- sales/support
Google Chat: zj734465502@gmail.com
- sales
+86-0755-88291180
- sales01
sales@spotpear.com
- sales02
dragon_manager@163.com
- support
tech-support@spotpear.com
- CEO-Complaints
zhoujie@spotpear.com
- sales/support
WhatsApp:13246739196
- HOME
- >
- ARTICLES
- >
- Common Moudle
- >
- LCD
32x32 Chinese font modulo description
32x32 Chinese Chinese font modulo description
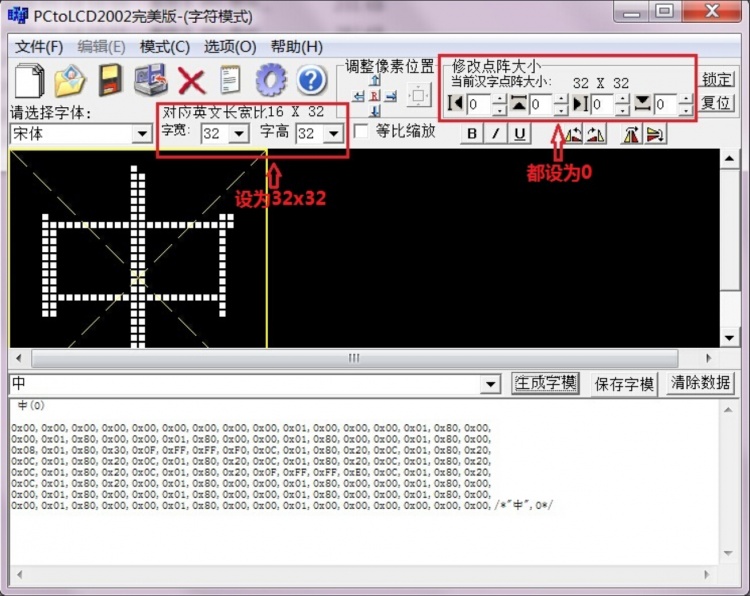
- The size settings are as shown below:

- After the modulo is successful, you need to define the following structure array to store the modulo data (the definition of structure is in the Chinese_and_English_display_modulo_settings):
const typFNT_GB32 tfont32[]=
{
"中",0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x01,0x00,0x00,0x00,0x01,0x80,0x00,
0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,
0x08,0x01,0x80,0x30,0x0F,0xFF,0xFF,0xF0,0x0C,0x01,0x80,0x20,0x0C,0x01,0x80,0x20,
0x0C,0x01,0x80,0x20,0x0C,0x01,0x80,0x20,0x0C,0x01,0x80,0x20,0x0C,0x01,0x80,0x20,
0x0C,0x01,0x80,0x20,0x0C,0x01,0x80,0x20,0x0F,0xFF,0xFF,0xE0,0x0C,0x01,0x80,0x20,
0x0C,0x01,0x80,0x20,0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,
0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,
0x00,0x01,0x80,0x00,0x00,0x01,0x80,0x00,0x00,0x01,0x00,0x00,0x00,0x00,0x00,0x00,
};
- The function is defined as follows:
void GUI_DrawFont32(u16 x, u16 y, u16 fc, u16 bc, u8 *s,u8 mode)
{
u8 i,j;
u16 k;
u16 HZnum;
u16 x0=x;
HZnum=sizeof(tfont32)/sizeof(typFNT_GB32); //Automatic statistics of the number of Chinese characters
for (k=0;k<HZnum;k++)
{
if ((tfont32[k].Index[0]==*(s))&&(tfont32[k].Index[1]==*(s+1)))
{
LCD_SetWindows(x,y,x+32-1,y+32-1);
for(i=0;i<32*4;i++)
{
for(j=0;j<8;j++)
{
if(!mode) //Non-overlay mode: The font has a background color, which will overwrite the original display
{
if(tfont32[k].Msk[i]&(0x80>>j))
{
Lcd_WriteData_16Bit(fc);
}
else
{
Lcd_WriteData_16Bit(bc);
}
}
else //Overlay mode: the font does not have a background color, and is directly superimposed and displayed on the original display content
{
POINT_COLOR=fc;
if(tfont32[k].Msk[i]&(0x80>>j))
{
LCD_DrawPoint(x,y);// Draw a point
}
x++;
if((x-x0)==32)
{
x=x0;
y++;
break;
}
}
}
}
}
continue; //Find the corresponding dot matrix font to exit immediately, to prevent the impact of multiple Chinese characters repeated modulo
}
LCD_SetWindows(0,0,lcddev.width-1,lcddev.height-1);// Restore window to full screen
}
TAG:
Flash Firmware Flashing and Erasing User Guide
Finger Vein Scanner Module (B) Cortex M4F UART serial port EAL4+ security certification qualification
JETSON-IO-BASE-A user Guid
CV1800B
Raspberry Pi MLX90641
PC USB Monitor Screen
ESP32 P4 Development Board WIFI6 3.4 inch LCD Round Display 3.4inch TouchScreen 800×800 Dual Microphones
Raspberry Pi Autofocus Camera
Jetson Nano 1.54inch OLED
Raspberry Pi GPS GNSS Expansion Board L76K Beidou (BDS) GLONASS QZSS A-GNSS Also For Jeston
User Guide
ESP32-S3N8R8 7inch LCD Display TouchScreen 800&amp;amp;amp;amp;amp;amp;amp;amp;times;480 WiFi Bluetooth CAN RS485 Sensor
BPI
ESP32-P4 DEV-KIT C6 WiFi6 MIPI DSI 7/10.1 inch Display/CSI Camera/Audio Speaker For AI Deepseek
xiaozhi AI Character Personality Configuration Tutorial
Raspberry Pi Pico 2 RP2350 Pico2 ARM Cortex-M33 And RISC-V Hazard3 520KByte 4MByte QSPI Flash
Raspberry Pi 5 Silver-Shadow Case
Raspberry Pi AI HAT+ Official Original Hailo-8/8L 13/26Tops For Pi5 PCIe M.2 Gen3
Code
Magnetic Encoder Servo Motor 120KG.CM 24V 360° RS485 High Precision And Large Torque
TAG:
MEGA2560 R3
Raspberry Pi 10.85 inch e-Paper ink screen display black white 1360×480 For Arduino /Jetson /STM32 /ESP32
Raspberry Pi HQ High Quality Camera 12.3MP IMX477 Sensor M12 Lenses
Raspberry Pi 5 DSI Cable
Pi5
Raspberry Pi 5 Fan
Esp32 C3 Round LCD Knob Rotary Display
Raspberry Pi 5 ABS Case 3.5inch Display Stripe Compatible Multi-Purpose with Removable Cover and Fan Mount
AI Machine Vision Kit OAK D Lite JPEG Encoder 12MP 4TOPS OpenCV Camera
Raspberry Pi Pico 2 RP2350 USB A Development Board
M12 High Resolution Lens 12MP 3.2mm For Raspberry Pi High Quality HQ Camera M12
Raspberry Pi 5 Gigabit PoE Switch 120W High Speed 10-100-1000Mbps RJ45 PoE
Raspberry Pi 3.7 inch e-Paper link (G) RYBW 416x240 For Arduino / Jetson Nano / STM32
ESP32-S3 AI Electronic Eye Development Doard DualEye TouchEye 1.28 inch TouchScreen LCD Round Display N16R8 Toy Doll Robot
Raspberry Pi Compute Module 5 CM5 Official Original IO Board
D-Robotics RDK S100 Robot Development Kit Horizon Sunrise 80TOPS BPU 4 &times; USB3.0 Type-A
Jetson Nano Cooler
Raspberry Pi 5inch DSI LCD B Display MIPI IPS 800x480 Capacitive TouchScreen
Pi5 Active Cooler
EVAL-ADXL354CZ EVAL BOARD