I would like to know if it is possible to use accented fonts (á, é, ű ,ő ,ó etc.).
- sales/support
Google Chat:---
- sales
+86-0755-88291180
- sales01
sales@spotpear.com
- sales02
dragon_manager@163.com
- support
tech-support@spotpear.com
- CEO-Complaints
zhoujie@spotpear.com
- sales/support
WhatsApp:13246739196
Accented letters ESP32 C3 trinket Mini TV Portable Pendant 1.44inch LCD ST7735

- Answer time:
Hello, it can be usedá, é, ű ,ő ,ó etc
1] Go to https://processing.org/ download the processing software and install it
2] Font conversion
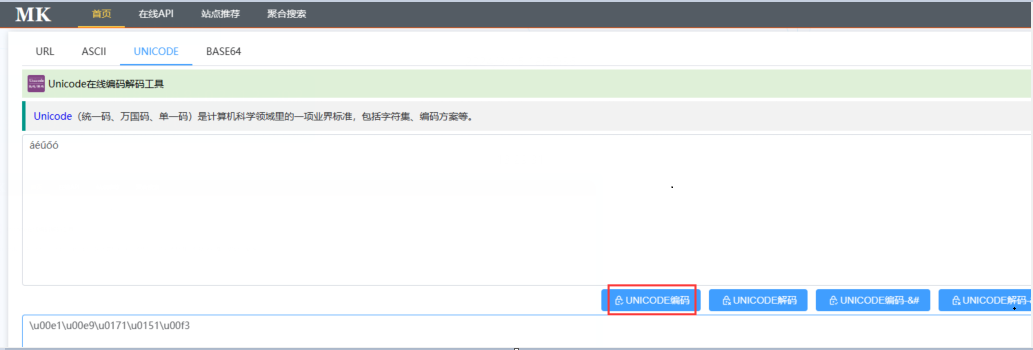
Go to the website https://www.mklab.cn/utils/unicode Convert the required words to Unicode encoding format, using an online tool
The Unicode encoding that starts with /u here is written as 0x00e1,0x00e9,0x0171,0x0151,0x00f3
If there are many words, you can use the word replacement function to replace \u with 0x
3] Open the Create_font.pde file with the downloaded processing software
Go to the Arduino library and open the TFT_eSPI folder
Take my TFT_eSPI installation directory as an example, the Tools\Create_Smooth_Font\Create_font directory is stored in the font tool..
We can also find it in the example file for Arduino TFT_eSPI ->Tools-->Create_Smooth_Font-->Create_font
Create_font.pde, that's the file,
Create_font.pde, that's the file,
Create_font.pde, that's the file.
There are 3 files in this directory
Create_font directory
data: Holds our font files, ending in ttf
FontFiles: Stores the font files I made, and after making them, they end in vlw
Create_font.pde: The code from which the font file is made
Note: Copy the ALBB.tft file under the TFT_eSPI\Tools\Create_Smooth_Font\Create_font\data folder
4]After the "processing" software is installed opens the Create_font.pde file
String fontName = "ALBB"; The file name of the font file you want to use is changed to ALBB
String fontType = ".ttf"; The file suffix of the font file you want to use is usually ttf
String fontType = ".otf";
int fontSize =12;
int displayFontSize = 12; 2 with the same number, the size of the font you want to use, and the pixel association, the screen is 1.44 inches, 128 * 128, just use a 12 pixels, too small font is blurred
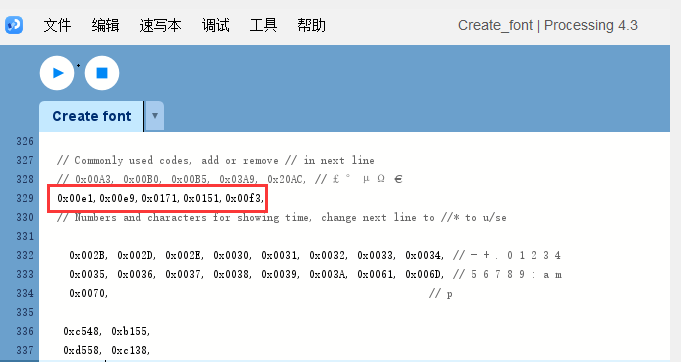
5] Put the converted font on it.
Note(","Be separated by a comma in English, otherwise it will compile incorrectly)
6] After clicking on the successful compilation, the font of áéűőó will appear
The compiled file will be placed in the FontFiles folder
7] Go to the FontFiles folder, this file is compiled and generated

8] Open the online website: https://tomeko.net/online_tools/file_to_hex.php?lang=zh
Convert ALBB12.vlw format to a hexadecimal file
.png)
Copy the hexadecimal content generated above
9] Go to the miniapp/font folder, open the ALBB12.h file, and the text starts with
const uint8_t ALBB12[] PROGMEM = { };
Delete the content in the original { }, otherwise it will cause a waste of memory
Copy the hexadecimal copy above into the "{ }" curly braces of the ALBB12.h file.
10] Open the mainapp.ion project file and modify the font display
Add a header file to your code
#include"font/ALBB12.h"
Add the following lines of code to steup()
clk.createSprite(104,18);
clk.fillSprite(bgColor);
clk.loadFont(ALBB12);
clk.setTextColor(fontColor, bgColor);
clk.drawString("áéűőó",1,9);
clk.pushSprite(20,108);
clk.deleteSprite();
clk.unloadFont();
11] Click Compile and burn, and it will be displayed
report

- Answer time:
Thank you for the detailed description.
report