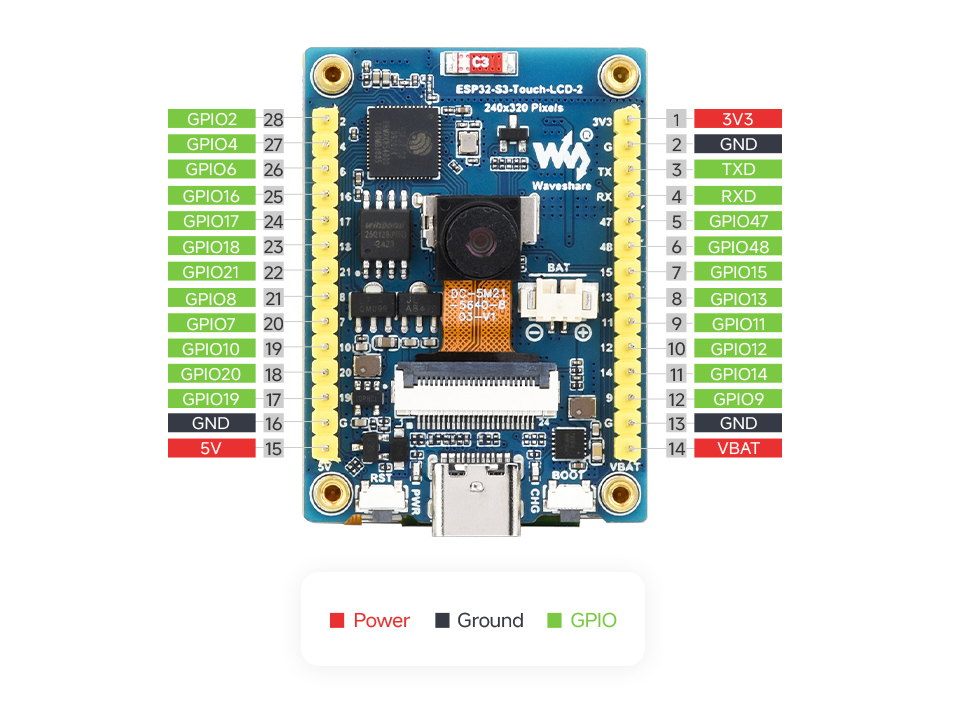
- 22 × GPIO pins for flexible configuration of peripheral functions
- On-board camera interface, compatible with mainstream cameras such as OV2640 and OV5640, suitable for image and video capture
Specifications
| Parameter name | Parameter |
| Interface | USB Type-A |
| Controller chip | ESP32-S3 |
| LCD type | ISP |
| LCD controller chip | Display: ST7789T3 |
| Onboard devices | TF |
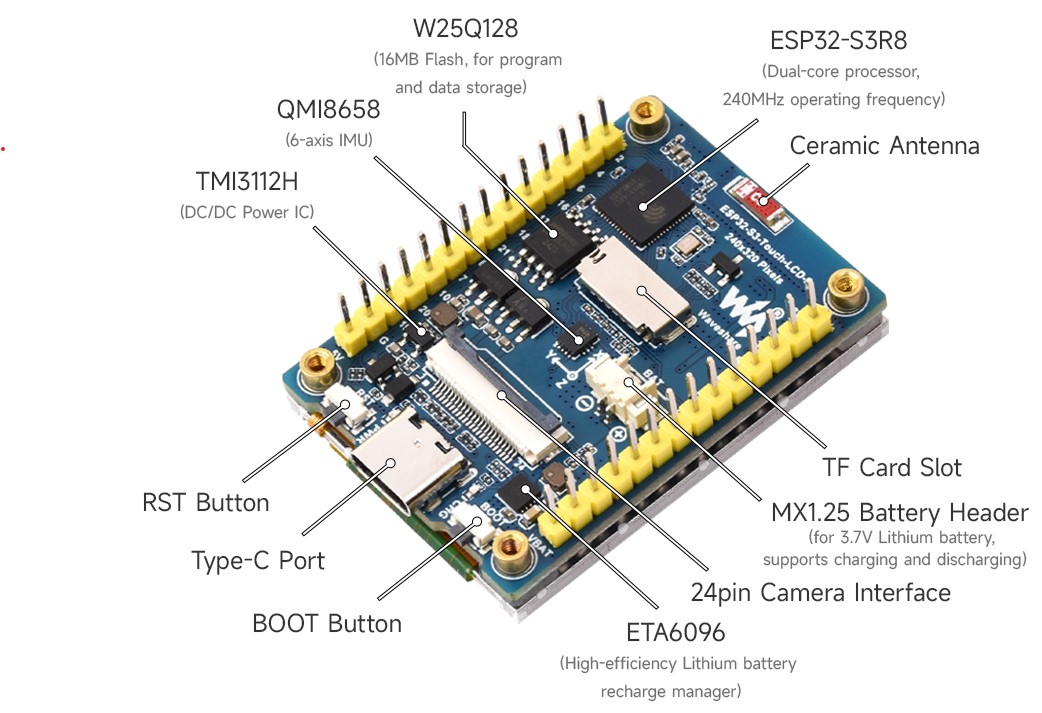
Onboard Resources

Interfaces

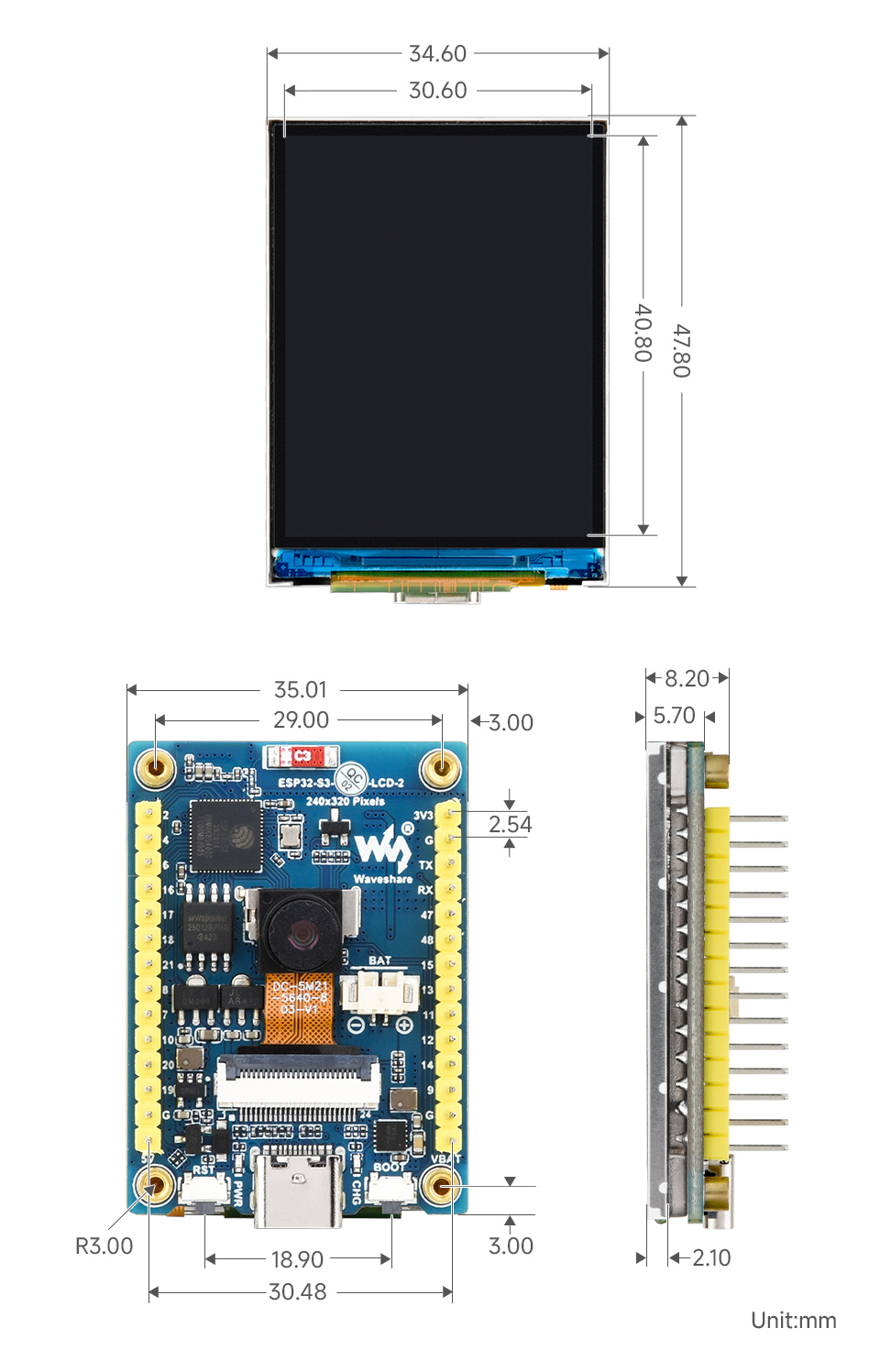
Dimensions

Usage Instructions
ESP32-S3-LCD-2 currently provides two development tools and frameworks, Arduino IDE and ESP-IDF, providing flexible development options, you can choose the right development tool according to your project needs and personal habits.
Development Tools
| Arduino IDEArduino IDE is an open source electronic prototyping platform, convenient and flexible, easy to get started. After a simple learning, you can start to develop quickly. At the same time, Arduino has a large global user community, providing an abundance of open source code, project examples and tutorials, as well as rich library resources, encapsulating complex functions, allowing developers to quickly implement various functions. |
| ESP-IDFESP-IDF, or full name Espressif IDE, is a professional development framework introduced by Espressif Technology for the ESP series chips. It is developed using the C language, including a compiler, debugger, and flashing tool, etc., and can be developed via the command lines or through an integrated development environment (such as Visual Studio Code with the Espressif IDF plugin). The plugin offers features such as code navigation, project management, and debugging, etc.. |
Each of these two development approaches has its own advantages, and developers can choose according to their needs and skill levels. Arduino are suitable for beginners and non-professionals because they are easy to learn and quick to get started. ESP-IDF is a better choice for developers with a professional background or high performance requirements, as it provides more advanced development tools and greater control capabilities for the development of complex projects.
Components Preparation
- ESP32-S3-LCD-2 x1
- OV5640 camera x1
- TF card x 1 (32GB and below)
- Card reader x1
Working with Arduino
This chapter introduces setting up the Arduino environment, including the Arduino IDE, management of ESP32 boards, installation of related libraries, program compilation and downloading, as well as testing demos. It aims to help users master the development board and facilitate secondary development.
Environment Setup
Download and Install Arduino IDE
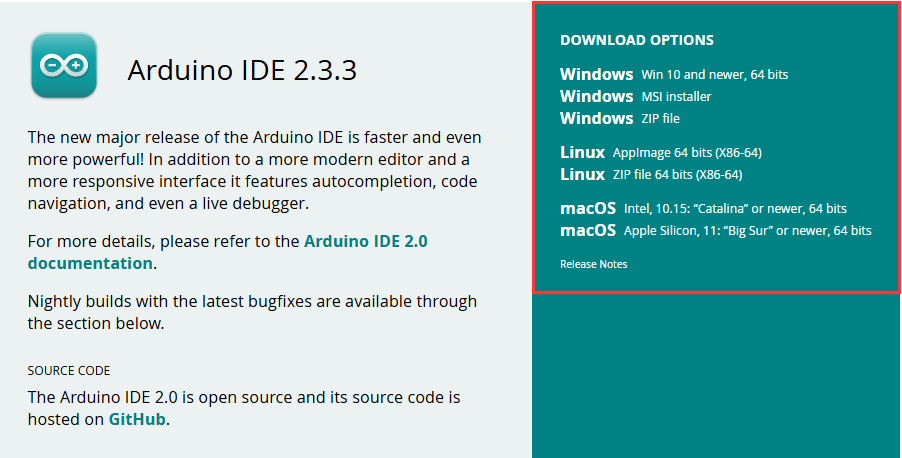
- Click to visit the Arduino official website, select the corresponding system and system bit to download

- Run the installer and install all by default
Install ESP32 Development Board
- Before using ESP32-related motherboards with the Arduino IDE, you must first install the software package for the esp32 by Espressif Systems development board
- According to board installation requirement, it is generally recommended to use Install Online. If online installation fails, use Install Offline.
- For the installation tutorial, please refer to Arduino board manager tutorial
| Board name | Board installation requirement | Version number requirement |
|---|---|---|
| esp32 by Espressif Systems | "Install Offline" / "Install Online" | ≥3.0.0 |
Install Library
- When installing Arduino libraries, there are usually two ways to choose from: Install online and Install offline. If the library installation requires offline installation, you must use the provided library file
For most libraries, users can easily search and install them through the online library manager of the Arduino software. However, some open-source libraries or custom libraries are not synchronized to the Arduino Library Manager, so they cannot be acquired through online searches. In this case, users can only manually install these libraries offline. - For library installation tutorial, please refer to Arduino library manager tutorial
- ESP32-S3-LCD-2 library file path:
..\ESP32-S3-LCD-2-Demo\Arduino\libraries
| Library Name | Description | Version | Library Installation Requirement |
|---|---|---|---|
| lvgl | Graphical library | v8.4.0 | "Install Online" (requires copying the demos folder to src) |
| GFX_Library_for_Arduino | LCD driver library | v1.5.0 | "Install Online" |
| FastIMU | IUM driver library | v1.2.6 | "Install Online" |
| OneButton | Button driver library | v2.6.1 | "Install Online" |
Run the First Arduino Demo
New Project
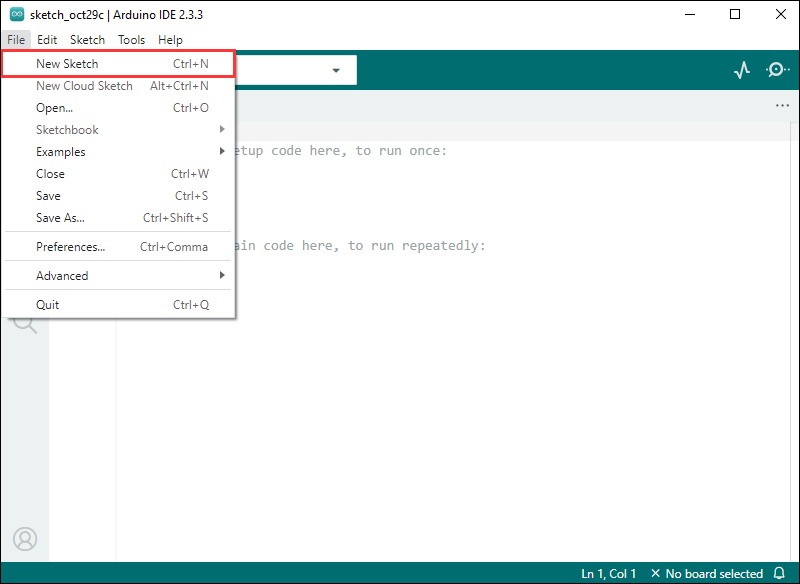
- Run the Arduino IDE and select
File->New Sketch
- Enter the code:
void setup() {
// put your setup code here, to run once:
Serial.begin(115200);
}
void loop() {
// put your main code here, to run repeatedly:
Serial.println("Hello, World!");
delay(2000);
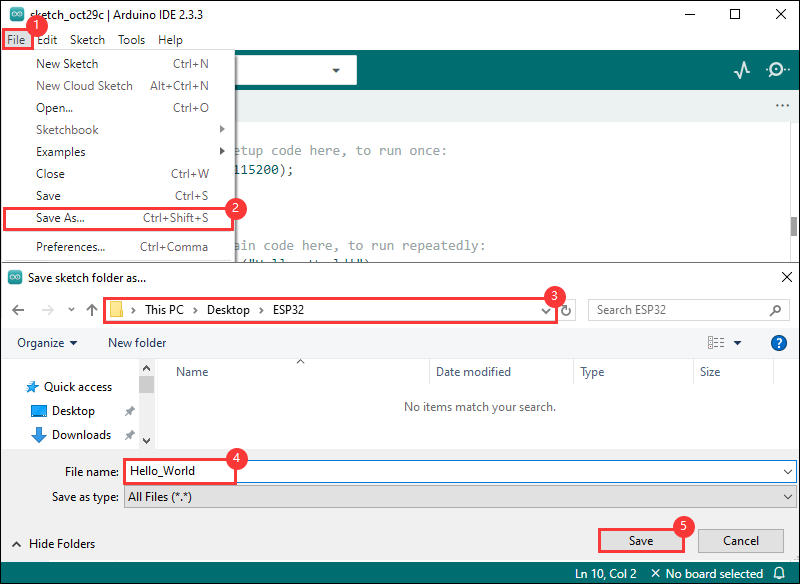
}- Save the project and select
File->Save As.... In the pop-up menu, select the path to save the project, and enter a project name, such as Hello_World, clickSave
Compile and Flash Demos
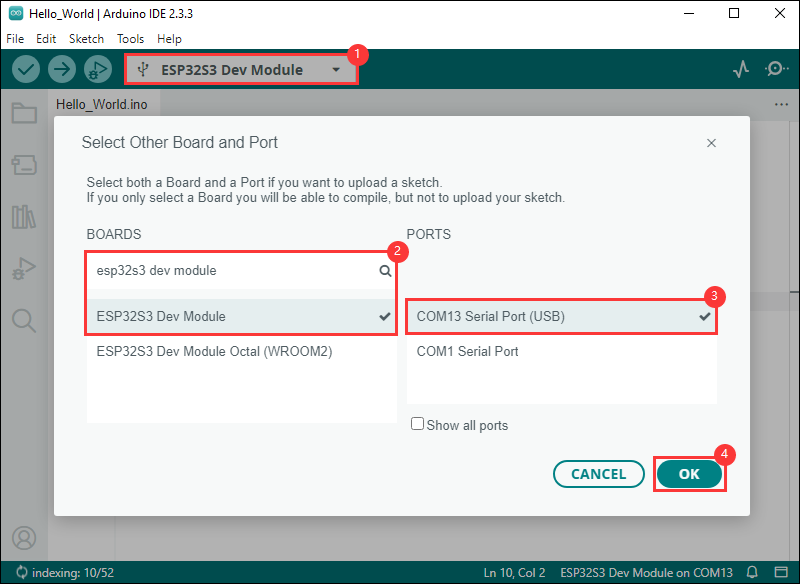
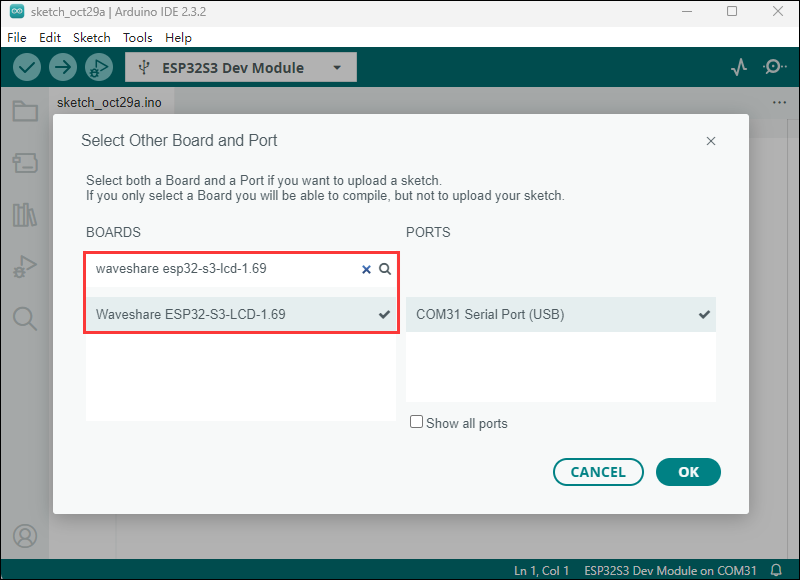
- Select the corresponding development board, take the ESP32S3 motherboard as an example:
①. Click to select the dropdown menu option Select Other Board and Port;
②. Search for the required development board model esp32s3 dev module and select;
③. Select COM Port;
④. Save the selection.
- Some development boards with specified version numbers support direct model selection, for example, "Waveshare ESP32-S3-LCD-1.69":

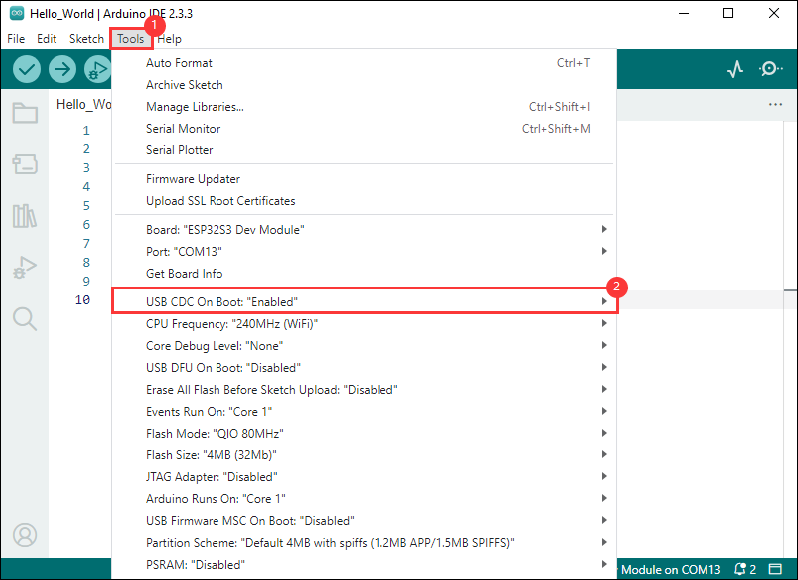
- If the ESP32S3 mainboard only has a USB port, you need to enable USB CDC, as shown in the following diagram:

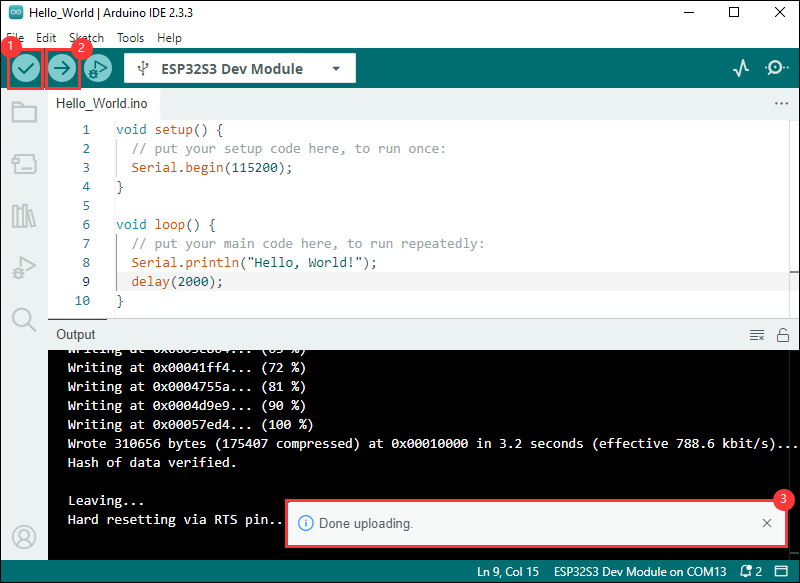
- Compile and upload the program:
①. Compile the program; ②. Compile and download the program; ③. Download successful.
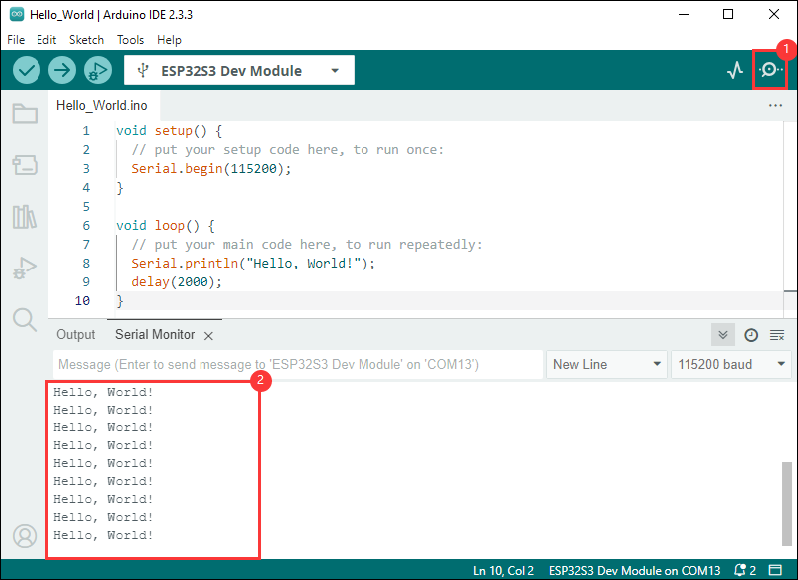
- Open the Serial Monitor window, and the demo will print "Hello World!" every 2 seconds, and the operation is as follows:

Demo
| Demo | Basic Description | Dependency Library |
|---|---|---|
| 01_factory | Comprehensive testing program | lvgl, GFX_Library_for_Arduino, FastIMU, OneButton |
| 02_gfx_helloworld | HelloWorld is displayed on the screen | GFX_Library_for_Arduino |
| 03_sd_card_test | Test TF card | -- |
| 04_qmi8658_output | Serial port prints QMI8658 data | FastIMU |
| 05_lvgl_qmi8658 | Use the LVGL library to display QMI8658 data | lvgl, FastIMU |
| 06_lvgl_battery | Use the LVGL library to display the battery voltage | lvgl, GFX_Library_for_Arduino |
| 07_lvgl_brightness | Use the LVGL library to control and display screen brightness | lvgl, GFX_Library_for_Arduino |
| 08_lvgl_example | lvgl demos | lvgl, GFX_Library_for_Arduino |
| 09_lvgl_camera | Use the LVGL library to display the camera images | lvgl, GFX_Library_for_Arduino |
| 10_camera_web_server | Display the camera images on the web page | -- |
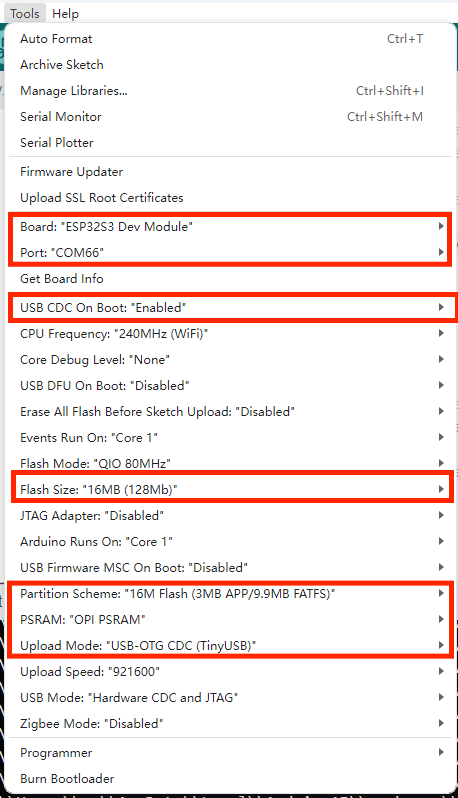
Arduino Project Parameter Setting

01_factory
【Demo description】
This demo tests the functionality of the ESP32-S3-LCD-2 onboard module, the information of each module will be displayed on the screen, and the user can switch between pages through the touch screen
【Hardware connection】
- Connect the board to the computer
- Plug the OV5640 camera into the 24Pin socket on the board (if it is not available, it will not affect the use of other functions)
- Insert the TF card into the card slot (if it is not available, it will not affect the use of other functions)

【Code analysis】
- Hardware initialization
Serial.begin(115200); bsp_i2c_init(); //Initialize I2C bus, commonly used to connect sensors, displays, etc. bsp_lv_port_init(); //Initialize the LVGL graphics library port to output graphics to display devices such as LCD bsp_spi_init(); //Initialize SPI bus, commonly used for communication with sensors, external storage, screens, etc.
- LVGL graphics library configuration
bsp_lv_port_run(); //Run LVGL-related drivers or loops, such as refreshing the display, etc.
if (lvgl_lock(-1)) { //Lock LVGL resources to ensure they do not conflict with other tasks when updating the UI
lvgl_ui_init(); //Initialize UI, possibly including layout and control settings
lvgl_unlock(); //Unlock LVGL, allowing other tasks to access LVGL
}
- Peripheral initialization
app_qmi8658_init(); //Initialize QMI8658 sensor (such as accelerometer, gyroscope, etc.) app_system_init(); //Perform system-level initialization, such as clock, memory, reset, etc app_camera_init(); //Initialize the camera module, prepare for image capture app_wifi_init(sta_ssid, sta_pass); //Initialize Wi-Fi module, connect to specified Wi-Fi network
- Application layer tasks running
app_qmi8658_run(); //Start QMI8658 sensor-related tasks, such as data acquisition, processing, etc. app_system_run(); //Start system tasks to ensure that system functions are running properly app_camera_run(); //Start camera-related tasks, usually to obtain image data and process or transmit it app_wifi_run(); //Start Wi-Fi related tasks, such as connection management, data transmission, etc.
【Result demonstration】
- Click the BOOT button to be down, double click the BOOT button to be up, and long press the BOOT button to OK
- System interface

- QMI8658 interface, where you can see the acceleration and angular velocity data of the acquired X, Y, and Z axes

- Camera interface, where you can see the images captured by the camera

- WiFi interface, showing the WiFi name and password to be connected, IP will be displayed after successful connection

02_gfx_helloworld
【Demo description】
This demo demonstrates the ESP32-S3-LCD-2 using the GFX_Library_for_Arduino library to drive the screen and display HelloWorld on the screen.
【Hardware connection】
- Connect the board to the computer
【Code analysis】
- Create an object bus of the Arduino_ESP32SPI class to configure the SPI bus GPIO, and create an object gfx of the Arduino_ST7789 class to drive the ST7789 display
Arduino_DataBus *bus = new Arduino_ESP32SPI( EXAMPLE_PIN_NUM_LCD_DC /* DC */, EXAMPLE_PIN_NUM_LCD_CS /* CS */, EXAMPLE_PIN_NUM_LCD_SCLK /* SCK */, EXAMPLE_PIN_NUM_LCD_MOSI /* MOSI */, EXAMPLE_PIN_NUM_LCD_MISO /* MISO */); /* More display class: https://github.com/moononournation/Arduino_GFX/wiki/Display-Class */ Arduino_GFX *gfx = new Arduino_ST7789( bus, EXAMPLE_PIN_NUM_LCD_RST /* RST */, EXAMPLE_LCD_ROTATION /* rotation */, true /* IPS */, EXAMPLE_LCD_H_RES /* width */, EXAMPLE_LCD_V_RES /* height */);
【Result demonstration】

03_sd_card_test
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to test the read and write functions of the TF card
【Hardware connection】
- Connect the board to the computer
- Insert the TF card into the card slot (TF card needs to be formatted as FAT32)
【Code analysis】
- SPI interface initialization and TF card initialization
SPI.begin(sck, miso, mosi, cs);
if (!SD.begin(cs)) {
Serial.println("Card Mount Failed");
return;
}
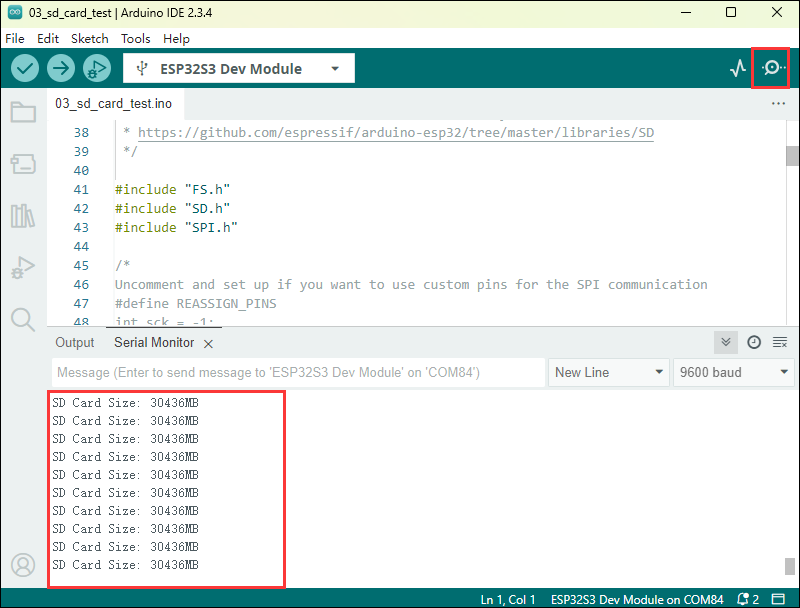
【Result demonstration】
- Open the serial port monitor

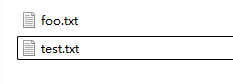
- Insert the TF card into the computer, and you can find two more files: test.txt and foo.test. The content of the foo.txt is Hello World!, and the content of the test.txt is empty

04_qmi8658_output
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to acquire QMI8658 data and print using serial port
【Hardware connection】
- Connect the board to the computer
【Code analysis】
- Initialize QMI8658
int err = IMU.init(calib, IMU_ADDRESS);
if (err != 0) {
Serial.print("Error initializing IMU: ");
Serial.println(err);
while (true) {
;
}
}
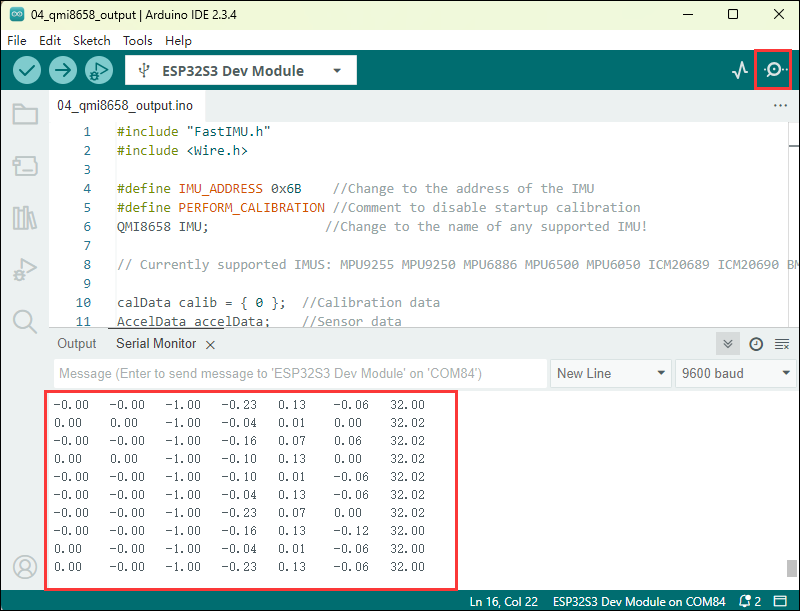
【Result demonstration】
- Open the serial port monitor to see the printed x, y, z axis accel and gyro as well as the qmi8658 internal temperature sensor data

05_lvgl_qmi8658
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to acquire QMI8658 data and display it using the lvgl library
【Hardware connection】
- Connect the board to the computer
【Code analysis】
- Initialize the UI and create a 100ms timer to obtain data from QMI8658
lvgl_qmi8658_ui_init(lv_scr_act());
【Result demonstration】

06_lvgl_battery
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to display battery voltage and ADC values on the screen using the lvgl library
【Hardware connection】
- Connect the board to the computer
- Insert the battery into the battery holder
【Code analysis】
- Initialize the UI and create a 1000ms timer to obtain the data of the adc and convert the data into a voltage
lvgl_battery_ui_init(lv_scr_act());
【Result demonstration】

07_lvgl_brightness
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to display the screen brightness on the screen using the lvgl library, and the screen brightness can be controlled through the slider
【Hardware connection】
- Connect the board to the computer
【Code analysis】
- Initialize the UI, and create a slider value change callback, when the value of the slider changes, modify the screen brightness
lvgl_brightness_ui_init(lv_scr_act());
【Result demonstration】

08_lvgl_example
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to run the lvgl demos
【Hardware connection】
- Connect the board to the computer
【Precautions】
- If the lvgl library is installed online, you need to copy the demos folder to src
【Code analysis】
- Select the lvgl demos to run
lv_demo_widgets(); // lv_demo_benchmark(); // lv_demo_keypad_encoder(); // lv_demo_music(); // lv_demo_stress();
【Result demonstration】

09_lvgl_camera
【Demo description】
This demo uses the LVGL library to display images captured from the camera on the ESP32-S3-LCD-2 screen
【Hardware connection】
- Connect the board to the computer
- Insert the TF card into the card slot
【Code analysis】
- Create a task specifically for acquiring camera images
xTaskCreatePinnedToCore(camera_task, "camera_task_task", 1024 * 3, NULL, 1, NULL, 0);
- Obtain camera images and update display
camera_fb_t *pic;
lv_img_dsc_t img_dsc;
img_dsc.header.always_zero = 0;
img_dsc.header.w = 480;
img_dsc.header.h = 320;
img_dsc.data_size = 320 * 480 * 2;
img_dsc.header.cf = LV_IMG_CF_TRUE_COLOR;
img_dsc.data = NULL;
// lv_img_set_src(img_camera, &pic);
while (1)
{
pic = esp_camera_fb_get();
if (NULL != pic)
{
img_dsc.data = pic->buf;
if (lvgl_lock(-1))
{
lv_img_set_src(img_camera, &img_dsc);
lvgl_unlock();
}
}
esp_camera_fb_return(pic);
vTaskDelay(pdMS_TO_TICKS(1));
}
【Result demonstration】

10_camera_web
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to drive the camera. After connecting to WiFi, the program will create a web server, and users can access it by entering the device's IP address in the browser. Web pages can display images from cameras and support settings such as resolution and mirroring
【Hardware connection】
- Connect the board to the computer
- Plug the OV5640 camera into the 24Pin socket on the board
【Code analysis】
- char sta_ssid[] = "waveshare"; : The name of the WiFi to be connected
- char sta_pass[] = "12345678"; : The WiFi password to be connected
【Result demonstration】
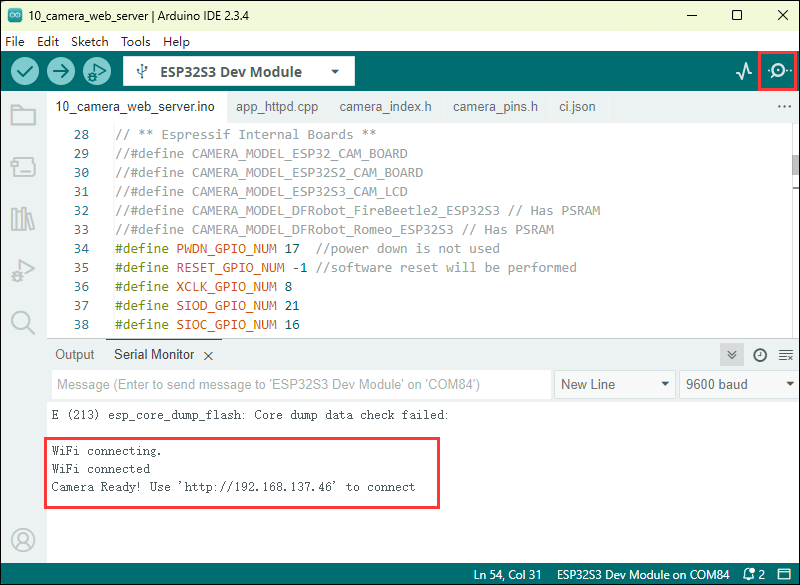
- Open the serial port terminal after connecting to WiFi to see the IP address

- Use the browser to open the IP address for serial port printing
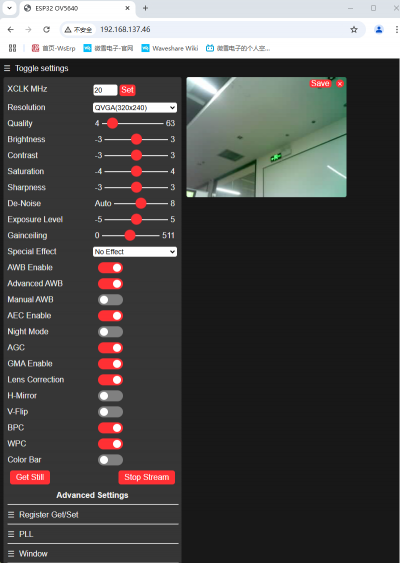
- Click Start Stream to see the image of the camera

Working with ESP-IDF
This chapter introduces setting up the ESP-IDF environment setup, including the installation of Visual Studio and the Espressif IDF plugin, program compilation, downloading, and testing of demos, to assist users in mastering the development board and facilitating secondary development.
Environment Setup
Download and install Visual Studio
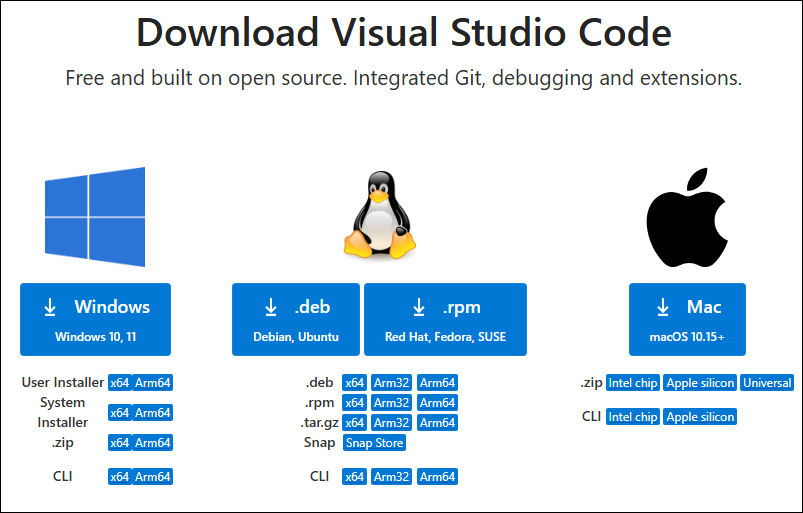
- Open the download page of VScode official website, choose the corresponding system and system bit to download

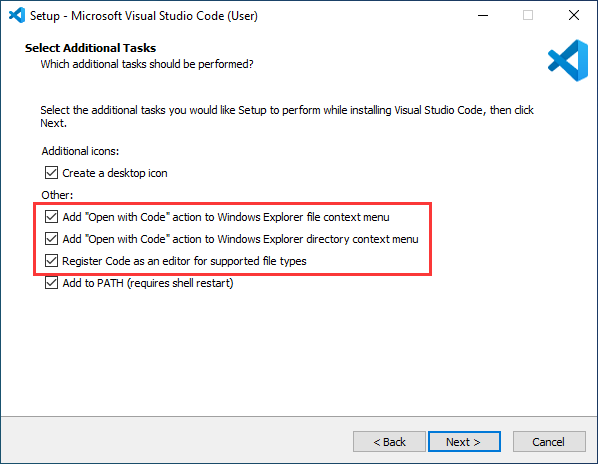
- After running the installation package, the rest can be installed by default, but here for the subsequent experience, it is recommended to check boxes 1, 2, and 3

- After the first two items are enabled, you can open VSCode directly by right-clicking files or directories, which can improve the subsequent user experience
- After the third item is enabled, you can select VSCode directly when you choose how to open it
Install Espressif IDF Plugin
- It is generally recommended to use Install Online. If online installation fails due to network factor, use Install OIffline
- For more information about how to install the Espressif IDF plugin, see Install Espressif IDF Plugin
Run the First ESP-IDF Demo
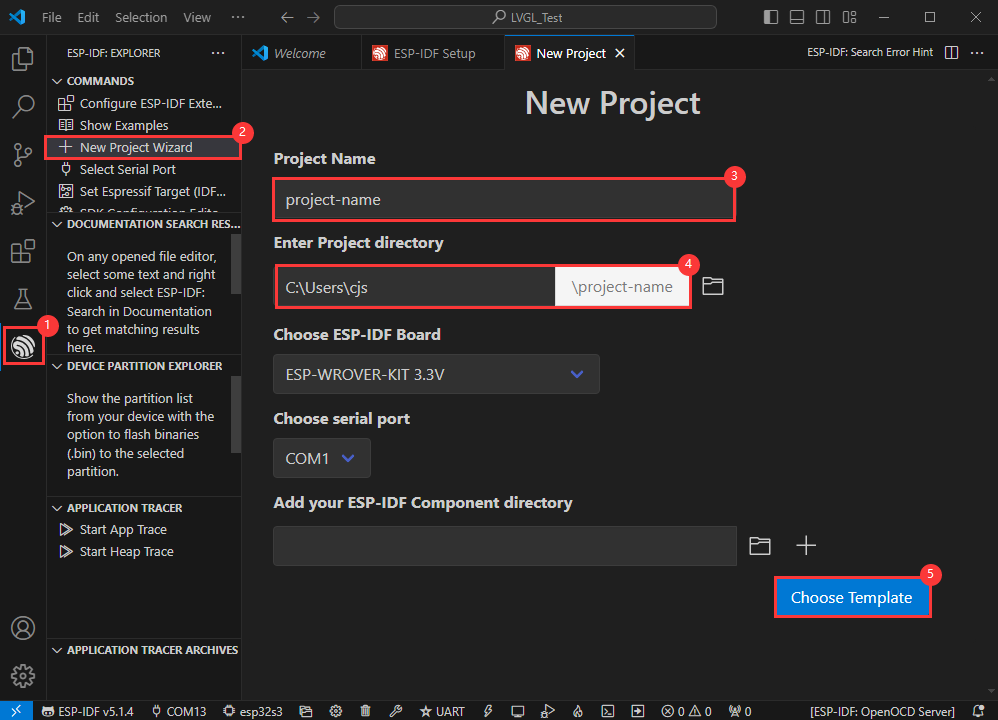
New Project


Create Demo
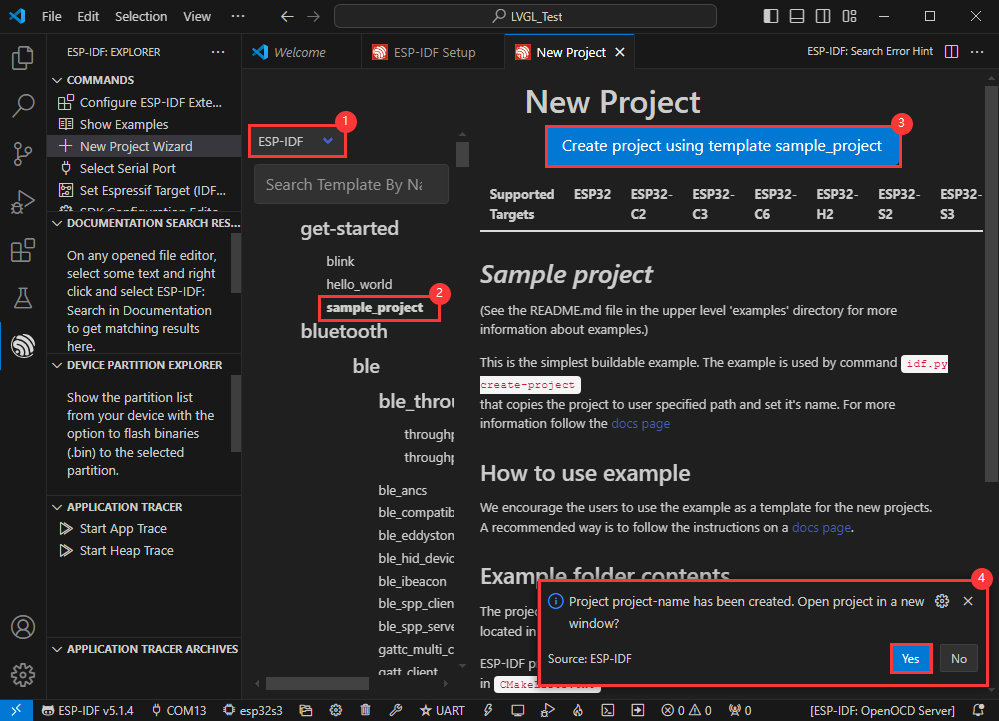
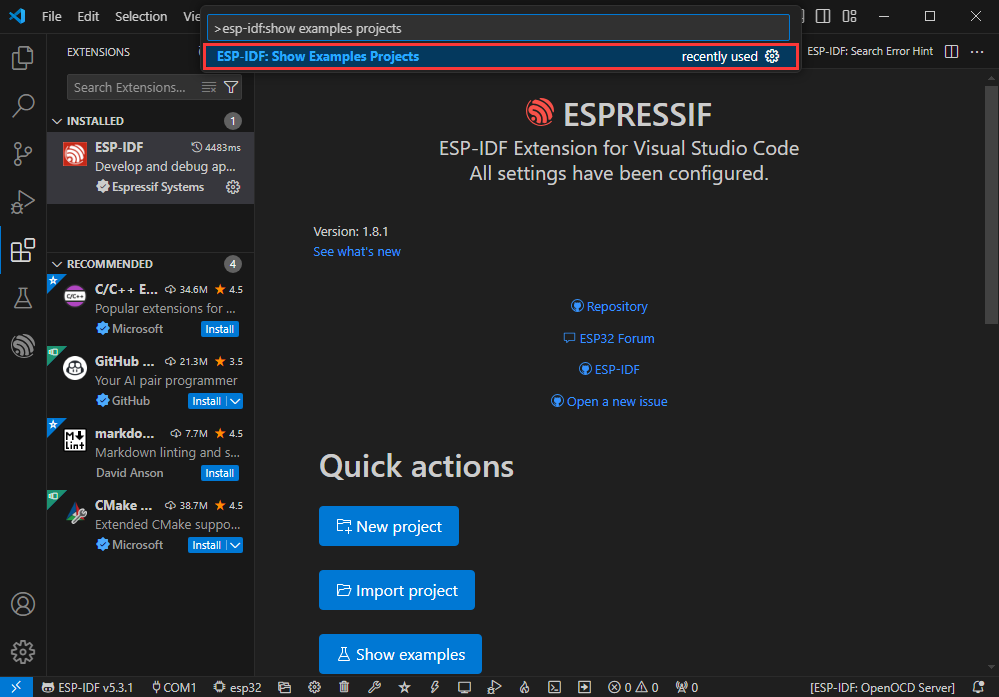
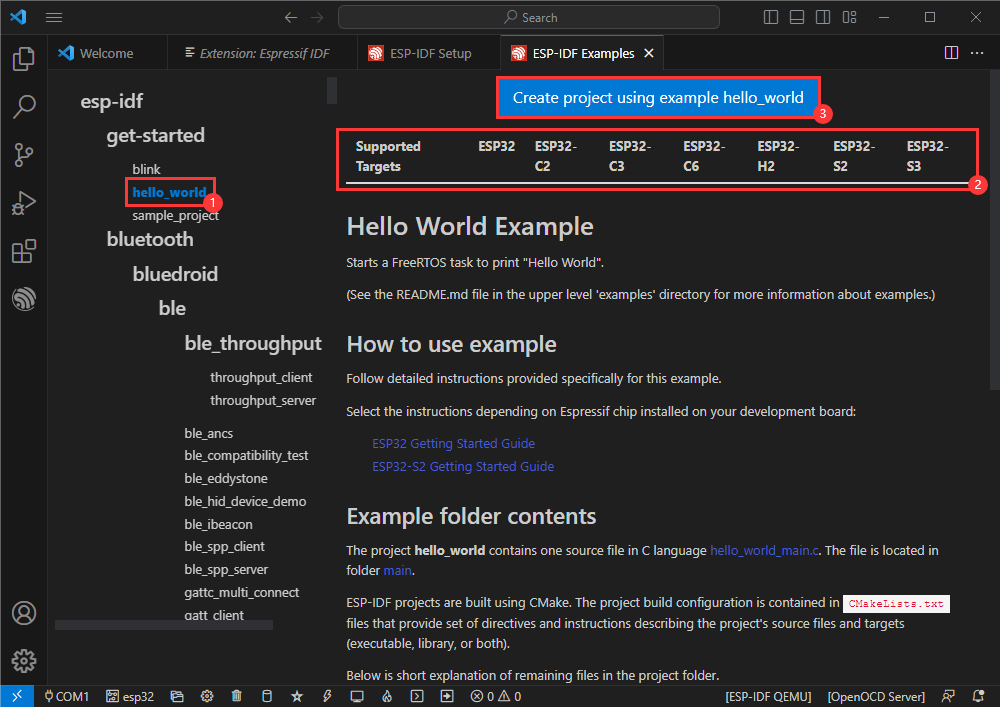
- Using the shortcut F1, enter esp-idf:show examples projects

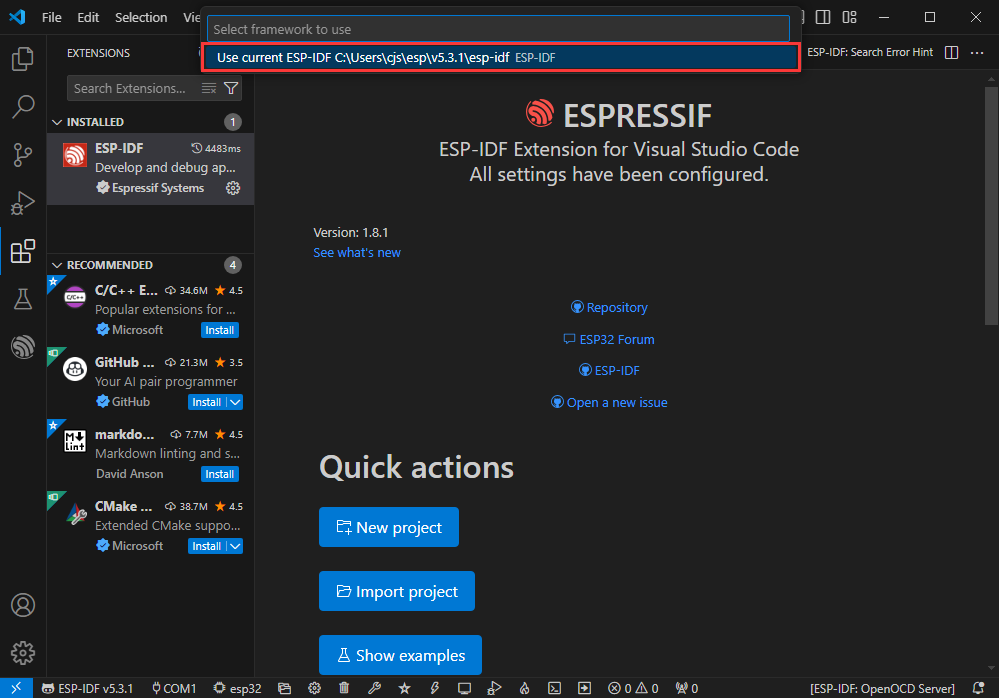
- Select your current IDF version

- Take the Hello world demo as an example
①Select the corresponding demo
②Its readme will state what chip the demo applies to (how to use the demo and the file structure are described below, omitted here)
③Click to create the demo
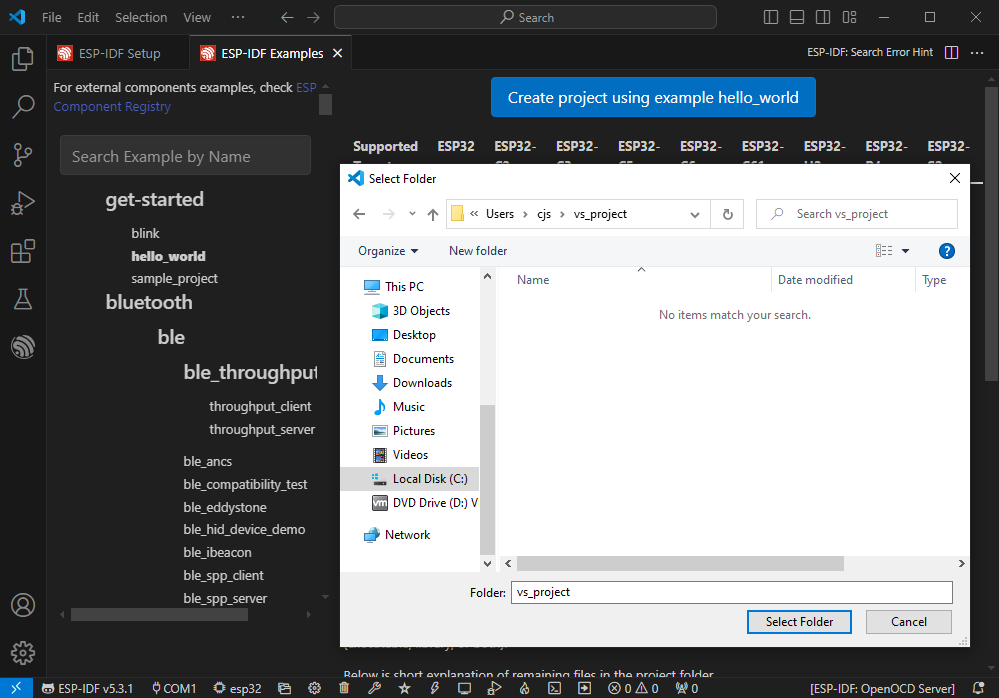
- Select the path to save the demo, and require that the demos cannot use folders with the same name

Modify COM Port
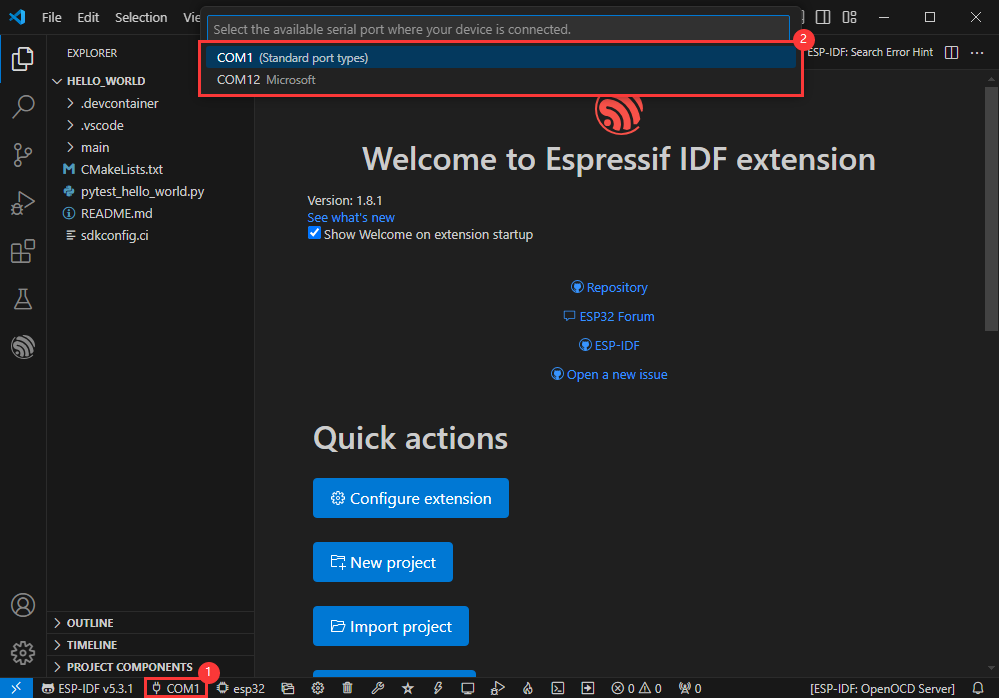
- The corresponding COM ports are shown here, click to modify them
- Please select the COM ports according to your device (You can view it from the device manager)
- In case of a download failure, please press the Reset button for more than 1 second or enter download mode, and wait for the PC to recognize the device again before downloading once more

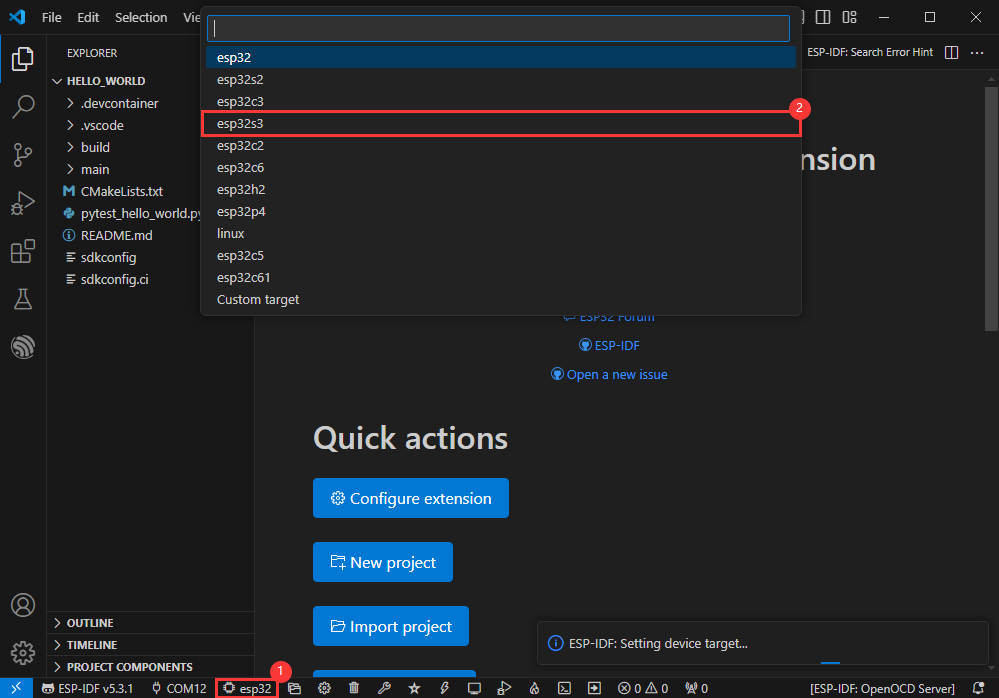
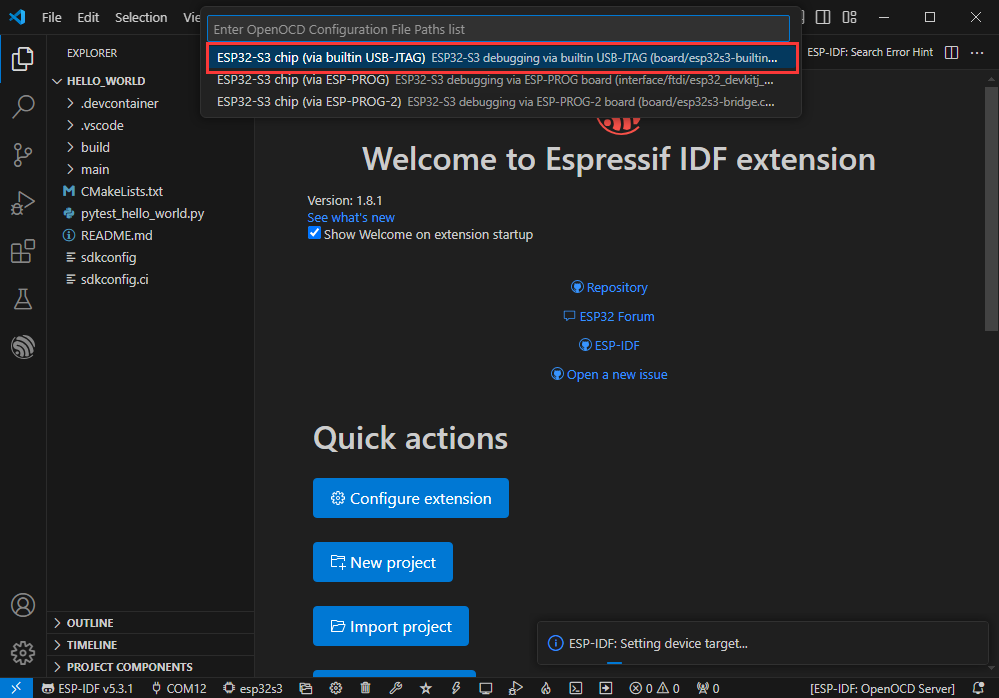
Modify Driver Object
- Select the object we need to drive, which is our main chip ESP32S3

- Choose the path to openocd, it doesn't affect us here, so let's just choose one

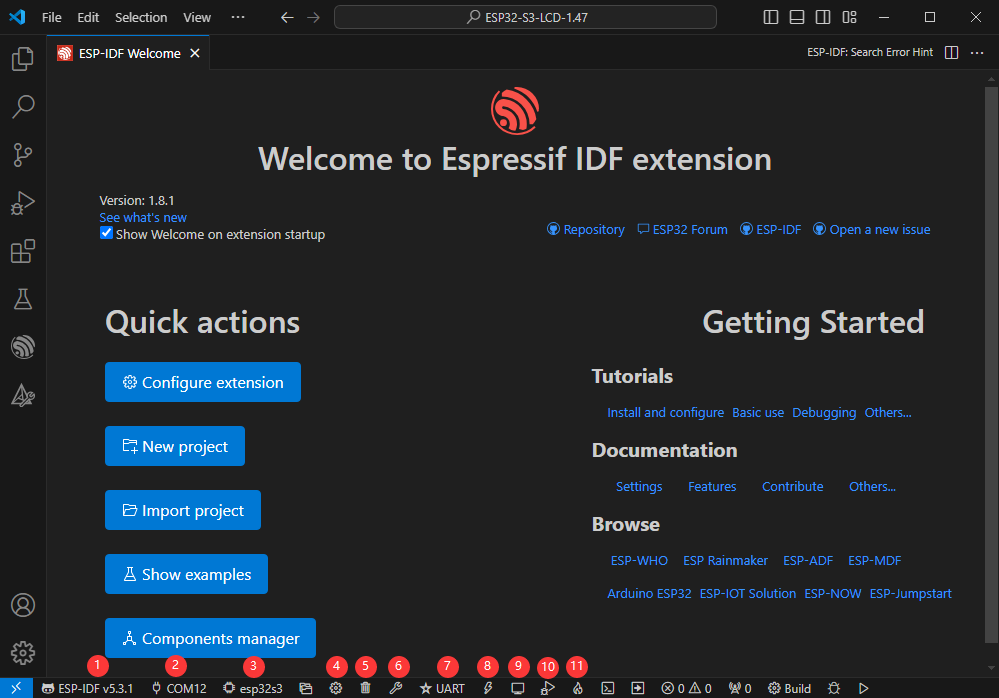
Other Status Bar Functions
①.ESP-IDF Development Environment Version Manager, when our project requires differentiation of development environment versions, it can be managed by installing different versions of ESP-IDF. When the project uses a specific version, it can be switched to by utilizing it
②.Device flashing COM port, select to flash the compiled program into the chip
③.Select set-target chip model, select the corresponding chip model, for example, ESP32-P4-NANO needs to choose esp32p4 as the target chip
④.menuconfig, click it to Modify sdkconfig configuration file Project configuration details
⑤.fullclean button, when the project compilation error or other operations pollute the compiled content, you can clean up all the compiled content by clicking it
⑥.Build project, when a project satisfies the build, click this button to compile
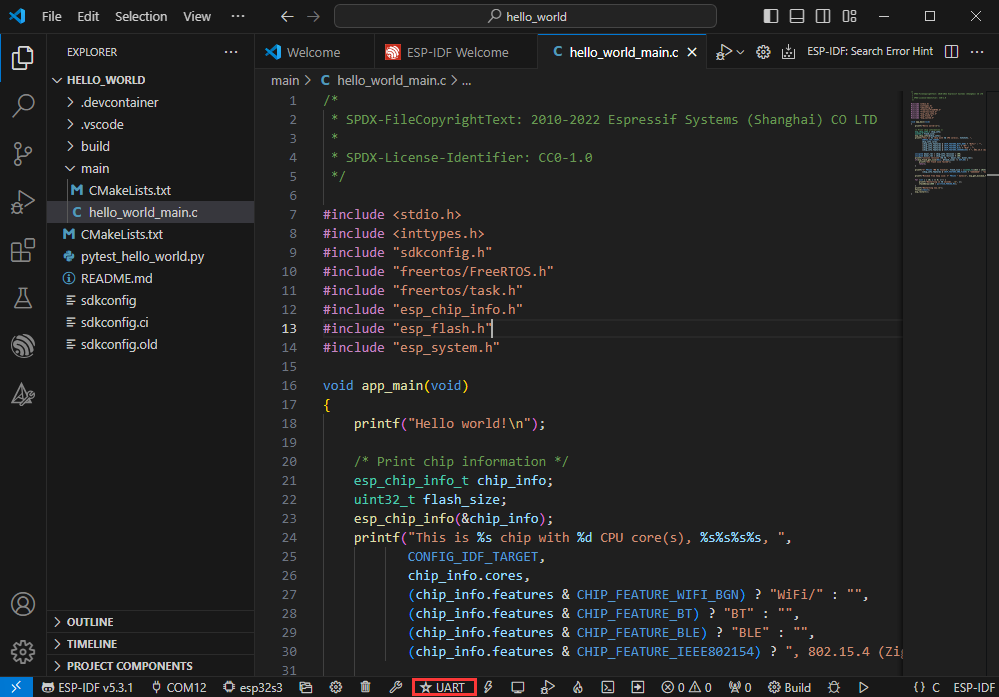
⑦.Current download mode, the default is UART
⑧.flash button, when a project build is completed, select the COM port of the corresponding development board, and click this button to flash the compiled firmware to the chip
⑨.monitor enable flashing port monitoring, when a project passes through Build --> Flash, click this button to view the log of output from flashing port and debugging port, so as to observe whether the application works normally
⑩.Debug
⑪.Build Flash Monitor one-click button, which is used to continuously execute Build --> Flash --> Monitor, often referred to as "little flame"
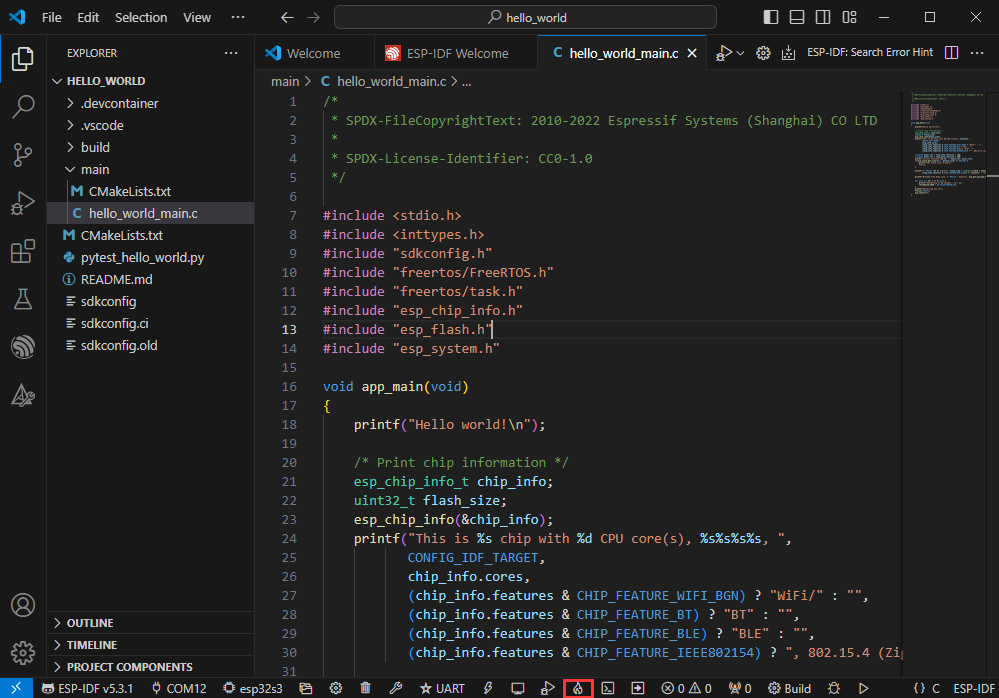
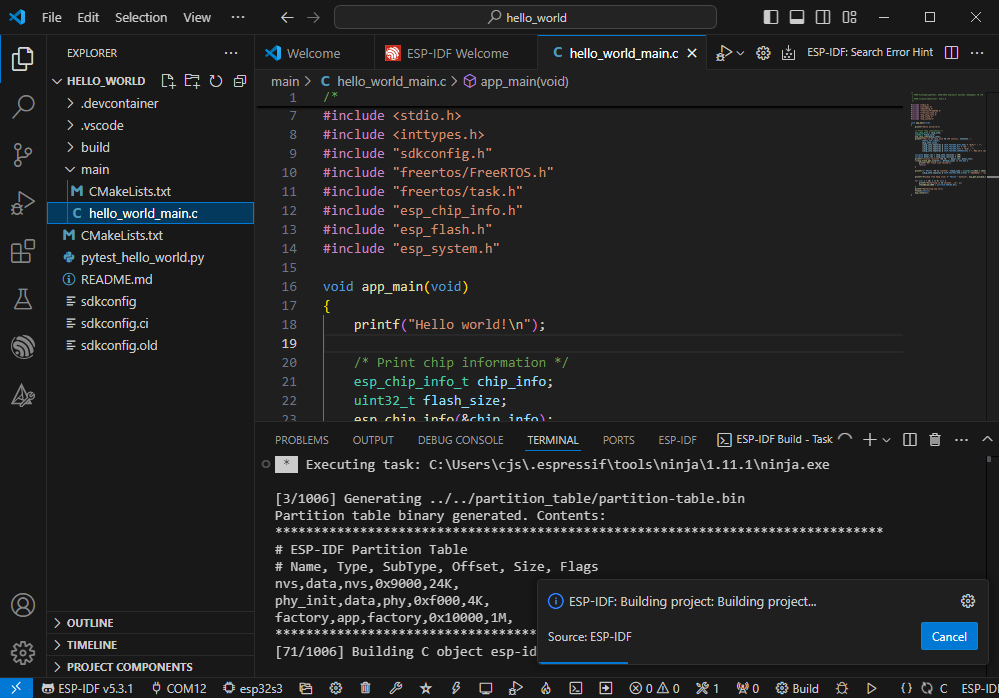
Compile, Flash and Serial Port Monitor
- Click on the all-in-one button we described before to compile, flash and open the serial port monitor

- It may take a long time to compile especially for the first time

- During this process, the ESP-IDF may take up a lot of CPU resources, so it may cause the system to lag
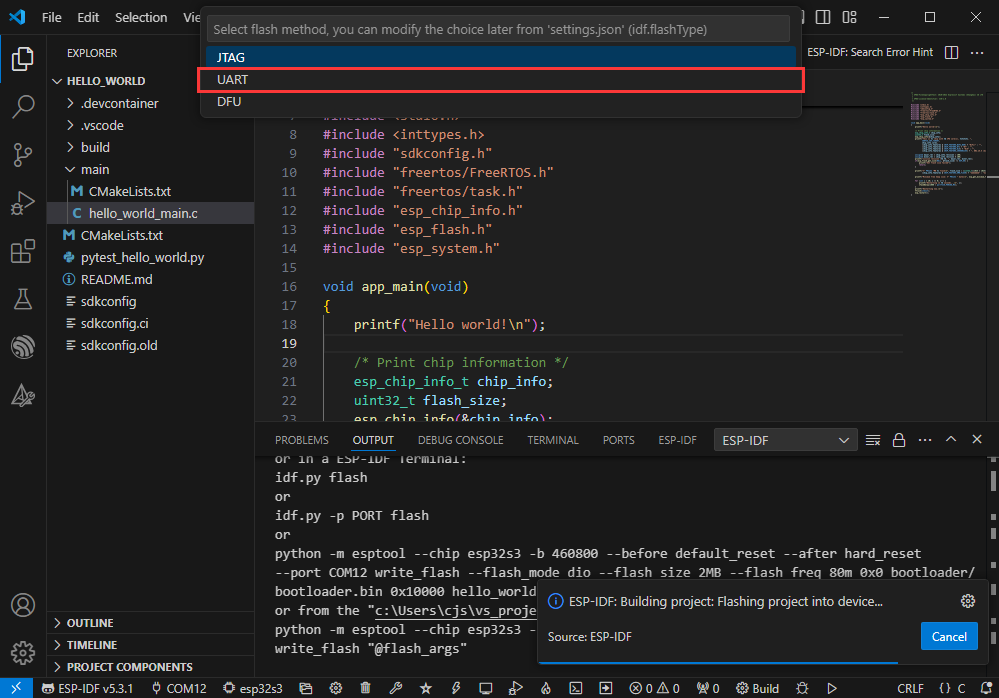
- If it is the first time to flash the program for a new project, you will need to select the download method, and select UART

- This can also be changed later in the Download methods section (click on it to pop up the options)

- As it comes with the onboard automatic download circuit, it can be downloaded automatically without manual operation
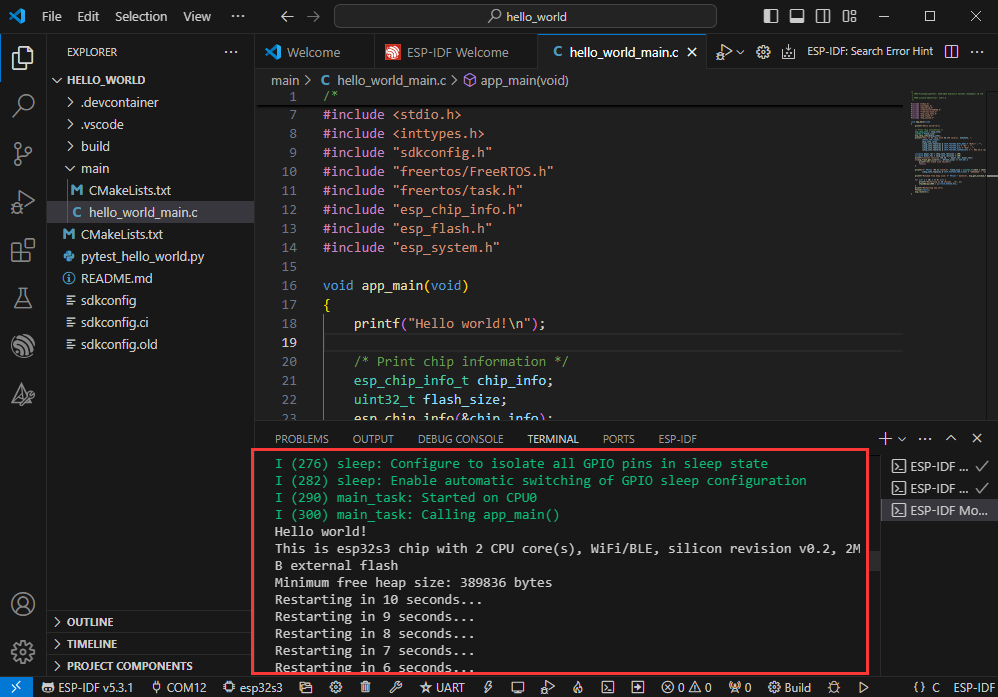
- After successful download, it will automatically enter the serial monitor, you can see the chip output the corresponding information and be prompted to restart after 10S

Use the IDF Demos
Open In the Software
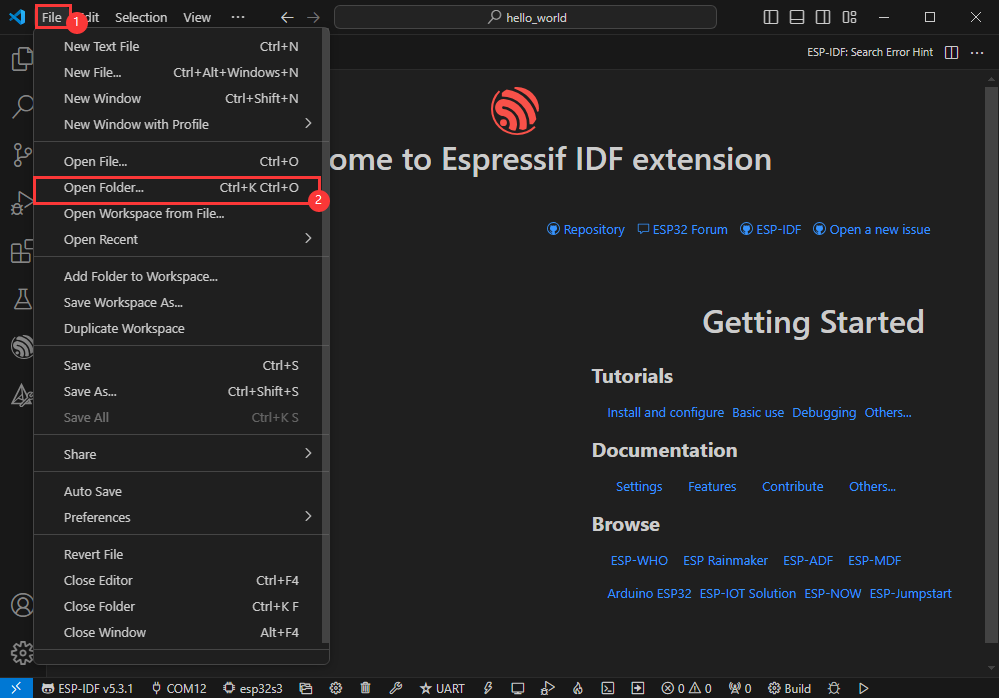
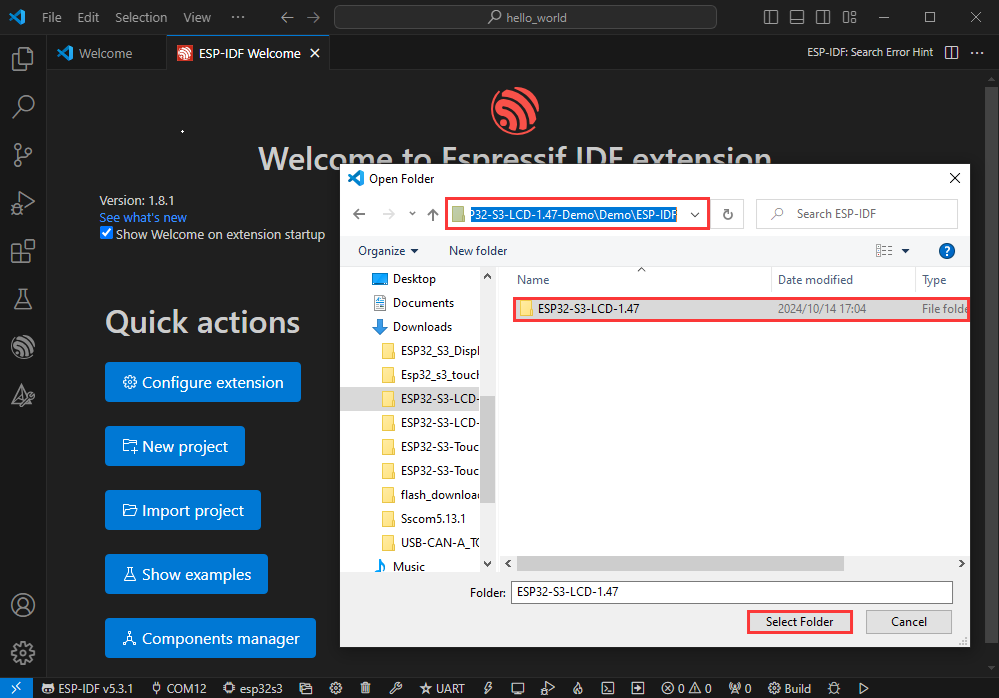
- Open VScode software and select the folder to open the demo

- Select the provided ESP-IDF example and click to select the file (located in the /Demo/ESP-IDF path under demo)

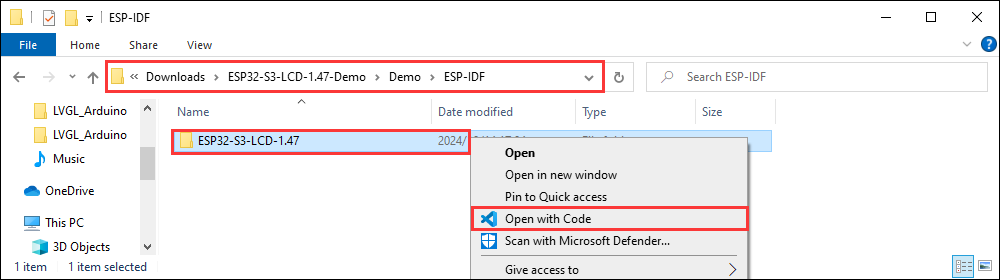
Open from Outside the Software
- Select the project directory correctly and open the project, otherwise it will affect the compilation and flashing of subsequent programs

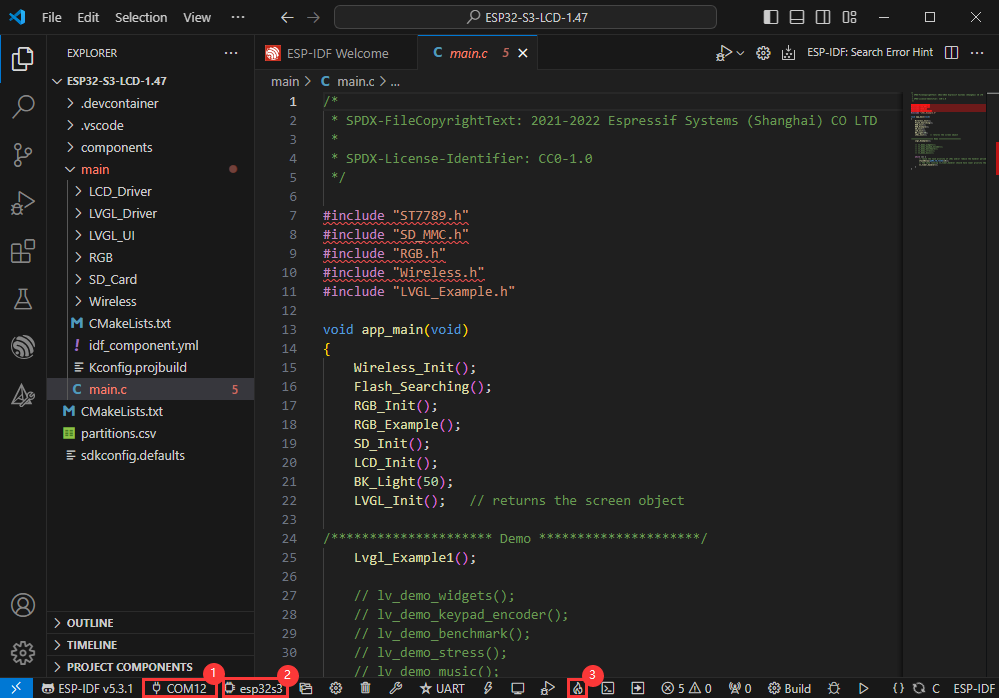
- After connecting the device, select the COM port and model, click below to compile and flash to achieve program control

ESP-IDF Project Details
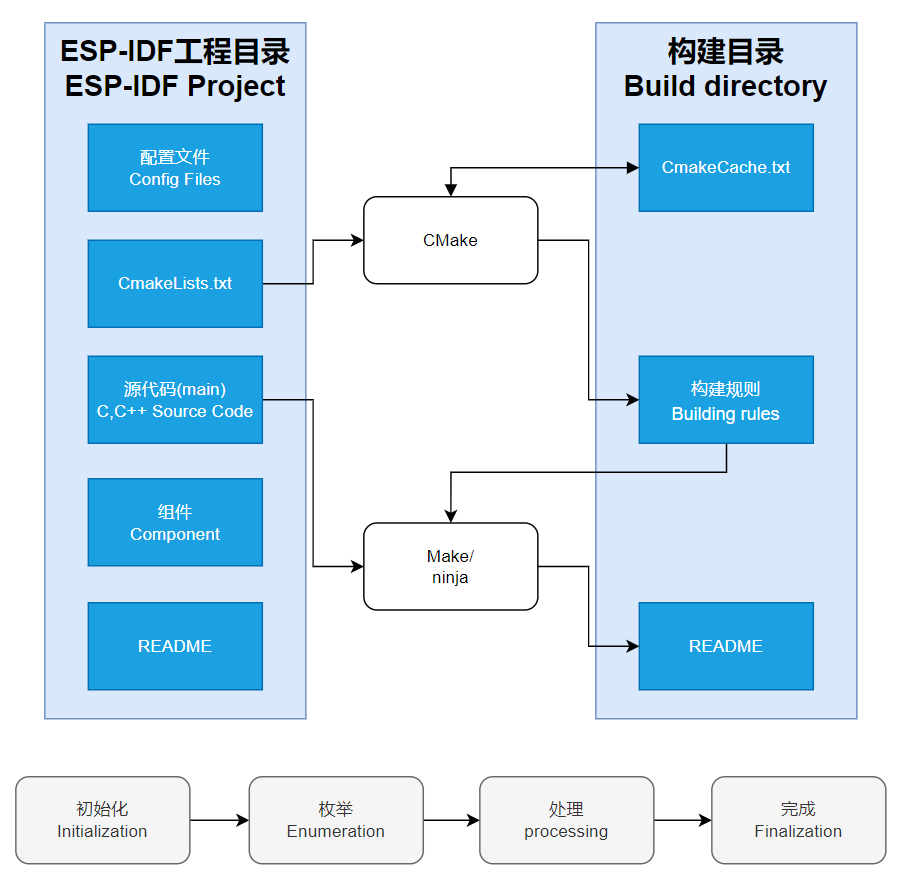
- Component: The components in ESP-IDF are the basic modules for building applications, each component is usually a relatively independent code base or library, which can implement specific functions or services, and can be reused by applications or other components, similar to the definition of libraries in Python development.
- Component reference: The import of libraries in the Python development environment only requires to "import library name or path", while ESP-IDF is based on the C language, and the importing of libraries is configured and defined through
CMakeLists.txt. - The purpose of CmakeLists.txt: When compiling ESP-IDF, the build tool
CMakefirst reads the content of the top-levelCMakeLists.txtin the project directory to read the build rules and identify the content to be compiled. When the required components and demos are imported into theCMakeLists.txt, the compilation toolCMakewill import each content that needs to be compiled according to the index. The compilation process is as follows:
- Component reference: The import of libraries in the Python development environment only requires to "import library name or path", while ESP-IDF is based on the C language, and the importing of libraries is configured and defined through

Demo
| Demo | Basic Description |
|---|---|
| sd_card_test | Test TF card |
| lvgl_example | Display lvgl demos |
| lvgl_qmi8658 | Use lvgl library to display qmi8658 data |
| lvgl_camera | Use lvgl library to display camera images |
| lvgl_battery | Use lvgl library to display battery voltage |
| lvgl_brightness | Use lvgl library to control and display screen brightness |
sd_card_test
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to test the read and write functions of the TF card.
【Hardware connection】
- Connect the board to the computer
- Insert the TF card into the card slot
【Code analysis】
- SPI initialization
sdmmc_host_t host = SDSPI_HOST_DEFAULT();
spi_bus_config_t bus_cfg = {
.mosi_io_num = PIN_NUM_MOSI,
.miso_io_num = PIN_NUM_MISO,
.sclk_io_num = PIN_NUM_CLK,
.quadwp_io_num = -1,
.quadhd_io_num = -1,
.max_transfer_sz = 4000,
};
ret = spi_bus_initialize(host.slot, &bus_cfg, SDSPI_DEFAULT_DMA);
if (ret != ESP_OK) {
ESP_LOGE(TAG, "Failed to initialize bus.");
return;
}
- TF card initialization and mounting
sdspi_device_config_t slot_config = SDSPI_DEVICE_CONFIG_DEFAULT();
slot_config.gpio_cs = PIN_NUM_CS;
slot_config.host_id = host.slot;
ESP_LOGI(TAG, "Mounting filesystem");
ret = esp_vfs_fat_sdspi_mount(mount_point, &host, &slot_config, &mount_config, &card);
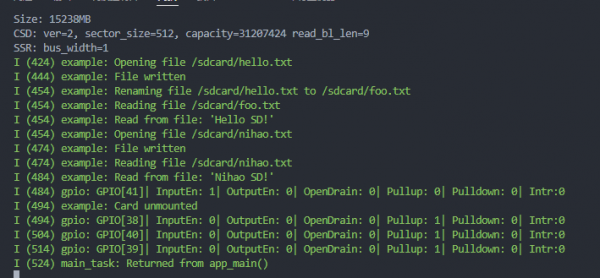
【Result demonstration】
- Serial port monitor

- Insert the TF card into the computer, and you can find three more files: test.txt, FOO.TXT and NIHAO.TXT. Among them, the content of the FOO.TXT is Hello SD!, the content of the NIHAO.TXT is Hello SD!, and the content of the test.txt is empty

【Precautions】
- TF card needs to be formatted as FAT32
lvgl_example
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to run the lvgl demos
【Hardware connection】
- Connect the board to the computer
【Code analysis】
- Initialization
lv_init();
display_init();
lv_port_disp_init();
lvgl_tick_timer_init(EXAMPLE_LVGL_TICK_PERIOD_MS);
bsp_brightness_init();
bsp_brightness_set_level(80);
- Select the lvgl demos to run
lv_demo_widgets();
// lv_demo_benchmark();
// lv_demo_keypad_encoder();
// lv_demo_music();
// lv_demo_stress();
【Result demonstration】

lvgl_qmi8658
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to acquire QMI8658 data and display it using the lvgl library
【Hardware connection】
- Connect the board to the computer
【Code analysis】
- Initialize the UI and create a 100ms timer to obtain data from QMI8658
lvgl_qmi8658_ui_init(lv_scr_act());
【Result demonstration】

lvgl_camera
【Demo description】
This demo uses the LVGL library to display images captured from the camera on the ESP32-S3-LCD-2 screen
【Hardware connection】
- Connect the board to the computer
- Insert the TF card into the card slot
【Code analysis】
- Create a task specifically for acquiring camera images
xTaskCreatePinnedToCore(camera_task, "camera_task_task", 1024 * 3, NULL, 1, NULL, 0);
- Obtain camera images and update display
camera_fb_t *pic;
lv_img_dsc_t img_dsc;
img_dsc.header.always_zero = 0;
img_dsc.header.w = 480;
img_dsc.header.h = 320;
img_dsc.data_size = 320 * 480 * 2;
img_dsc.header.cf = LV_IMG_CF_TRUE_COLOR;
img_dsc.data = NULL;
// lv_img_set_src(img_camera, &pic);
while (1)
{
pic = esp_camera_fb_get();
if (NULL != pic)
{
img_dsc.data = pic->buf;
if (lvgl_lock(-1))
{
lv_img_set_src(img_camera, &img_dsc);
lvgl_unlock();
}
}
esp_camera_fb_return(pic);
vTaskDelay(pdMS_TO_TICKS(1));
}
【Result demonstration】

lvgl_battery
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to display battery voltage and ADC values on the screen using the lvgl library
【Hardware connection】
- Connect the board to the computer
- Insert the battery into the battery holder
【Code analysis】
- Initialize the UI and create a 1000ms timer to obtain the data of the adc and convert the data into a voltage
lvgl_battery_ui_init(lv_scr_act());
【Result demonstration】

lvgl_brightness
【Demo description】
This demo demonstrates how to use ESP32-S3-LCD-2 to display the screen brightness on the screen using the lvgl library, and the screen brightness can be controlled through the slider
【Hardware connection】
- Connect the board to the computer
【Code analysis】
- Initialize the UI, and create a slider value change callback, when the value of the slider changes, modify the screen brightness
lvgl_brightness_ui_init(lv_scr_act());
【Result demonstration】

Flash Firmware Flashing and Erasing
- The current demo provides test firmware, which can be used to test whether the onboard device functions properly by directly flashing the test firmware
- bin file path:
..\ESP32-S3-LCD-2-Demo\Firmware
Resources
Schematic Diagram
Demo
Project Document
Datasheets
ESP32-S3
Software Tools
Arduino
- Arduino IDE Official download link
- ESP32-Arduino official documentation
- Arduino-ESP32 offline component package
VScode
Firmware Flashing Tool
Other Resource Links
FAQ
Question: After the module downloads the demo and re-downloads it, why sometimes it can't connect to the serial port or the flashing fails?
- Long press the BOOT button, plug in the USB at the same time, then release the BOOT button, at this time the module can enter the download mode, which can solve most of the problems that can not be downloaded.
Question: Why does the module keep resetting and flicker when viewed the recognition status from the device manager?
- It may be due to Flash blank and the USB port is not stable, you can long-press the BOOT button, press RESET at the same time, and then release RESET, and then release the BOOT button, at this time the module can enter the download mode to flash the firmware (demo) to solve the situation.
Question: How to deal with the first compilation of the program being extremely slow?
- It's normal for the first compilation to be slow, just be patient
Question: How to handle the display "waiting for download..." on the serial port after successfully ESP-IDF flashing?
- If there is a reset button on the development board, press the reset button; if there is no reset button, please power it on again
Question: What should I do if I can't find the AppData folder?
- Some AppData folders are hidden by default and can be set to show.
- English system: Explorer->View->Check "Hidden items"
- Chinese system: File Explorer -> View -> Display -> Check "Hidden Items"
Question: How do I check the COM port I use?
- Windows system:
①View through Device Manager: Press the Windows + R keys to open the "Run" dialog box; input devmgmt.msc and press Enter to open the Device Manager; expand the "Ports (COM and LPT)" section, where all COM ports and their current statuses will be listed.
②Use the command prompt to view: Open the Command Prompt (CMD), enter the "mode" command, which will display status information for all COM ports.
③Check hardware connections: If you have already connected external devices to the COM port, the device usually occupies a port number, which can be determined by checking the connected hardware.
- Linux system:
①Use the dmesg command to view: Open the terminal.
①Use the ls command to view: Enter ls /dev/ttyS* or ls /dev/ttyUSB* to list all serial port devices.
③Use the setserial command to view: Enter setserial -g /dev/ttyS* to view the configuration information of all serial port devices.
Question: Why does the program flashing fail when using a MAC device?
- Install MAC Driver and flash again.
Support
Monday-Friday (9:30-6:30) Saturday (9:30-5:30)
Email: services01@spotpear.com
[Tutorial Navigation]
- Overview
- Usage Instructions
- Working with Arduino
- Working with ESP-IDF
- Environment Setup
- Run the First ESP-IDF Demo
- New Project
- Create Demo
- Modify COM Port
- Modify Driver Object
- Other Status Bar Functions
- Compile, Flash and Serial Port Monitor
- Use the IDF Demos
- Demo
- Flash Firmware Flashing and Erasing
- Resources
- FAQ
- Question: After the module downloads the demo and re-downloads it, why sometimes it can't connect to the serial port or the flashing fails?
- Question: Why does the module keep resetting and flicker when viewed the recognition status from the device manager?
- Question: How to deal with the first compilation of the program being extremely slow?
- Question: How to handle the display "waiting for download..." on the serial port after successfully ESP-IDF flashing?
- Question: What should I do if I can't find the AppData folder?
- Question: How do I check the COM port I use?
- Question: Why does the program flashing fail when using a MAC device?
- Support